在這篇教學中,我們將學習如何在 React 應用中使用 Ant Design 的 FloatButton 元件來實現點擊導航到一個新的頁面。在這個範例中,點擊 FloatButton 會將使用者帶到一個名為 Map 的頁面,並且當進入 Map 頁面後,這個按鈕會自動隱藏。除此之外,我們還會為按鈕添加一個漸層背景和 hover 效果。
首先,我們創建一個 NavigationButton.jsx 組件,用於顯示 FloatButton 並處理導航功能。
// NavigationButton.jsx
import React from 'react';
import { useNavigate, useLocation } from 'react-router-dom'; // 引入 useNavigate 和 useLocation 來進行導航和獲取當前路由
import { FloatButton } from 'antd';
import { EnvironmentOutlined } from '@ant-design/icons'; // 使用 Ant Design 的地圖圖標
import styles from './navigation.module.css'; // 引入 CSS 模塊
function NavigationButton() {
const navigate = useNavigate(); // 使用 useNavigate 來獲取導航函數
const location = useLocation(); // 使用 useLocation 來獲取當前路由
// 如果當前路由是 "/map" 頁面,則不渲染 FloatButton
if (location.pathname === '/map') {
return null;
}
// 處理按鈕點擊事件
const handleClick = () => {
navigate('/map'); // 導航到 Map 頁面
};
return (
<FloatButton
icon={<EnvironmentOutlined style={{ fontSize: '24px' }} />} // 使用較大的圖標
description="Map" // 顯示文字
className={styles.floatButton} // 使用 CSS 模塊中的樣式
type="text" // 設置按鈕類型
onClick={handleClick} // 點擊事件處理
/>
);
}
export default NavigationButton;
if (location.pathname === '/map') { return null; }:這段程式碼的作用是如果當前頁面是 Map 頁面,則不渲染 FloatButton。接著,我們需要為 FloatButton 定義 CSS 樣式。創建一個名為 navigation.module.css 的樣式表文件。
/* navigation.module.css */
.floatButton {
position: fixed;
top: 8%; /* 調整按鈕位置 */
right: 8%; /* 調整按鈕位置 */
display: flex;
align-items: center;
justify-content: center;
height: 60px; /* 按鈕高度 */
width: 120px; /* 按鈕寬度 */
background: linear-gradient(180deg, #0098DA 0%, #604FCE 50%, #CE1AA7 100%); /* 背景漸層 */
border-radius: 20px; /* 邊框圓角 */
color: white; /* 文字顏色 */
font-weight: bold;
cursor: pointer; /* 滑鼠變為手指 */
transition: all 0.3s ease; /* 過渡效果 */
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); /* 初始陰影 */
z-index: 1000; /* 保持浮動按鈕在最上層 */
}
.floatButton:hover {
/* hover 時效果 */
background: linear-gradient(180deg, #0078A8 0%, #503EBE 50%, #B01692 100%); /* 漸層顏色加深 */
transform: scale(1.05); /* 稍微放大 */
box-shadow: 0px 6px 12px rgba(0, 0, 0, 0.3); /* 陰影加深 */
}
.floatButton:active {
/* 點擊時效果 */
transform: scale(0.98); /* 縮小效果 */
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.2); /* 陰影變淺 */
}
.floatButton: 設置按鈕的樣式,包括位置、大小、背景漸層、圓角、文字樣式等。.floatButton:hover: 定義按鈕在 hover 狀態下的效果,背景漸層顏色加深,按鈕稍微放大,陰影加深。.floatButton:active: 定義按鈕在點擊狀態下的效果,按鈕略微縮小,陰影變淺。在應用的主頁面或布局組件中引入 NavigationButton 組件。確保它在所有頁面(除了 Map 頁面)都顯示。
// App.jsx (或其他主頁面組件)
import React from 'react';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import NavigationButton from './components/NavigationButton';
import MapPage from './pages/MapPage';
import OtherPage from './pages/OtherPage';
function App() {
return (
<Router>
<Routes>
<Route path="/map" element={<MapPage />} />
<Route path="/" element={<OtherPage />} />
</Routes>
<NavigationButton /> {/* 在所有頁面顯示浮動按鈕 */}
</Router>
);
}
export default App;
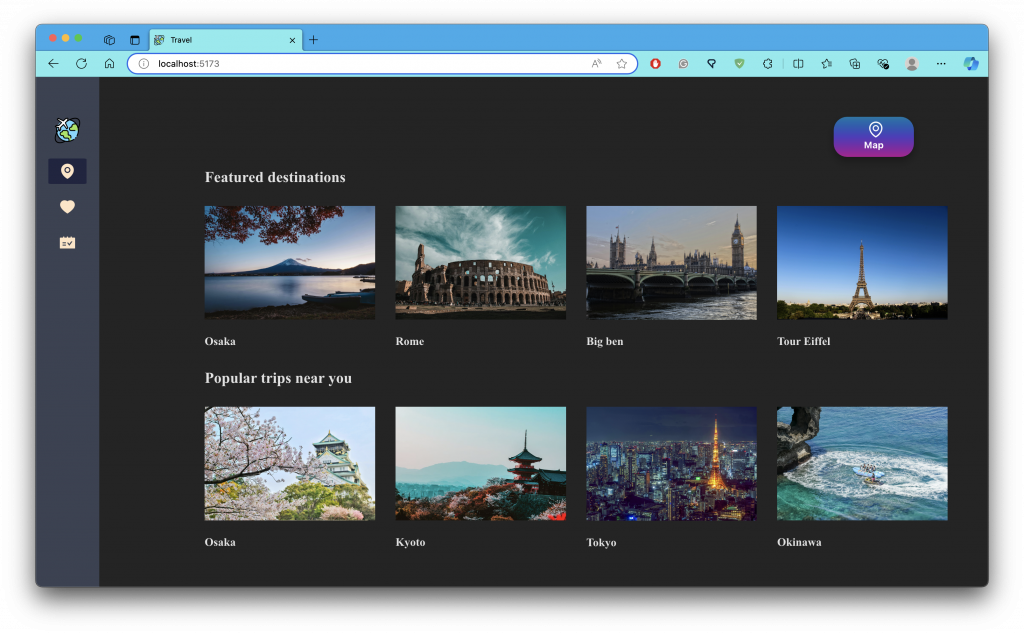
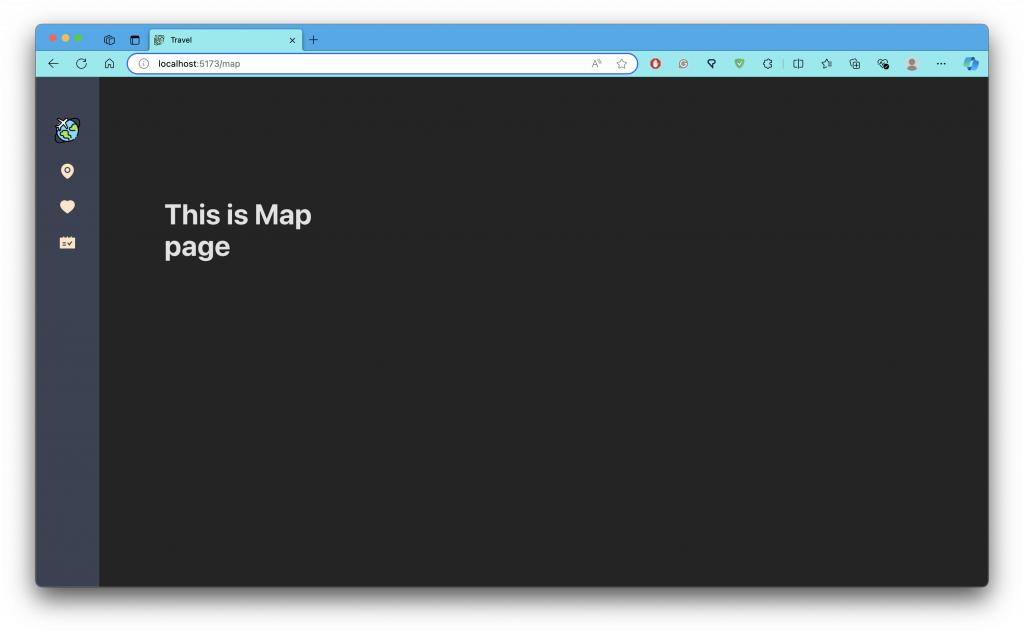
啟動應用後,你應該能夠看到 FloatButton 按鈕顯示在頁面右上角。當你點擊按鈕時,它會導航到 Map 頁面,同時按鈕消失。當你離開 Map 頁面回到其他頁面時,按鈕會再次顯示。


在這篇教學中,我們學習了如何使用 Ant Design 的 FloatButton 元件來實現頁面導航,並且設置了漸層背景和 hover 效果。希望這篇教學對你有所幫助,讓你的應用更具互動性和美觀性!
如果有任何問題或需要進一步調整,歡迎討論!
