要顯示 border 必須定義 border-style
*border 顏色預設為 box 的 currentColor、寬度預設為 medium
border-image-sourceborder image 的圖像來源,通常是 url,也可以使用 CSS gradients,初始值為 none。
border-image-source: url(image.jpg);
border-image-source: linear-gradient(to top, red, yellow);
border-image-slice利用 4 條切割線將 image 分成 9 個區塊,包含:4 個角、4 個邊緣 以及中間區塊,屬性值用來告訴瀏覽器切割線要畫在 image 的什麽位置,初始值為 100%。
/* 數字值:單位為 px, 若為向量圖,單位為坐標*/
border-image-slice: 20;
/* 百分比:相對於圖像尺寸 */
border-image-slice: 30%;
/* fill 代表保留中間區塊 */
border-image-slice: 10 fill;
/* 上-右-下-左 offset 的值 */
border-image-slice: 7 12 14 5;
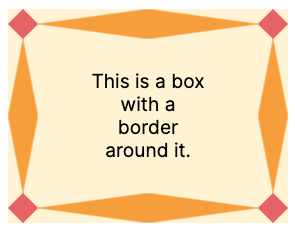
border-image-repeat定義圖像的邊緣區塊,Zone 5~8 以及中間區塊 (Zone 9) 要如何填滿元素的 border,初始值為 stretch。
stretch,拉伸填滿repeat,重複,圖片可能會被裁切round,重複,多餘的空間,圖片做拉伸填補space,重複,多餘的空間,平均留白| border-image-repeat | 示意 |
|---|---|
| stretch |  |
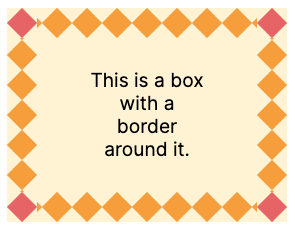
| repeat |  |
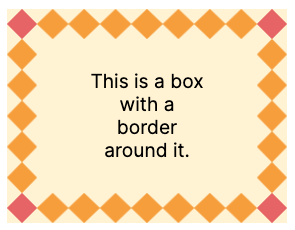
| round |  |
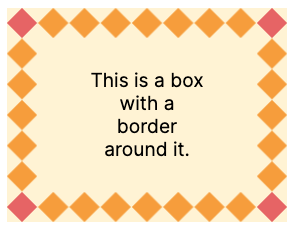
| space |  |
| 範例取自 MDN Web Docs - border-image-repeat |
