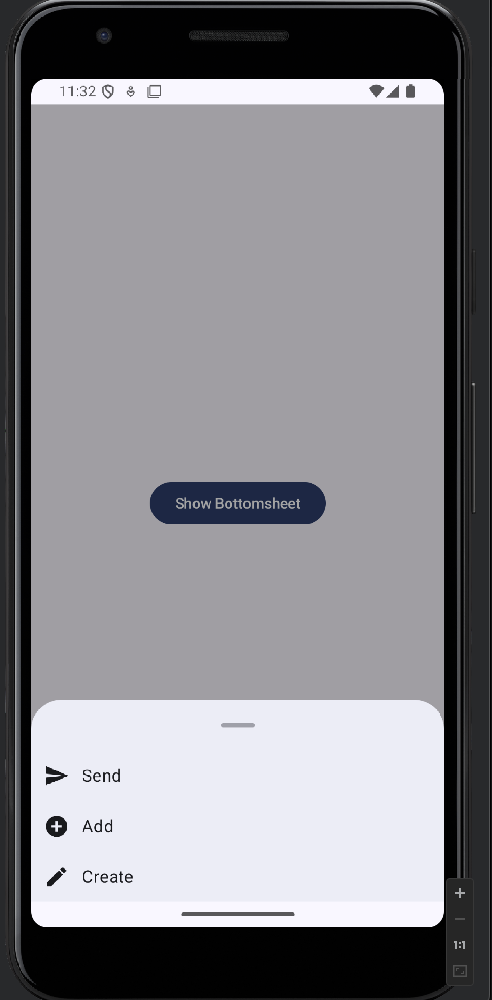
BottomSheet 在 Jetpack Compose 中為允許從螢幕底部顯示可拖動的元件,提供額外的操作選項或資訊,而不會中斷主要的使用者界面。
rememberModalBottomSheetState :記錄BottomSheet是否顯示
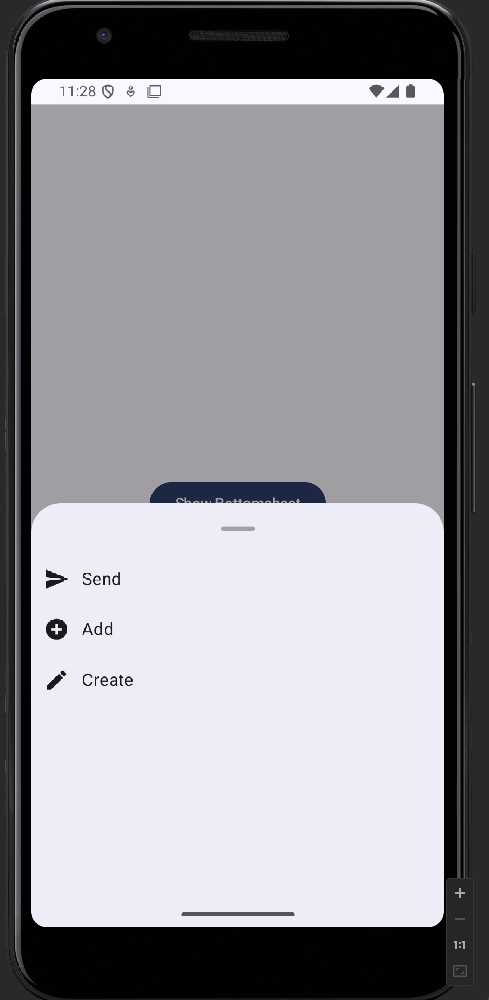
skipPartiallyExpanded:設定BottomSheet 被顯示時要呈現滿版還是部分畫面
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun Greeting(modifier: Modifier = Modifier) {
val sheetState = rememberModalBottomSheetState(
skipPartiallyExpanded = false
)
var showBottomSheet by remember { mutableStateOf(false) }
Column(
modifier = Modifier.fillMaxWidth().fillMaxHeight().padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(
onClick = { showBottomSheet = true }
) {
Text("Show Bottomsheet")
}
if (showBottomSheet) {
ModalBottomSheet(
modifier = Modifier.fillMaxHeight(),
sheetState = sheetState,
onDismissRequest = { showBottomSheet = false }
) {
Column {
Row(
verticalAlignment = Alignment.CenterVertically
) {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.Send,
contentDescription = ""
)
}
Text("Send")
}
Row (
verticalAlignment = Alignment.CenterVertically
) {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.AddCircle,
contentDescription = ""
)
}
Text("Add")
}
Row (
verticalAlignment = Alignment.CenterVertically
) {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Create,
contentDescription = ""
)
}
Text("Create")
}
}
}
}
}
}

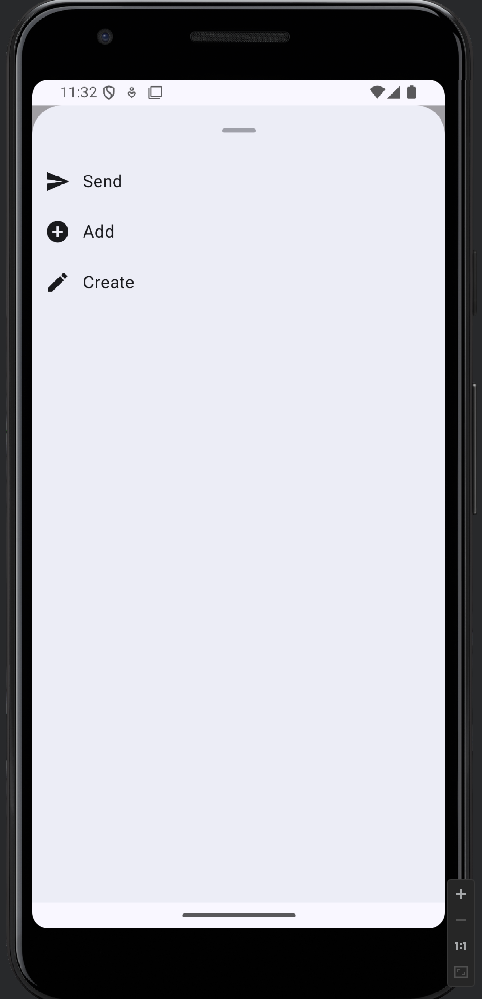
當 skipPartiallyExpanded 設為 true 時

ModalBottomSheet 不設定 fillMaxHeight 時