在 Jetpack Compose 中,Canvas 允許開發者在應用程式中繪製自定義的圖形和形狀。它提供了一個畫布,可以使用各種繪圖方法來創建複雜的圖形。
Canvas:繪製圖形的核心,可以在裡面繪製各種圖片
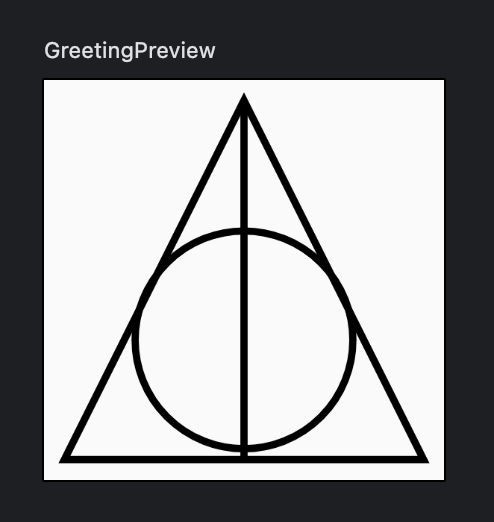
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp).padding(10.dp)
) {
// Draw Triangle
val path = Path().apply {
moveTo(size.width/2, 0f)
lineTo(0f, size.width)
lineTo(size.height, size.width)
close()
}
drawPath(
path = path,
color = Color.Black,
style = Stroke(
width = 10F
)
)
// Draw Circle
drawCircle(
color = Color.Black,
center = Offset(size.width/2, size.width*2/3),
radius = size.width/3.3F,
style = Stroke(
width = 10F
)
)
// Draw Line
drawLine(
color = Color.Black,
start = Offset(size.width/2, 0f),
end = Offset(size.width/2, size.height),
strokeWidth = 10F
)
}
}

在繪製圖形的時候需注意我們的起始點(0,0)是在左上角,x 值增加為向右移,y 值增加為向下移。
官方提供了許多繪圖方式以下會針對幾個常用的說明
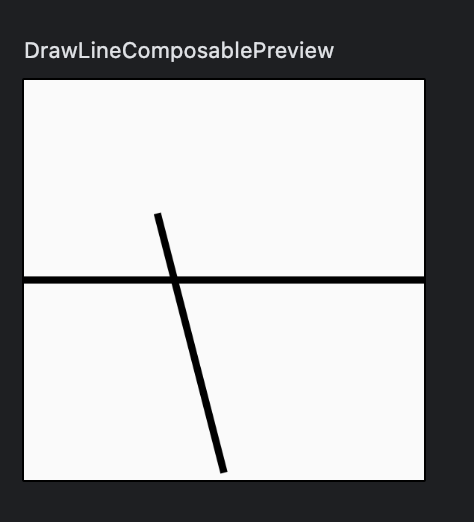
繪製直線,需設定起點以及終點。start:起點end:終點
@Composable
fun DrawLineComposable(modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp)
) {
drawLine(
color = Color.Black,
start = Offset(0F, size.height/2),
end = Offset(size.width,size.height/2),
strokeWidth = 10F
)
drawLine(
color = Color.Black,
start = Offset(size.width/3, size.height/3),
end = Offset(size.width/2, size.height - 10),
strokeWidth = 10F
)
}
}

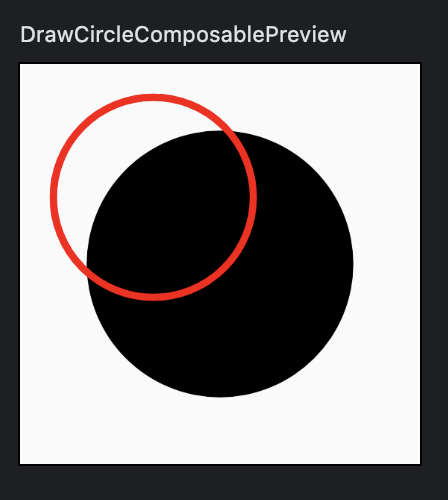
繪製圓形radius :半徑center :圓心點,預設為Canvas 中心點style :可設定要填滿還是外框
@Composable
fun DrawCircleComposable(modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp)
) {
drawCircle(
color = Color.Black,
radius = size.width/3
)
drawCircle(
color = Color.Red,
radius = size.width/4,
center = Offset(size.width/3, size.height/3),
style = Stroke(
width = 10F
)
)
}
}

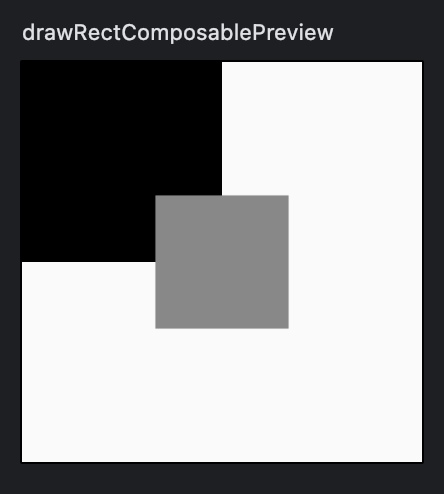
繪製矩形topLeft :設定左上起始點,會往右下角繪製
@Composable
fun drawRectComposable(modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp)
) {
drawRect(
color = Color.Black,
size = size/2F,
)
drawRect(
color = Color.Gray,
topLeft = Offset(x = size.width / 3F, y = size.height / 3F),
size = size / 3F
)
}
}

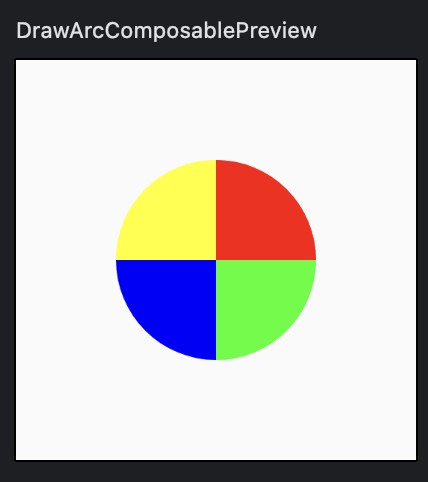
繪製圓角startAngle :起始角度sweepAngle :繪製角度useCenter :是否通過圓心
此繪製角度需注意跟我們的象限剛好反過來。會是順時針的方式來算,EX:sweepAngle = 60代表會順時針轉60度
@Composable
fun DrawArcComposable(modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp)
) {
drawArc(
color = Color.Red,
startAngle = -90f,
sweepAngle = 90f,
useCenter = true,
size = Size(size.width * .50f, size.height * .50f),
topLeft = Offset(size.width * .25f, size.width * .25f)
)
drawArc(
color = Color.Green,
startAngle = 0f,
sweepAngle = 90f,
useCenter = true,
size = Size(size.width * .50f, size.height * .50f),
topLeft = Offset(size.width * .25f, size.width * .25f)
)
drawArc(
color = Color.Blue,
startAngle = 90f,
sweepAngle = 90f,
useCenter = true,
size = Size(size.width * .50f, size.height * .50f),
topLeft = Offset(size.width * .25f, size.width * .25f)
)
drawArc(
color = Color.Yellow,
startAngle = 180f,
sweepAngle = 90f,
useCenter = true,
size = Size(size.width * .50f, size.height * .50f),
topLeft = Offset(size.width * .25f, size.width * .25f)
)
}
}

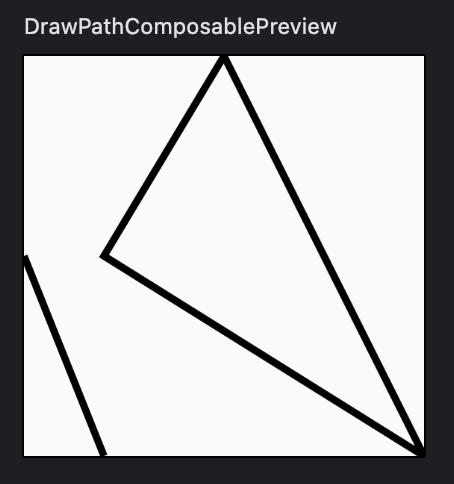
繪製路線,最終會回到起始點。moveTo :設定繪製起始點lineTo :設定繪製終點
@Composable
fun DrawPathComposable(modifier: Modifier = Modifier) {
Canvas(
modifier = modifier.width(200.dp).height(200.dp)
) {
val path = Path().apply {
moveTo(0f, size.height/2)
lineTo(size.width/5, size.width)
moveTo(size.width/5, size.height/2)
lineTo(size.height, size.width)
lineTo(size.width/2, 0f)
close()
}
drawPath(
path = path,
color = Color.Black,
style = Stroke(
width = 10F
)
)
}
}