在 Jetpack Compose 中 Animation 是用來實現視覺過渡效果的工具,它可以讓 UI 元件隨著狀態變化進行平滑的動畫切換,從而提升用戶體驗。
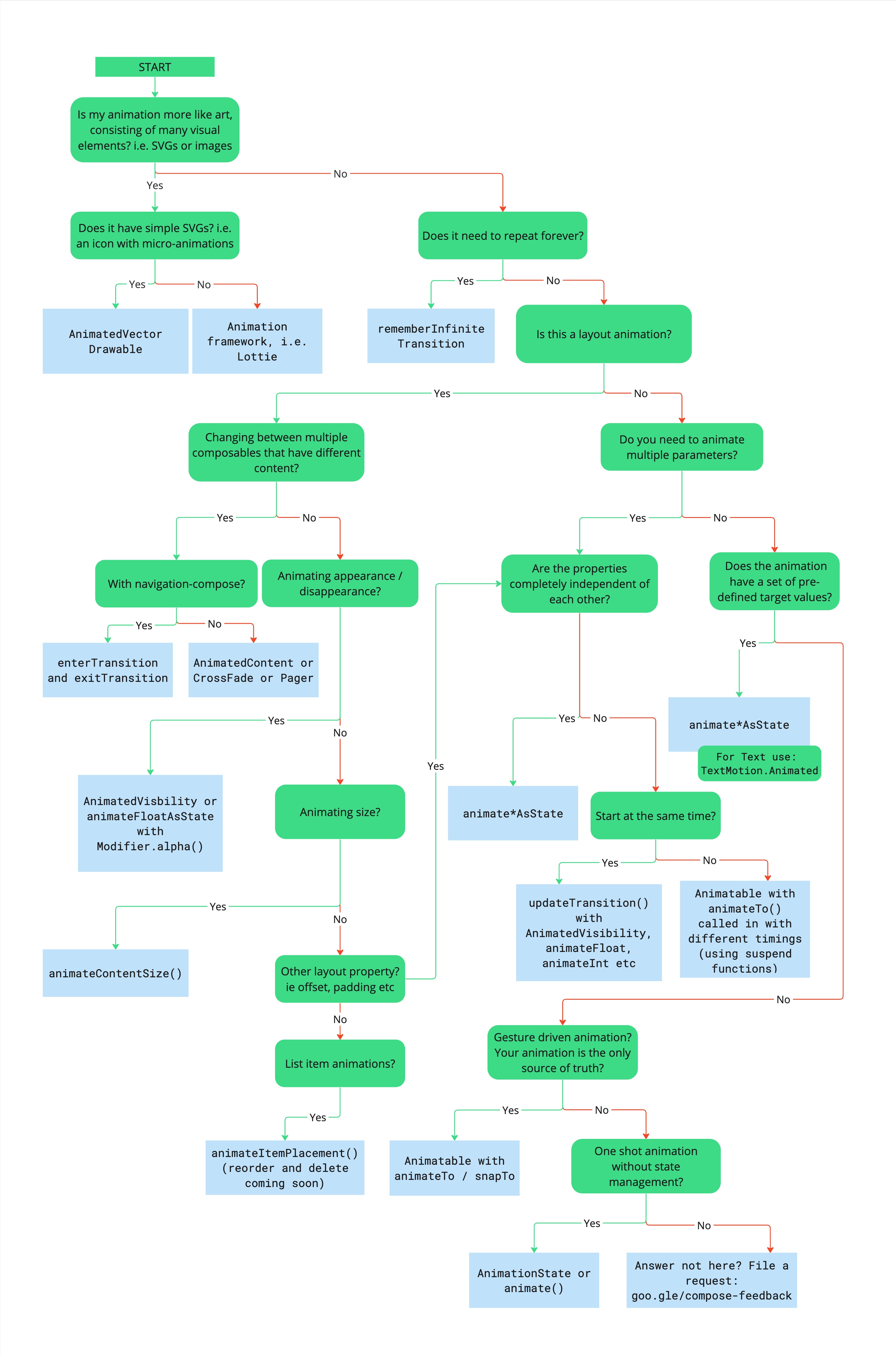
在之前的 Animation 有很多種如View Animator、Drawable Animator…,那在 Compose 中也有很多種,而官方有針對 Animation 的抉擇做出一個選擇圖來方便我們判斷什麼情況適合用什麼 Animation,以下會針對三個比較簡單的做介紹。

透過動畫來呈現與消失
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
var visible by remember {
mutableStateOf(false)
}
Column {
Button(
onClick = {
visible = visible.not()
}
) {
Text(
text = "Say Hello!",
modifier = modifier
)
}
AnimatedVisibility(visible) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
}
}


透過動畫來改變內容
@Composable
fun animateContentComposable() {
Column {
var count by remember { mutableIntStateOf(0) }
Button(onClick = { count++ }) {
Text("Add")
}
AnimatedContent(targetState = count, label = "") { targetCount ->
Text(text = "Count: $targetCount")
}
}
}
透過動畫來改變元件屬性
animate*AsState 有提供這些類型的屬性變化Float、Color、Dp、Size、Offset、Rect、Int、IntOffset 和 IntSize。
@Composable
fun animateAsStateComposable() {
var isClicked by remember {
mutableStateOf(false)
}
val color by animateColorAsState(if (isClicked) Color.Red else Color.Blue)
Box(
modifier = Modifier
.size(100.dp)
.background(color)
.clickable { isClicked = !isClicked }
)
}