還記得我們開賽第五天就在寫ToDoList了,結果現在連基本的指令都還沒完整講解(天啊),簡直像剛拿到新的空氣清淨機連內封膜都還沒撕就開始使用了!畢竟實戰演練總是比文謅謅的內容來的吸引我…不過今天要做的事情就是把當初寫得亂七八糟的ToDoList大改造一番,過程中也來好好講解Vue的那些常用指令!
基本上就是要來驗收前幾天學習的內容,但是旨在整理相關常用指令,看看我們從Vue5%到現在Vue30%寫出來的東西差異大不大!
◎小提示:本系列並不算手把手教學,現有素材請參考:Vue的分組報告—實作To Do List
//當text數值改變,介面也會同步更新
<label>{{text}}</label>
{{}}是純文本插入(所有內容都會被視為字串),若想插入html語法請參考以下指令://除了顯示內容外,也會套用標籤屬性
<label v-html="text"></label>
但在瀏覽器上動態渲染是有風險的,官方警語:
安全警告
在網站上動態渲染任意 HTML 是非常危險的,因為這非常容易造成 XSS 漏洞。請僅在內容安全可信時再使用 v-html,並且永遠不要使用用戶提供的 HTML 內容。
真的想讓內容套用樣式,可以考慮用Class和Style的綁定模式!
const isFocus = ref(true)
<button v-bind:class="{ active: isFocus }"></button>
▲:class="{ active: isFocus },就是class="active"這個屬性跟isFocus綁定,當它true的時候套用,false的時候就不會顯示。v-bind:class也可以縮寫為:class,冒號就是v-bind的縮寫,後面加上任意要綁定的屬性!
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
▲需要特別前綴的瀏覽器將會自行判斷,否則引用最後一個flex值。
綁定布林值的用法用在input或button上也很實用,直接綁定禁用與否:
const isCancle = ref(true)
<input type="text" :disabled="isCancle" />
<button :disabled="isCancle"></button>
const domSet = {
id:'btnTest',
class:'active'
}
<button v-bind="domSet"></button>
上面用了本文插值{{}}和Vue指令,在這兩者中都支援使用js單一表達式,可以像這樣寫:
{{ count + 1 }}
<div :id="`list-${id}`"></div> //``這裡面可解讀字串和變數
在ToDoList練習中我們運用了很多指令寫法,現在就來複習一下:
<ul v-if="filtertodo.length > 0">
...
</ul>
<ul v-else>
<li>沒有資料</li>
</ul>
這樣的寫法就融合了js表達式的用法,在v-if中的條件為true(List列表內容大於零)才會有以下的渲染,否則就是走v-else這條路
v-for,使用同時記得綁定:key進行狀態管理:<ul v-if="filtertodo.length > 0">
<li v-for="todo in filtertodo" :key="todo.id">
...
</li>
</ul>
用js的表達式去解讀,相信不難理解:
foreach(var todo in filtertodo){
...
}
onclick或onchange等事件,vue提供v-on與參數綁定達到同樣的效果: <button v-on:click="addTodo">加入</button> //簡寫為@click="addTodo"
v-bind屬性綁定或是v-on函式綁定都有提供相對應動態綁定的寫法,加上[]:<button @[eventName]="send"> ... </button>
<a :[attributeName]="url"> ... </a>
li內部包含了許多不同功能的按鈕,li本身也綁定了函式,預防觸發父元素的情況下,我們在button上調用.stop個這修飾符: <li @dblclick="editTodo(todo)">
<button @click.stop="changeTodo(todo.id)">✔</button> <!--完成button-->
<button @click.stop="changeTodo(todo.id)">☐</button> <!--未完成button-->
...
</li>
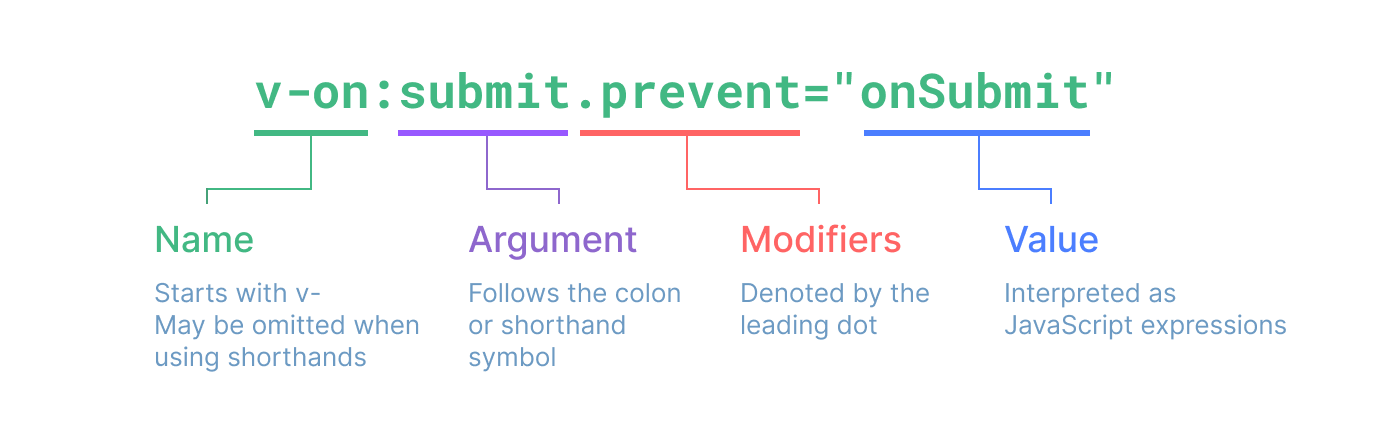
融會貫通以後,就可以知道一個完整指令語法的組成:
參考資料
Vue官方文件
