玩遊戲怎麼可以少了計分呢? 今天我加入了分數計算系統,讓玩家更清楚自己在此遊戲中的得分情況!
加入計分系統後,遊戲變得更加有趣和有挑戰性。玩家現在不僅可以專注於打破磚塊,還能看到自己的得分隨著每次成功擊破磚塊而增加。這樣的設計為遊戲增添了目標感,鼓勵玩家挑戰更高的分數。
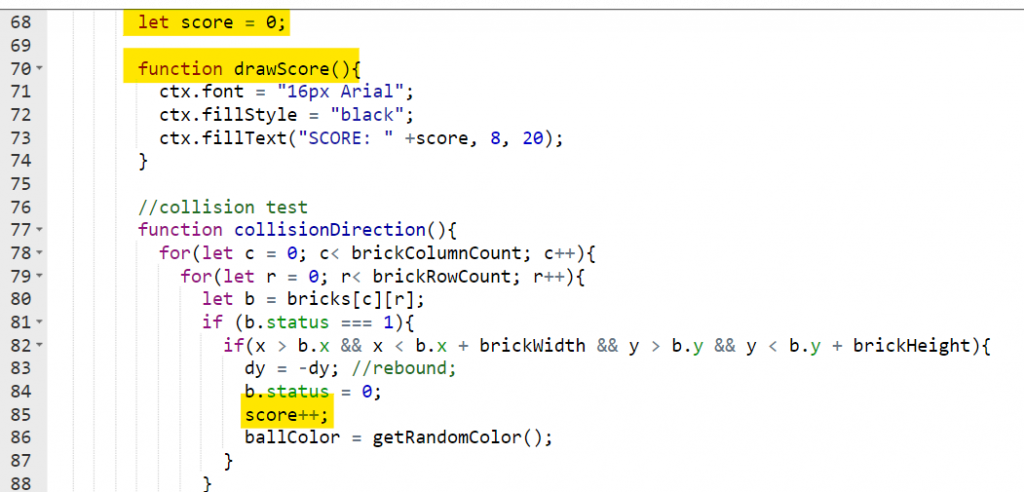
新增計分系統的步驟包括首先定義一個變數 score 來追蹤當前分數,然後在球撞擊並摧毀磚塊的時候更新該分數。為了讓玩家能夠即時看到得分情況,你還創建了一個 drawScore 函數,負責將分數顯示在畫布的左上角。每次畫布更新時,該函數會被呼叫,確保玩家能清楚地看到自己的進展。
( drawScore 函數負責在畫布左上角顯示當前的分數。)
(在 collisionDirection 中,每當球撞擊並摧毀一個磚塊時,分數增加。)
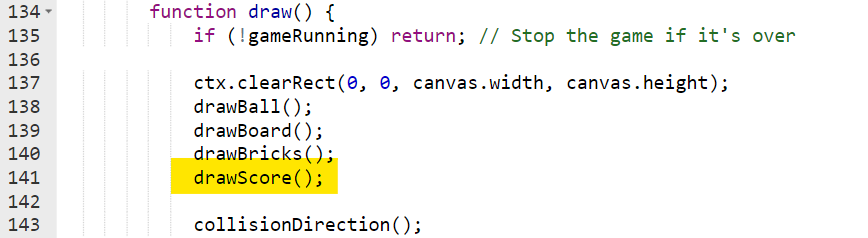
最後,這一系統在遊戲迴圈中不斷執行,與畫面更新同步。透過這樣的設計,遊戲變得更加吸引人,讓玩家能在遊戲過程中看到自己的進步,並激發他們不斷嘗試更高的分數和挑戰。
(戲迴圈中的顯示,在每一幀中呼叫 drawScore ,將分數顯示在畫布上。)
明天,我要加入更多的關卡難度,讓這個遊戲變得更有趣!
