今天我們來看看CSS的盒模型~
CSS 盒模型決定了網頁元素的尺寸、間距與邊框。每個 HTML 元素都可以視作一個盒子,由四個部分組成:
content:實際內容,例如文字或圖片。padding:內容與邊框之間的空間,會增加元素的總尺寸。border:包在 padding 外部的邊框,增加盒子的總大小。margin:元素與其他元素間的距離,不影響盒子的內容。<style>
.box {
width: 200px;
padding: 20px;
border: 5px solid #007bff;
margin: 30px;
background-color: #f8f9fa;
}
</style>
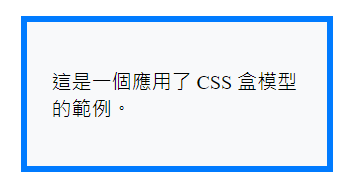
<body>
<div class="box">
<p>這是一個應用了 CSS 盒模型的範例。</p>
</div>
</body>

box-sizing 屬性box-sizing 控制盒模型的計算方式:
content-box(默認):width 只包括內容,不含 padding 和 border。border-box:width 包含 content、padding 和 border,使元素總寬度保持一致。<style>
.box-border-box {
width: 300px;
padding: 20px;
border: 5px solid #28a745;
box-sizing: border-box;
}
</style>
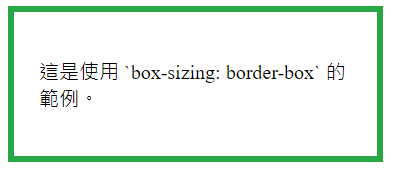
<body>
<div class="box-border-box">
<p>這是使用 `box-sizing: border-box` 的範例。</p>
</div>
</body>

今天的介紹到這裡,謝謝觀看!![]()
