提問: 有一個header,裡面有A,B兩個區塊,A是固定寬或是固定比例,B是動態寬度隨內容而定。今天客戶希望B在字數少一點的時候必須要置中對齊,字數多的時候要向左向右動態延展,但不能影響到A區塊。請問單兵如何處置?
讓我們看看chat.gpt給的答覆。
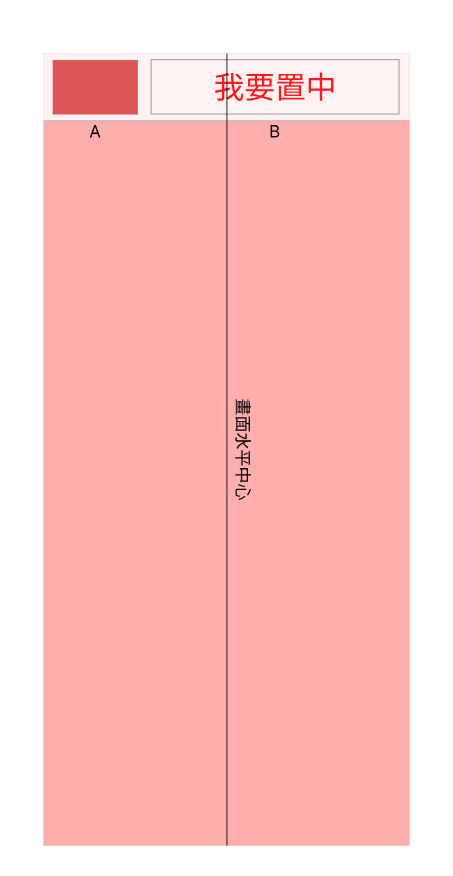
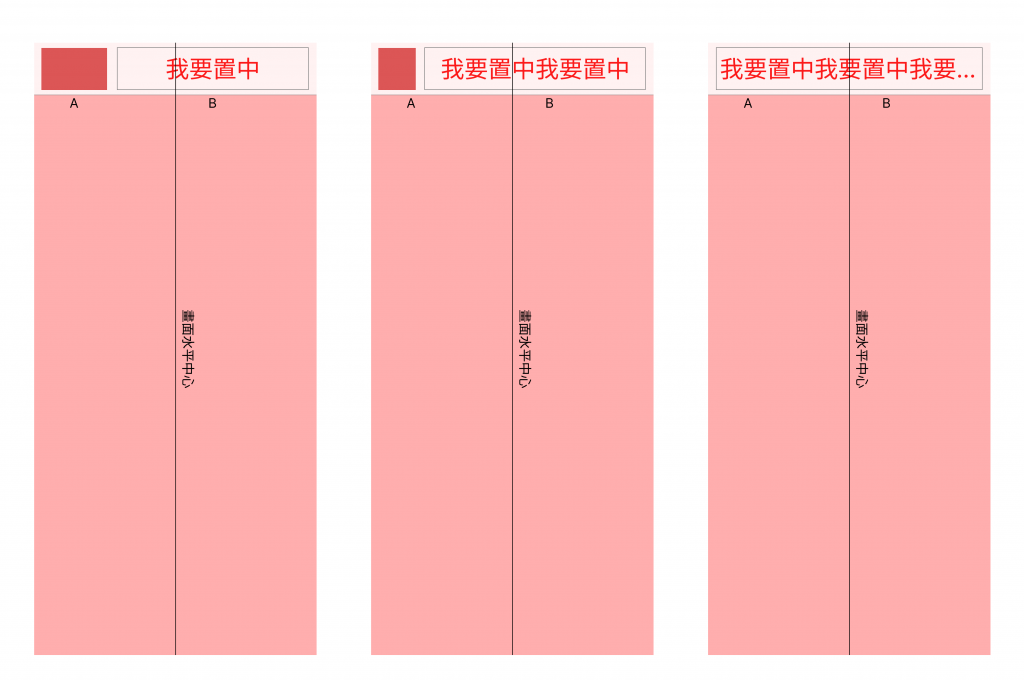
照著實作出來會發現,很明顯並不是以畫面中心為置中點,而是B區塊的中心。
那麼該怎辦呢?
我們可以利用Flex的特性來解決他。
在Flex的排版模式下,flex-shrink這個屬性決定了在空間不足的情況下,該元素所小的比例,flex-shrink預設值是1。意思就是A,B兩區塊在沒有調整flex-shrink的情況下,寬度不夠的情況,兩邊會以縮短相等的比例。
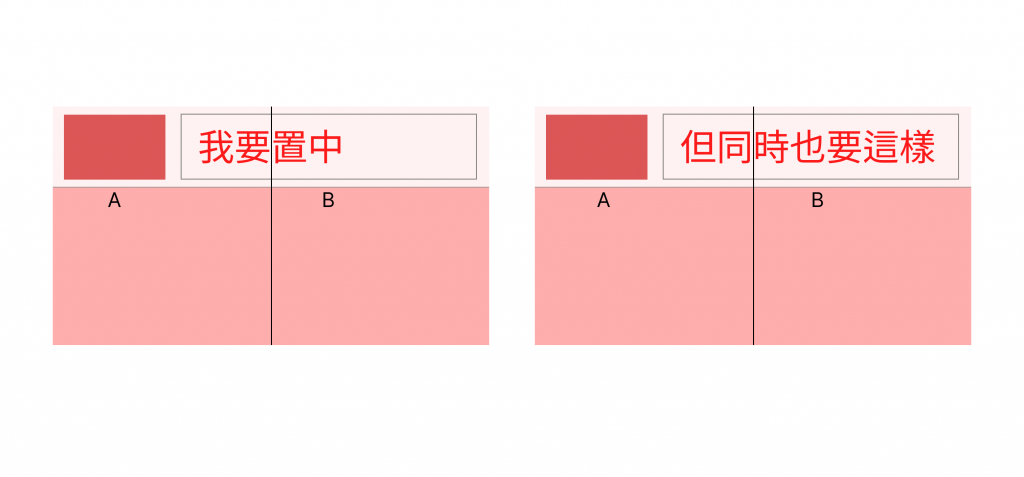
設想一下,假設今天A,B兩個區塊。
A: 固定寬度 flex-shrink-1
B: 動態寬度 flex-shrink-0
今天當B的寬度越來越寬,會發生什麼事?
⇒ A會漸漸縮短,直到沒有寬度。

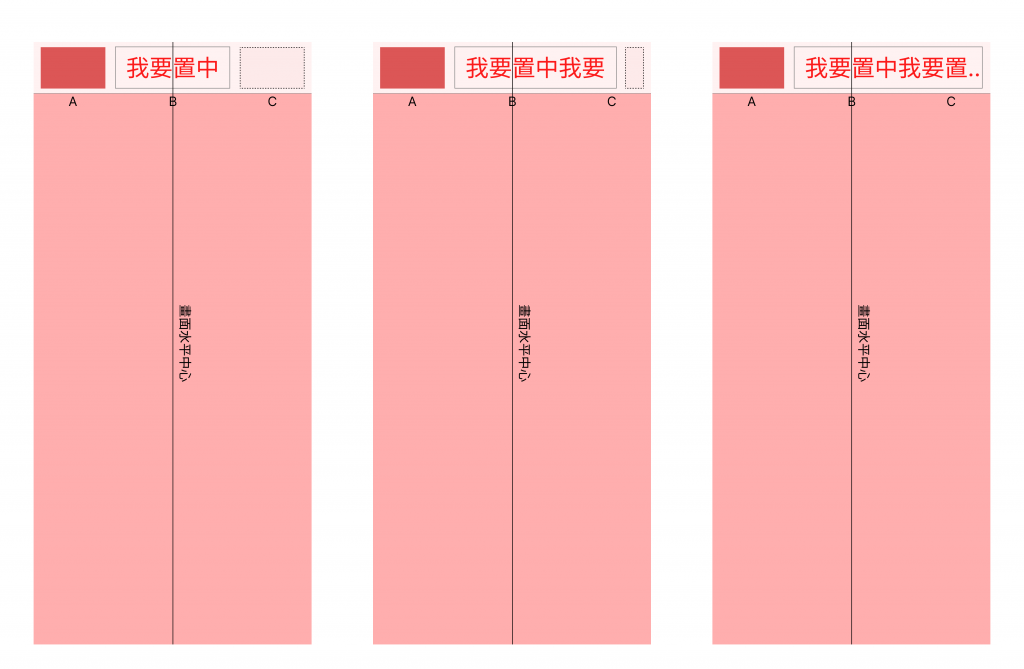
那麼假設今天A,B,C三個區塊。
A: 寬度100px flex-shrink-0
B: 動態寬度 flex-shrink-0
C: 寬度與A相同 flex-shrink-1
當B的寬度越來越寬,會發生什麼事?
⇒ C會漸漸縮短,直到沒有寬度。
而且因為A與C的寬度相同,在B還沒有推擠到C之前,B都會處於水平置中的狀態。
廢話不多說,直接上Code!!!
https://codepen.io/penpen-erica/pen/YzmzxzK
解法暴力簡單,建立一個透明的區塊C,寬度與A相同,並且設置flex-shink-1。
- 利用區塊C與A同寬的特性,使區塊B能夠水平置中。
- 利用flex-shrink的特性,讓區塊B動態擴展時候的所有寬度都往C的區塊擠壓。