今天來認識<details> 和 <summary> 這兩個標籤~
<details> 和 <summary> 是 HTML5 引入的互動元素,為網頁提供簡單的內容展開和收起功能,無需額外的 JavaScript。這些標籤對於展示可選擇查看的資訊非常實用,例如常見問題(FAQ)、條款與細則等。
<details>用來包裹 可展開和收起的內容區域,當用戶點擊相關的 <summary> 元素時會顯示或隱藏 <details> 內的內容。
常用屬性:open:當此屬性存在時,內容會默認為展開狀態。用戶也可以通過點擊手動收起或展開內容。
<summary>用來提供標題,顯示在頁面上供用戶點擊。
當點擊 <summary> 時,對應的 <details> 內容會展開或收起。
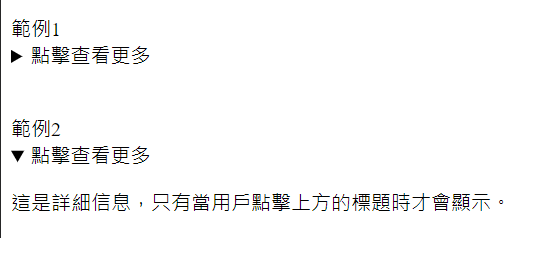
範例1中,點擊點擊查看更多會展開或收起詳細訊息。
範例1
<details>
<summary>點擊查看更多</summary>
<p>這是詳細信息,只有當用戶點擊上方的標題時才會顯示。</p>
</details>
範例2中,<details>標籤帶有open屬性,內容將默認展開。
範例2
<details open>
<summary>點擊查看更多</summary>
<p>這是詳細信息,只有當用戶點擊上方的標題時才會顯示。</p>
</details>

今天先介紹到這裡,謝謝觀看!![]()
