利用CSS來做出動畫的效果~
以下介紹其方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2D動畫</title>
<style>
p{
width: 250px; height: 50px;
background-color: rgb(115, 170, 152);
}
p:hover{
transform: rotate(180deg);
transition: 5s;
}
div{
width: 300px; height:100px;
background-color: rgb(115, 170, 152);
}
div:hover{
width: 600px; height:200px;
background-color: rgb(125, 115, 170) ;
transition: 5s;
}
</style>
</head>
<body>
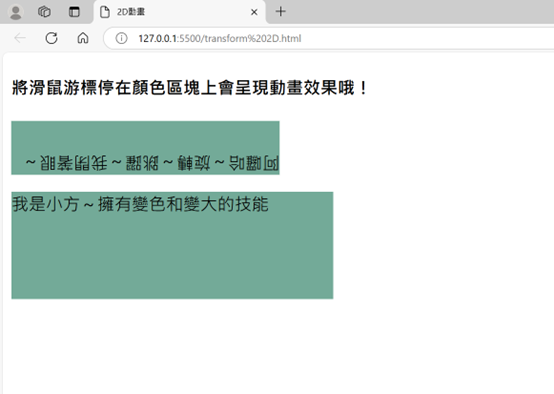
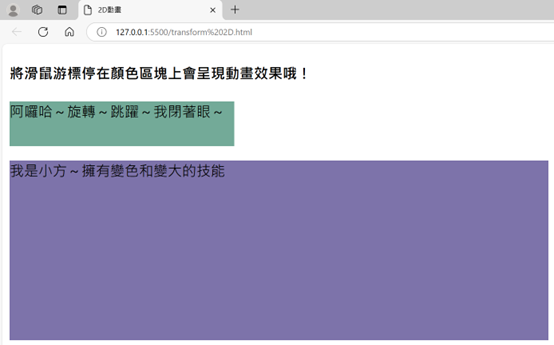
<h4>將滑鼠游標停在顏色區塊上會呈現動畫效果哦!</h4>
<p>阿囉哈~旋轉~跳躍~我閉著眼~</p>
<div>我是小方~擁有變色和變大的技能</div>
</body>
</html>


類似於2D的方法,不同之處在於動畫的呈現方式、旋轉方向。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D動畫</title>
<style>
p{
width: 120px; height: 120px;
text-align: center;
background-color: rgb(172, 220, 151);
}
p:hover{
transform: rotateY(180deg);
transition: 5s;
}
div{
width: 120px; height: 120px;
text-align: center;
background-color: rgba(239, 242, 82, 0.952);
}
div:hover{
transform: rotateX(180deg);
transition: 5s;
}
</style>
</head>
<body>
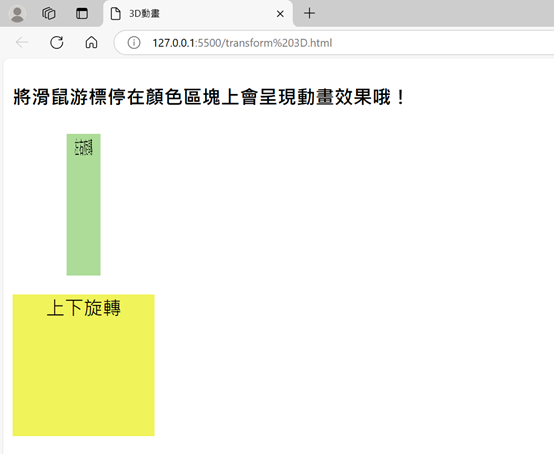
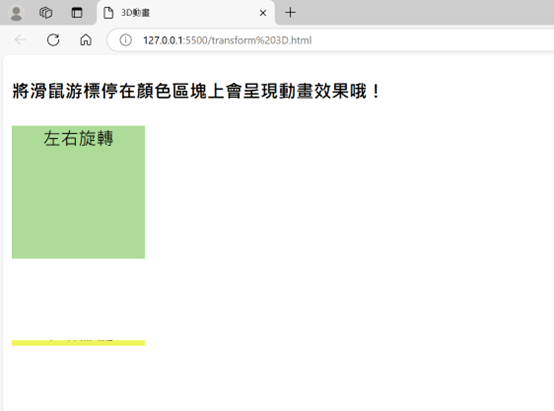
<h4>將滑鼠游標停在顏色區塊上會呈現動畫效果哦!</h4>
<p>左右旋轉</p>
<div>上下旋轉</div>
</body>
</html>