ES6新增了Promise功能,來優化callback function寫法。
了解Promise之前,要需先了解什麼是同步與非同步。
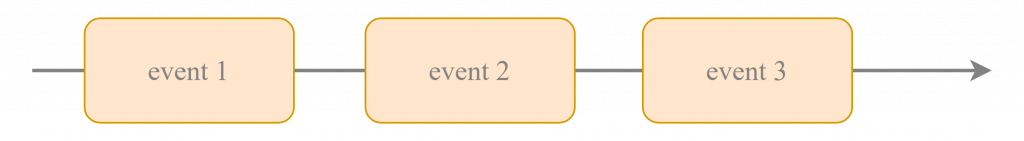
看字面意思會以為是同時執行,其實不是,而是按照順序執行。
function a(){
console.log("我是a");
}
function b(){
console.log("我是b");
}
function c() {
console.log("我是c");
}
a();
b();
c();
//"我是a"
//"我是b"
//"我是c"
函式a完成再執行函式b,函式b完成再執行函式c,是一步一步的。
所以如果有複雜的計算,程式碼會被阻塞,直到計算完成後,後面的程式碼才會繼續執行唷。
先看MDN 的說明:
The term asynchronous refers to two or more objects or events that do not exist or happen at the same time, that is, they are not synchronous. When multiple related things happen without any being dependent on the completion of previous happenings, they are asynchronous.
兩個或多個物件或是事件彼此之間沒有先後順序,不用等到前一個完成後才執行下一個。
也就是說程式可以不用等待非同步操作完成,它可以繼續執行後面的程式碼,不會造成阻塞。
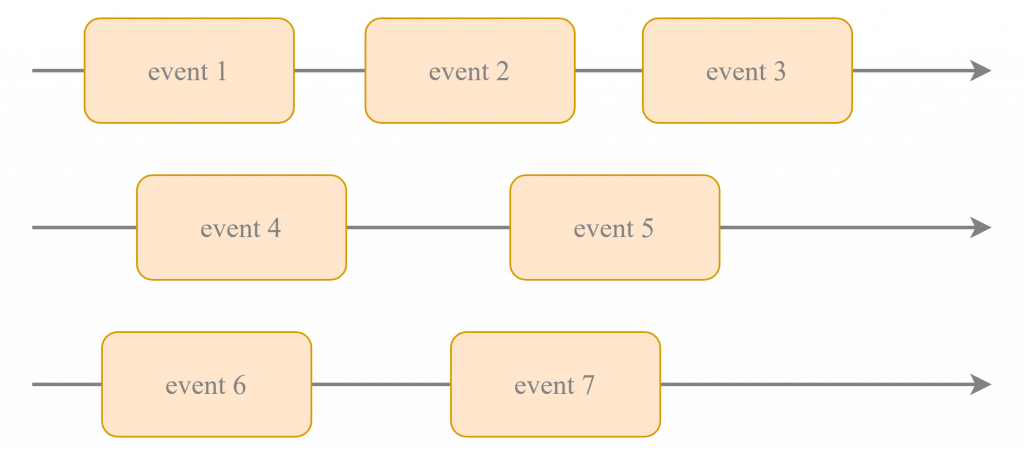
事件是可以同時進行處理的,如圖:
簡單範例:
console.log(1);
console.log(2);
console.log(3);
//1
//2
//3
上面範例是我們熟悉的狀況,程式碼一行一行執行下來。
如果console.log(2)外層加上函式setTimeout,結果就不同了:
console.log(1);
setTimeout(function() {
console.log("過1秒後印出",2);
}, 1000);
console.log(3);
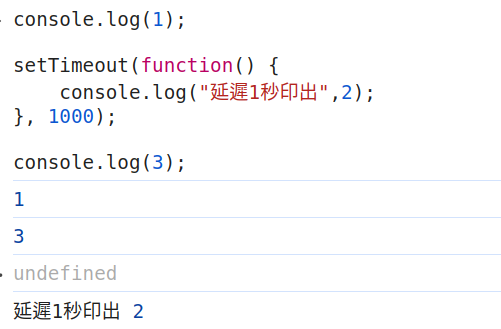
執行結果:
這邊舉例的setTimeout是執行環境提供的,屬於非同步,可以設定延遲幾毫秒後執行動作。
範例程式執行步驟說明:
事件佇列(Event Queue)會存放非同步的函式。
以上分享同步與非同步小觀念~謝謝!
MDN - setTimeout
JS 原力覺醒 Day13 - Event Queue & Event Loop 、Event Table
