已經第十六天了!
回顧這十五天,我們從HTML開始學習,接著是CSS,然後是Python,對於開發一個小型的Django來說已經足夠了!
接下來,會使用HTML和CSS來實作和美化網頁前端,使用Python的Django來實作網頁後端。
那來簡單的說一下Django以及其架構:
Django是一個Python Web框架,專門設計來快速開發安全且可擴展的Web應用。其核心目標是使開發者能夠專注於編寫應用邏輯,而不用擔心底層的基礎設施。Django 遵循 "Don't Repeat Yourself" (DRY) 原則,通過許多內建工具和功能來簡化重複性的開發工作。

以下介紹Django的四個特性:
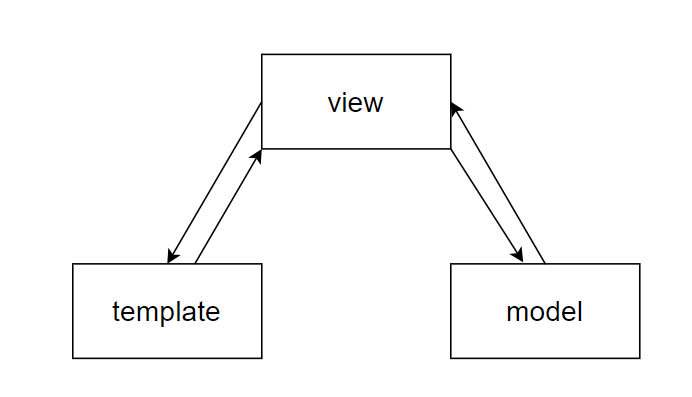
- 使用MTV架構
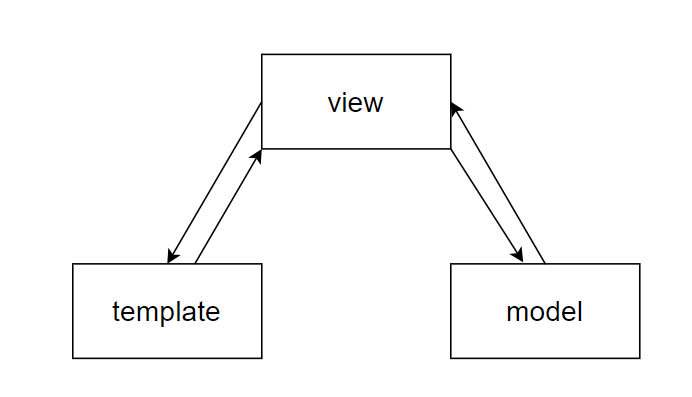
Django 基於 Model-Template-View 架構,類似於其他框架的 Model-View-Controller (MVC) 架構。模型 (Model) 用於定義數據結構,模板 (Template) 負責顯示數據,視圖 (View) 則處理業務邏輯和用戶請求。

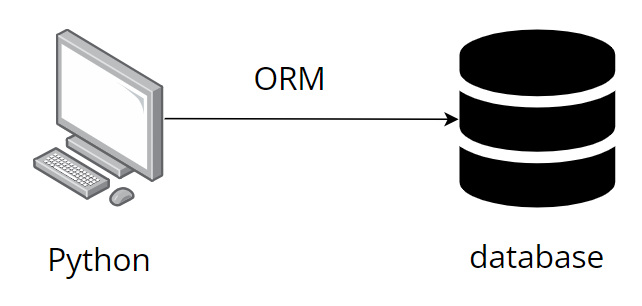
- ORM
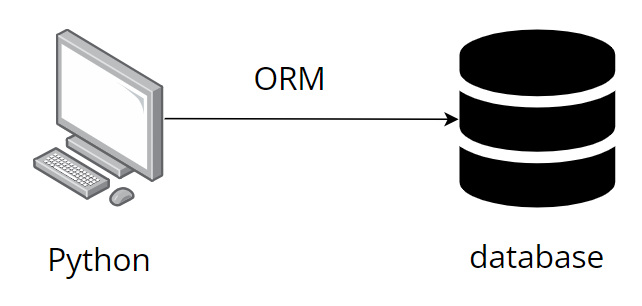
Django提供強大的ORM工具,可以使用Python來撰寫數據庫結構,而不用編寫SQL語句。這不僅提高了開發效率,還能在更換數據庫時,無需重寫資料庫語法。

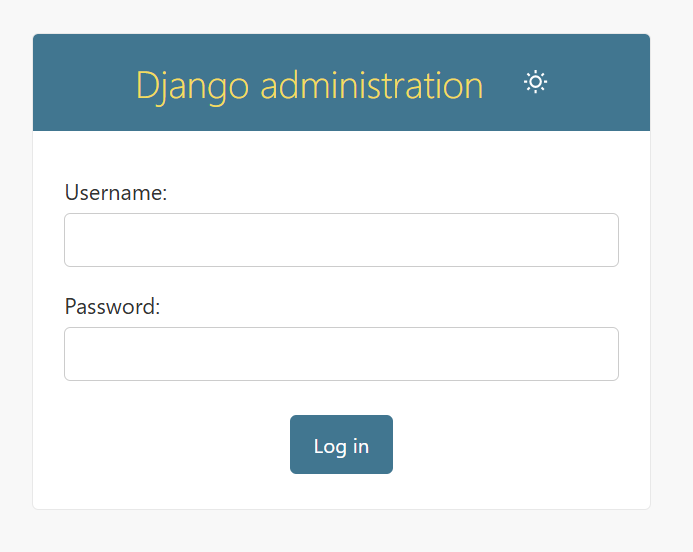
- 內建管理後台
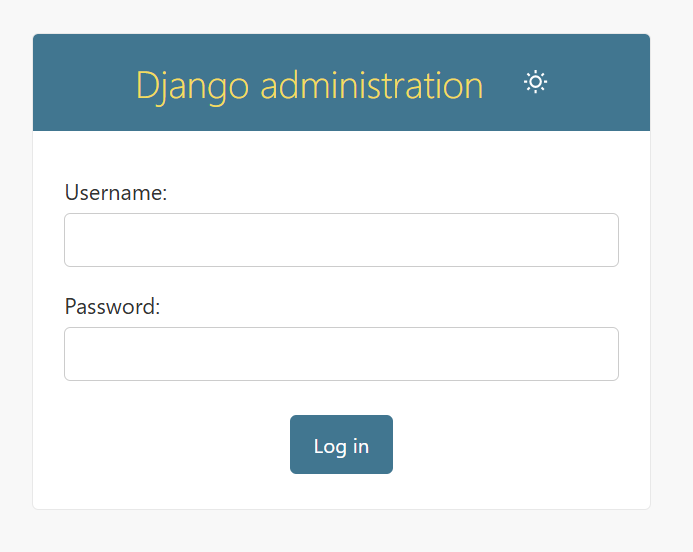
Django 自動生成管理後台,允許開發者輕鬆地管理數據模型。這個功能對於管理網站內容、用戶和權限非常實用。

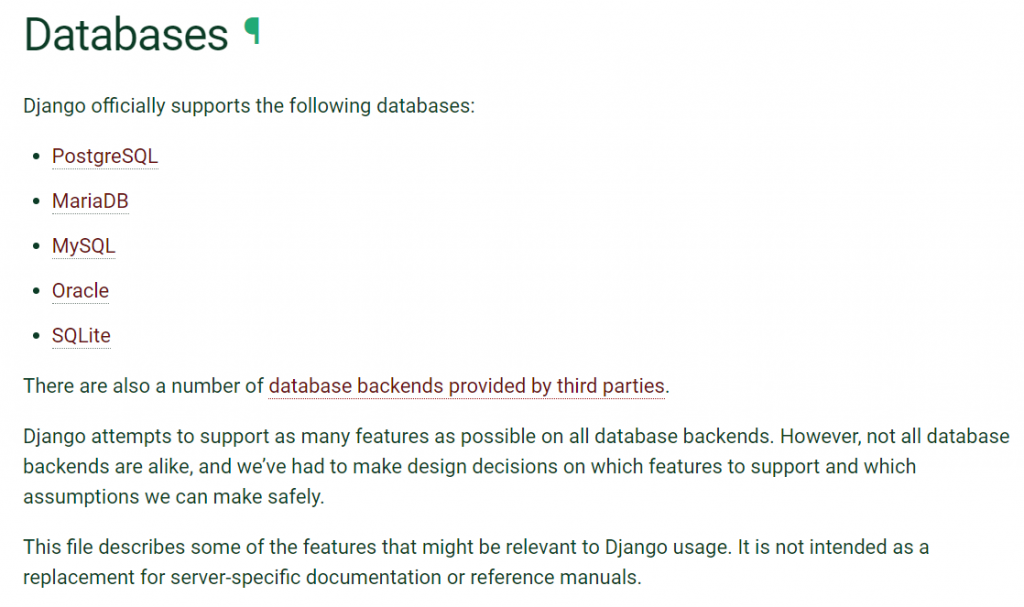
- 資料庫的靈活性
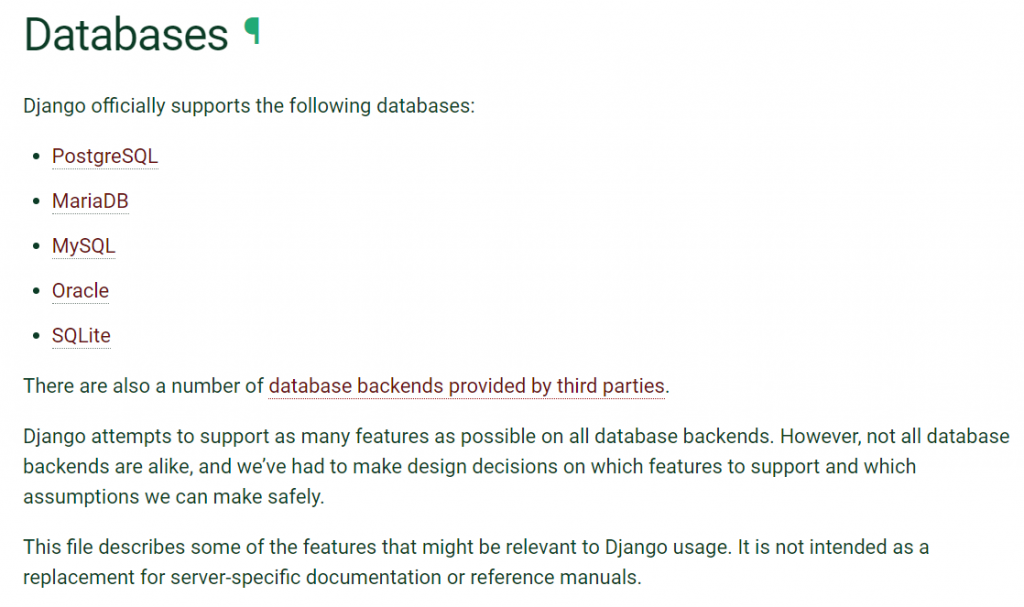
Django可與多種數據庫兼容,如PostgreSQL、MySQL、SQLite等。並且,Django可被用於構建從個人網站到大型企業級應用的各種規模的系統。

資料來源:
Django官網