在元素 box 上增加陰影,可套用在 block 和 inline 元素,可設定水平方向位移、垂直方向位移、blur radius、spread radius 以及顏色。
/* <length> | <length> | <length> | <length> | <color> */
box-shadow: 2px 2px 2px 1px rgb(0 0 0 / 20%);
/* 外部陰影 */
.box {
box-shadow: 5px 5px 20px 5px #000;
}
/* 內部陰影 */
.box {
box-shadow: inset 5px 5px 20px 5px #000;
}
/* 套用多層陰影, 用逗號做區隔 */
.box {
box-shadow: 5px 5px 20px 5px darkslateblue, -5px -5px 20px 5px dodgerblue,
inset 0px 0px 10px 2px darkslategray, inset 0px 0px 20px 10px steelblue;
}
用法和 box-shadow 類似,但 text-shadow 只能用在文字節點上。
.text {
text-shadow: 3px 3px 3px hotpink;
}
/* 一樣可以套用多層陰影 */
.text {
text-shadow: 1px 1px 0px white,
2px 2px 0px firebrick;
color: darkslategray;
}
*和 box-shadow 差異在於,text-shadow 沒有 spread 值以及沒有 inset 可以用
drop-shadow() filter 為 CSS function,讓圖像本身(例如:去背的 png 圖檔或是 svg Logo)可以套用陰影效果。
filter: drop-shadow(30px 10px 4px #4444dd);
*沒有 spread 值以及沒有 inset 可以用
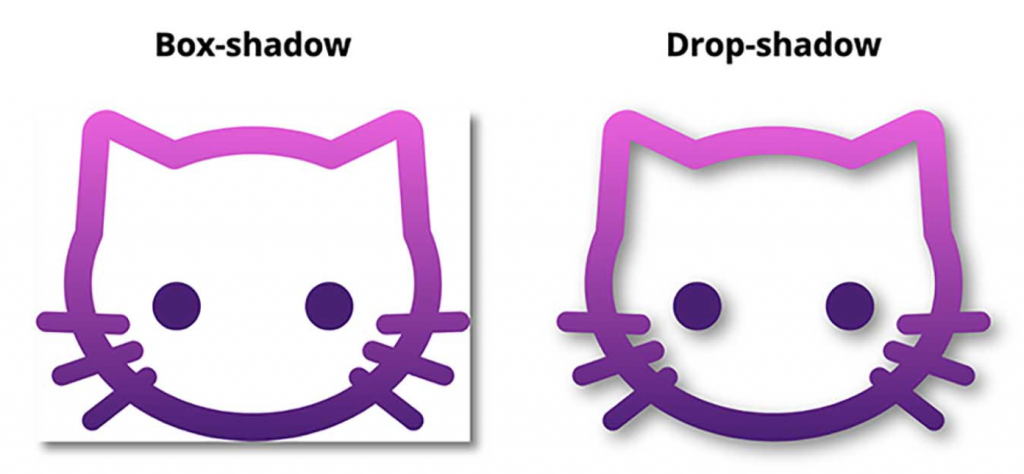
使用 box-shadow 和 drop-shadow 差異
圖取自 Drop-Shadow: The Underrated CSS Filter
收錄很多 box-shadow 的樣式範例
CSS Scan - Beautiful CSS box-shadow examples
