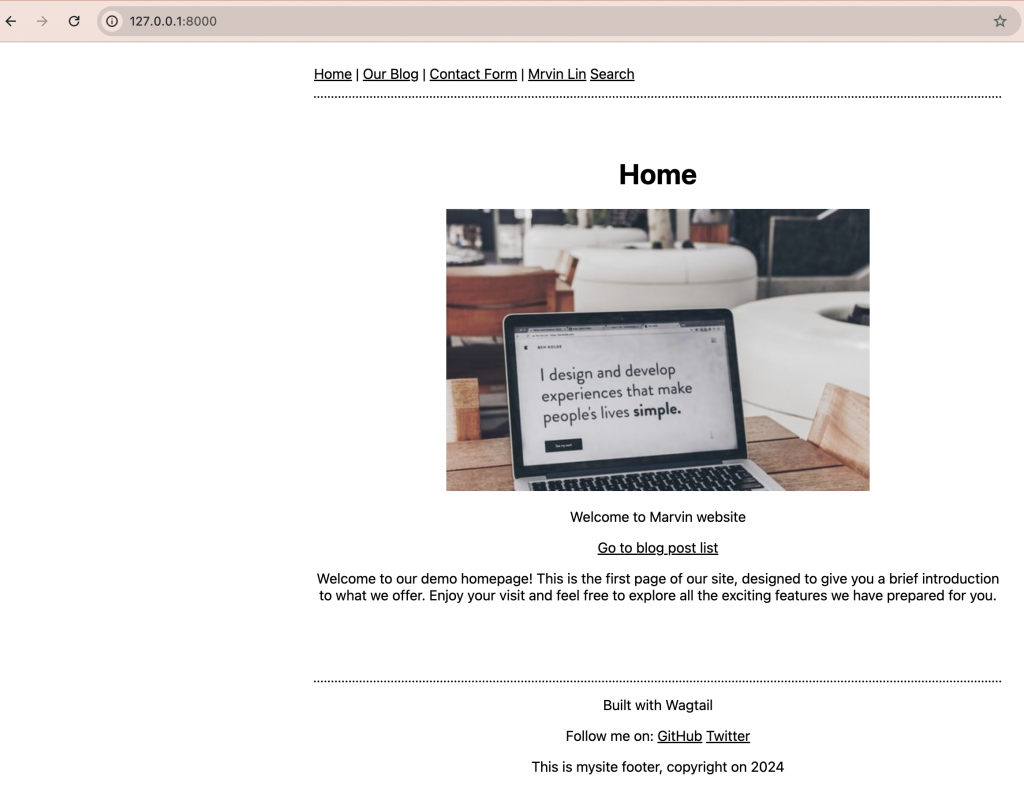
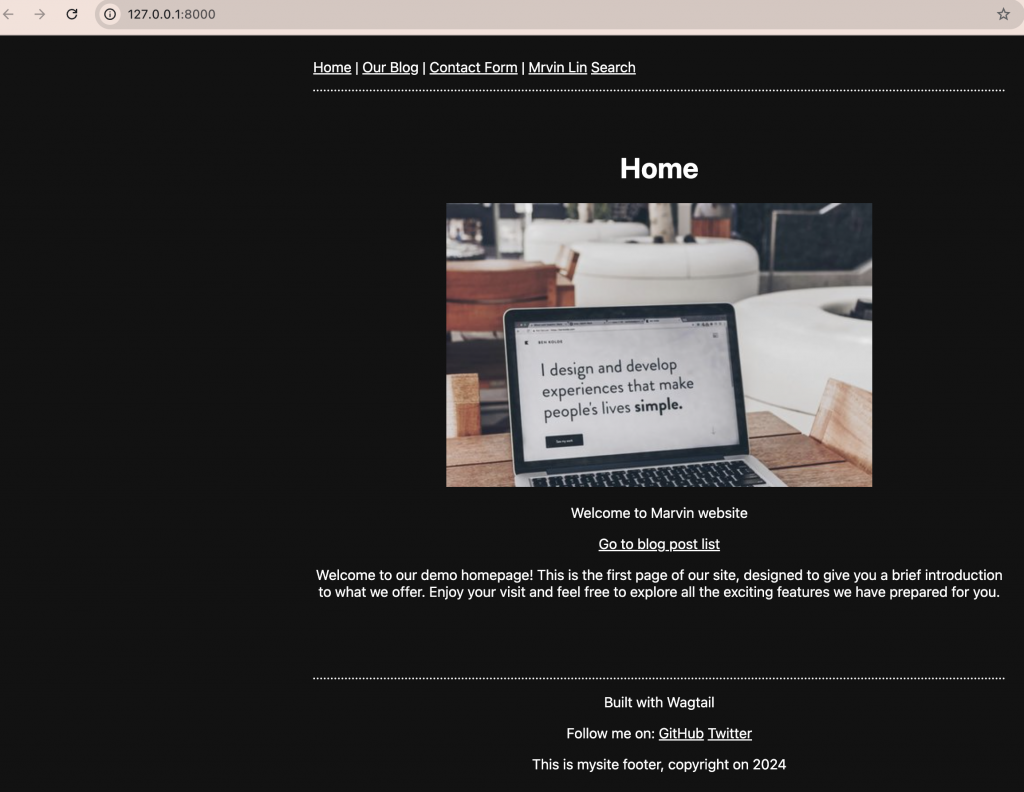
在昨天的文章,網站的 bright mode or dark mode,是跟著裝置上的 mode 決定。


但,這就表示有兩種 UI 要顧,同時,也要去思考 icon 的渲染顏色在兩個 mode 下是不是都有著一樣很好的效果。
如果你的網站才剛起步,你並不需要馬上做出雙色 mode 的 UI,你可以只要讓 UI 有單色即可。
請找到 mysite/mysite/templates/base.html
並把這一行註解掉,那你的網站,就會只有單色。
{# Add supported color schemes: #}
<!-- <meta name="color-scheme" content="light dark"> -->
以下是 ChatGPT 對於網站只做單色的看法
網站並不一定需要一開始就支援 dark mode。特別是如果你初期計畫專注於單一顏色模式,這完全是一個可行的策略。這樣可以幫助你更專注於設計的核心部分,並簡化開發流程。許多成功的網站在初期都只有單一的顏色方案,然後隨著成長逐漸加入其他功能,包括 dark mode。
以下是幾個考量:
因此,根據你的資源和開發重點,單色設計是個好主意,等到網站逐步完善時再引入 dark mode 也不遲。
