今天我們來把系統文件完成,還剩下兩個流程點。
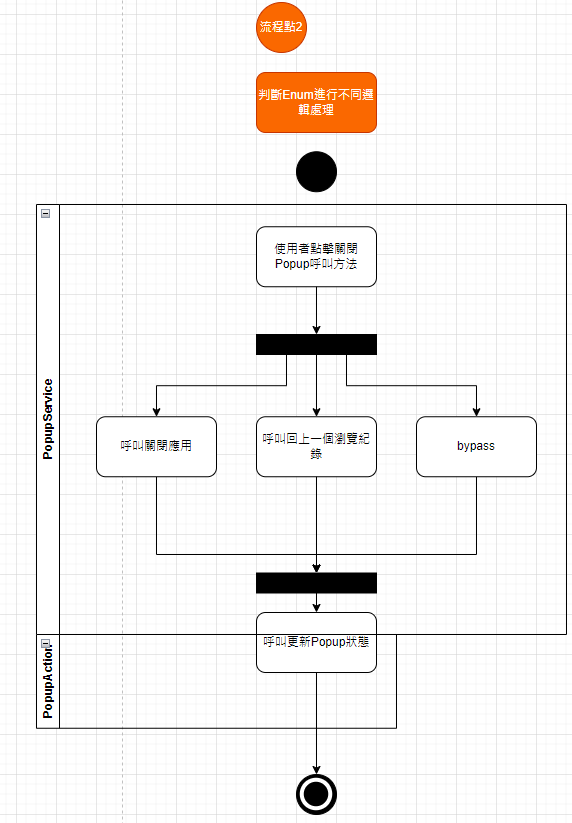
流程點二的實作很明顯是 switch case,於是我們可以使用 “分岔節點” 來繪製。
流程圖應該會長這樣。
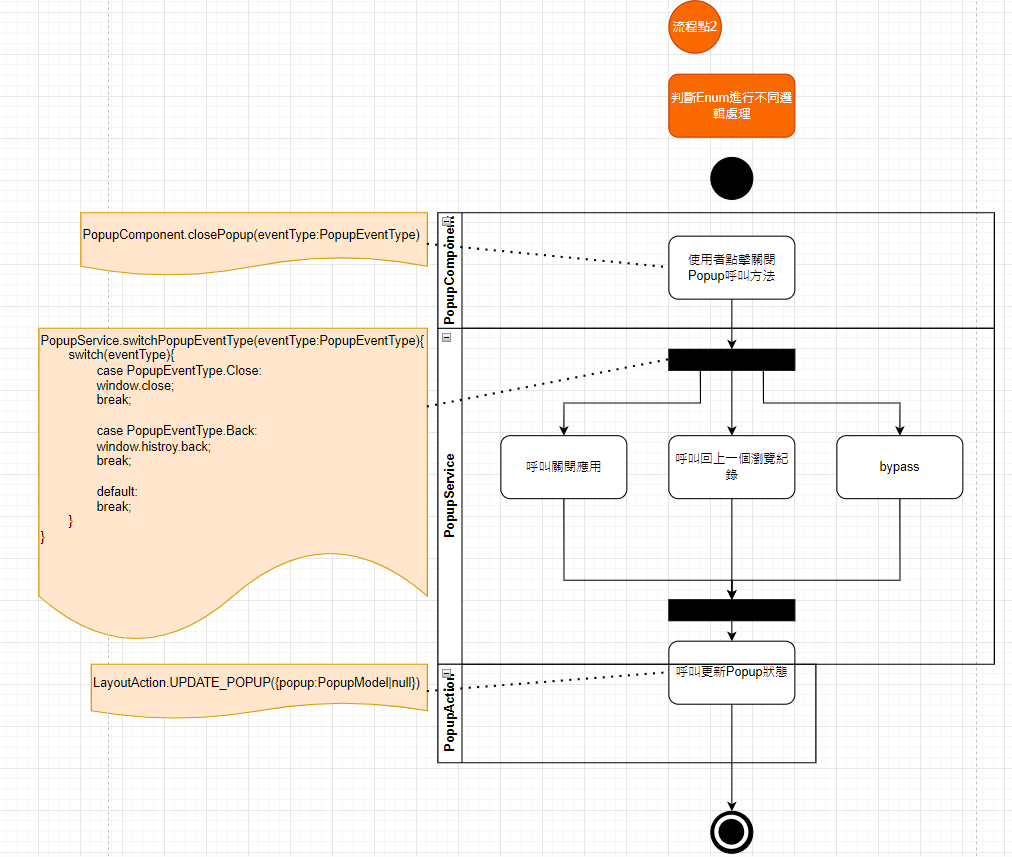
然後一樣補上程式部分的註解。
流程點二就完成了。
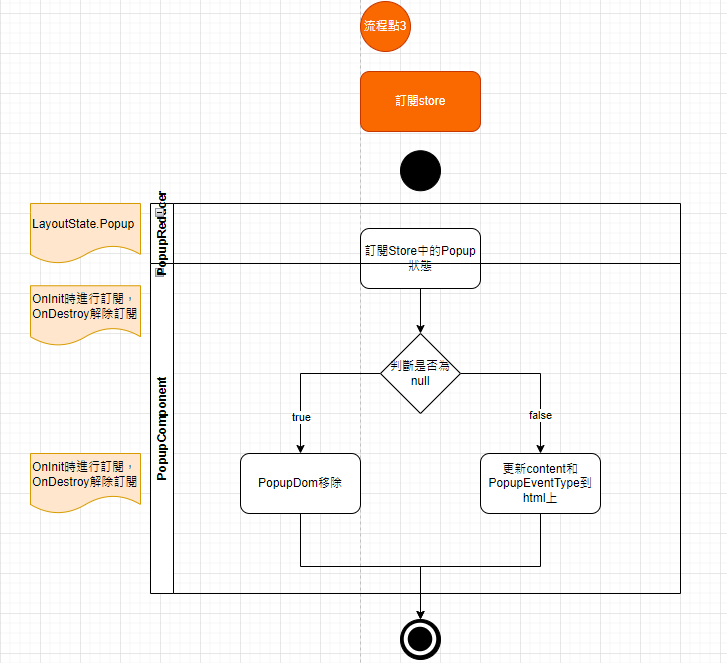
最後進行流程點三,我們需要在 PopupComponent 中訂閱 Store 中的 Popup 狀態,並將其中的內文顯示於畫面,PopupEventType 帶入關閉 Popup 的 function,以及判斷狀態是否為 null 用於控制 Popup 的開關。
將之繪製成流程圖如下。
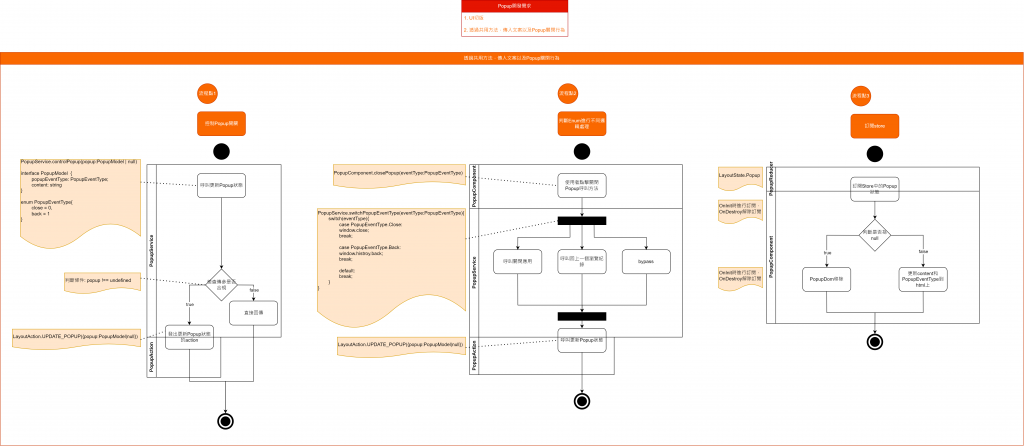
到這裡我們的系統設計文件就告一段落了。
完整的文件看起來如下。
在這 15 篇文章中,我們討論了以下項目以及應用方式:
架構圖:可以協助我們理解專案之間的組件分工和層級。不論在設計還是在熟悉專案時都很有用。
序列圖:可以協助我們理解一個使用者流程,或是一個業務中所有具體的程式走法和其組件。可以透過序列圖建構出完整的程式業務邏輯。
PERT:能規劃出一個時間不明確的專案的耗費時間範圍,在需要進行提案或是規劃專案的時候非常好用。
流程圖:可以協助我們用使用者操作的角度畫出使用者的流程,在文件同時需要提供給程式和非程式人員時非常好用。
下一篇文章開始,會分享一些簡單的前端功能實作案例,來看看前端工作日常中常遇到的開發項目。
