時間 2024/9/29 上午 11:50
地點 一樣還是在我房間
今天來談談Remote Event
首先,在談到Remote Event之前,我們要先了解什麼是客戶端以及伺服器端
客戶端,顧名思義,就是客戶的那一端,通常是指遊玩此遊戲的玩家的輸入端(Like你用什麼裝置遊玩、是否使用手柄、有沒有使用vpn)
伺服器端,也就是伺服器的那一端,通常是指這個遊戲的創作者的這一端,當然,如果你是在其他的平台(像Minecraft)架設伺服器,你需要花費許多時間與金錢來架設。但Roblox很貼心地幫我們完成了這一件事情,所以在這裡指的伺服器端是Roblox的那一端。
那了解這些東西有什麼用呢,舉個例子:
今天我們要製作一個工具,它可以讓玩家在拿著這個工具時,如果滑鼠點擊了,則新增一個Part到workspace。
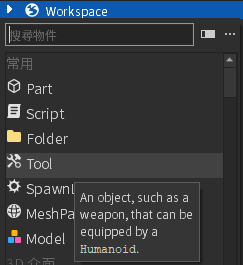
首先,在workspace新增一個Tool
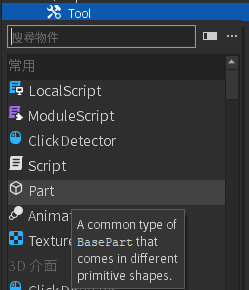
接著,在Tool裡面新增一個Part
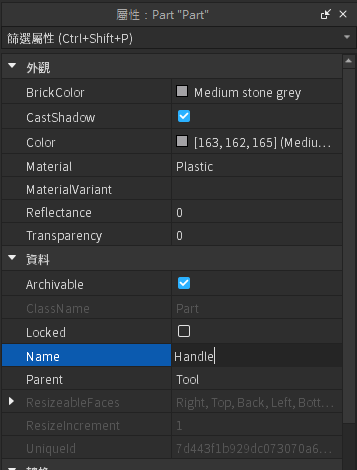
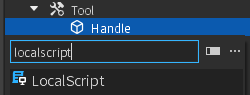
將Part的名稱改為Handle
你可以把工具改成你喜歡的大小
在Handle中新增一個LocalScript
在LocalScript中打上以下程式碼
script.Parent.Parent.Activated:Connect(function() --在 "點擊" 這個事件發生的同時新增一個function
local Mouse = game.Players.LocalPlayer:GetMouse() --定義玩家滑鼠鼠標
local MCP = Instance.new("Part") --定義一個新增的實例 "Part"
MCP.Name = "MCP" --實例的名稱為 "MCP",也就是MouseClickedPosition的縮寫
MCP.CFrame = CFrame.new(Mouse.Hit.Position.X, Mouse.Hit.Position.Y + 0.5, Mouse.Hit.Position.Z) --將實例的座標定義為滑鼠點擊的座標,然後Y要加0.5格(否則會陷入地板)
MCP.Size = Vector3.new(1, 1, 1) --定義實例的大小為1, 1, 1
MCP.Parent = workspace --實例的母項為"workspace"
MCP.Anchored = true --實例的錨定為是
MCP.CanCollide = false --實例的是否為實體為否
end)
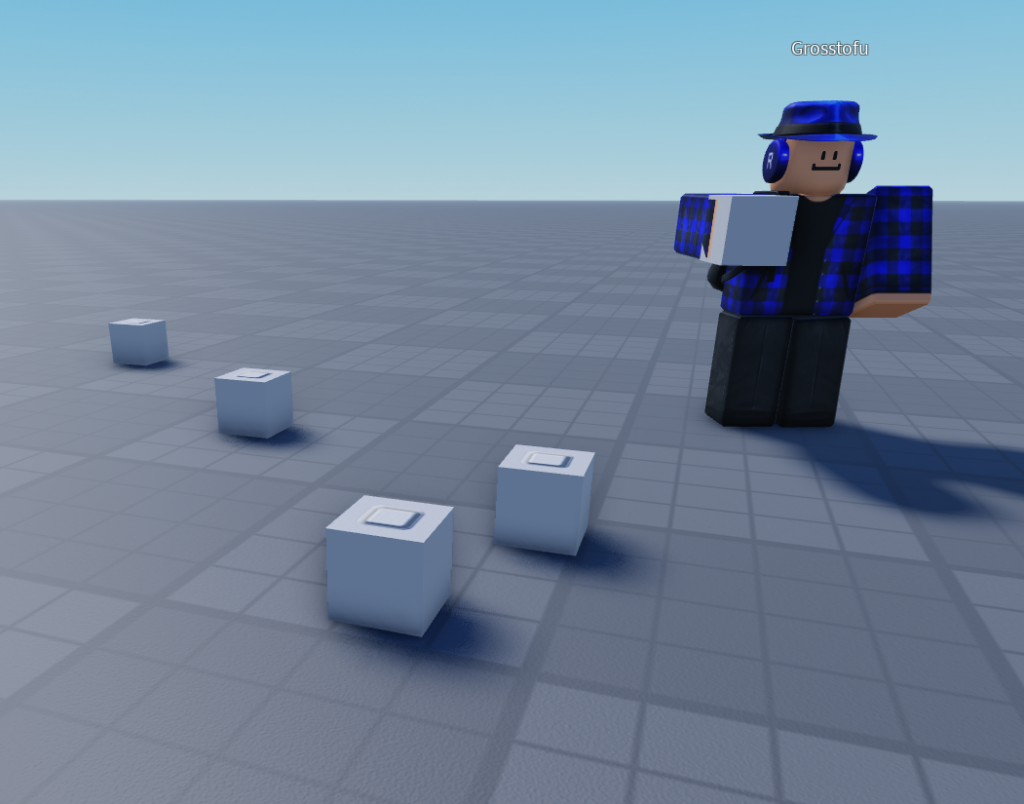
若完成後,進入遊戲並撿起道具使用,你應該會看到這樣
但如果你從伺服器端來看,你會看到這樣
那這是為什麼呢?
其實答案非常的簡單,我們並沒有把新增一個Part的這個事件告訴伺服器,那伺服器當然也不會知道我們有新增一個Part,所以伺服器端沒有顯示,而其他玩家的客戶端也不會顯示(因為伺服器也沒有告訴其他玩家"我有新增一個Part"),那我們要如何告訴伺服器我們做了哪些事呢?
而這,就是Remote Event的工作了。
使用Remote Event也非常簡單,就以我們剛剛寫好的東西為例(欸不要刪掉欸你該不會刪掉了吧.....)
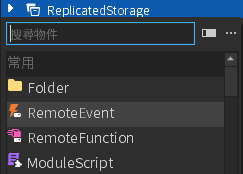
首先,在ReplicatedStorage新增一個RemoteEvent。
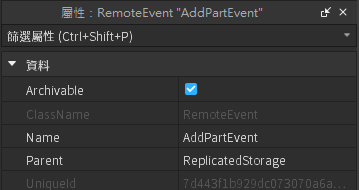
你可以隨意改變RemoteEvent的名字,這邊我先把它改成AddPartEvent。
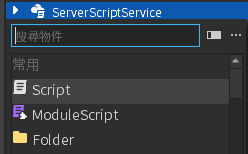
接著,在ServerScriptService新增一個Script(是Script不是LocalScript喔)
然後先回到剛剛的LocalScript,並且把程式碼改成:
script.Parent.Parent.Activated:Connect(function()
game:GetService("ReplicatedStorage"):WaitForChild("AddPartEvent"):FireServer(game.Players.LocalPlayer:GetMouse().Hit) --通知"ReplicatedStorage"裡的"AddPartEvent",並且傳輸玩家鼠標的點擊。
end)
--把剛才function裡面的程式碼先移下來
--local Mouse = game.Players.LocalPlayer:GetMouse()
--local MCP = Instance.new("Part")
--MCP.Name = "MCP"
--MCP.CFrame = CFrame.new(Mouse.Hit.Position.X, Mouse.Hit.Position.Y + 0.5, Mouse.Hit.Position.Z)
--MCP.Size = Vector3.new(1, 1, 1)
--MCP.Parent = workspace
--MCP.Anchored = true
--MCP.CanCollide = false
然後打開剛才在ServerScriptService新增的Script,輸入以下程式碼:
game:GetService("ReplicatedStorage"):WaitForChild("AddPartEvent").OnServerEvent:Connect(function(Player, MouseHit) --當AddPartEvent被通知時,使用以下function,並輸入剛才傳輸過來的資料
local MCP = Instance.new("Part")
MCP.Name = "MCP"
MCP.CFrame = CFrame.new(MouseHit.Position.X, MouseHit.Position.Y + 0.5, MouseHit.Position.Z)
MCP.Size = Vector3.new(1, 1, 1)
MCP.Parent = workspace
MCP.Anchored = true
MCP.CanCollide = false
end)
寫好以後,當你撿起道具並使用,在伺服器端應顯示如圖
那各位應該會好奇,為什麼在傳輸過來的資料有兩個,但我們所傳輸的資料只有一個,其實這是Remote Event裡最容易寫錯的地方,不管你傳輸了多少筆資料,第一項資料永遠都會是傳輸資料的玩家,接下來第二項開始才會是你傳輸的資料。
以上,就是Remote Event的基本使用方法
你們可能會問為什麼前兩天沒有文章然後今天突然教個Remote Event,其實這一切都跟明天的文章有相關,相信我,有好康的,比遊戲還刺激。
