今天來看CSS的顏色~
在網頁設計中,顏色和背景是非常重要的元素,可以大幅影響使用者的體驗和視覺效果。今天我們將學習如何使用 CSS 來設置文字顏色、背景顏色。
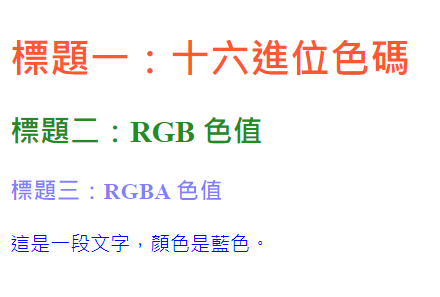
color)color屬性用來設定元素中文字的顏色,可以使用顏色名稱、十六進位色碼或RGB、RGBA色值來指定顏色。
<style>
p {
color: blue;
}
h1 {
color: #FF5733;
h2 {
color: rgb(34, 139, 34);
}
h3 {
color: rgba(0, 0, 255, 0.5);
}
</style>
<h1>標題一:十六進位色碼</h1>
<h2>標題二:RGB 色值</h2>
<h3>標題三:RGBA 色值</h3>
<p>這是一段文字,顏色是藍色。</p>

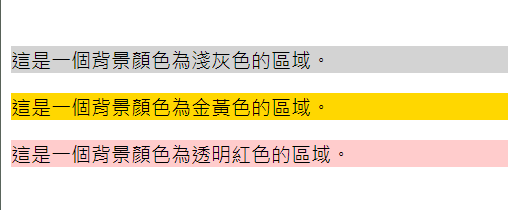
background-color)background-color 用來設定元素的背景顏色。和 color 一樣,可以使用顏色名稱、十六進位色碼、RGB、RGBA 等格式。
<style>
div {
background-color: lightgray;
}
section {
background-color: #FFD700;
}
article {
background-color: rgba(255, 0, 0, 0.2);
}
</style>
<div>
<p>這是一個背景顏色為淺灰色的區域。</p>
</div>
<section>
<p>這是一個背景顏色為金黃色的區域。</p>
</section>
<article>
<p>這是一個背景顏色為透明紅色的區域。</p>
</article>

今天先介紹到這裡,謝謝觀看!![]()
