今天用模板中的Dashboard頁面來學習component怎麼使用。這個頁面用來展示菜單,讓使用者依需求挑選,點了菜色之後會進入那道菜的材料、卡路里等詳細說明。
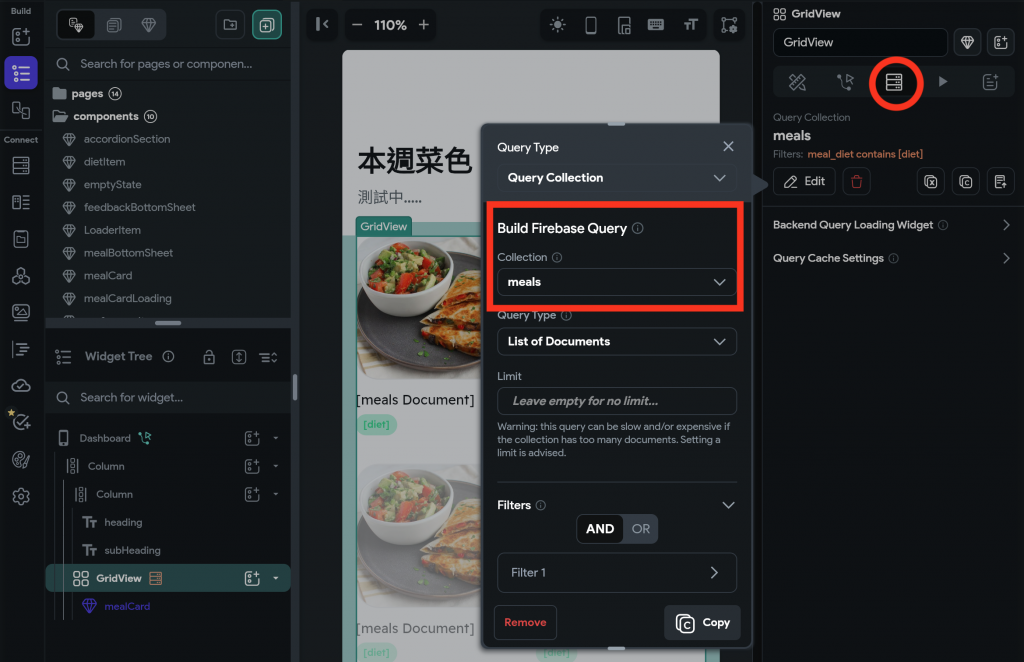
在widget tree的欄位中,可以看到這些菜色使用Gridview連結Firebase資料庫來展現。Gridview已經設定好在Firebase中檢索(Query Collection)名為「meals」的文件。

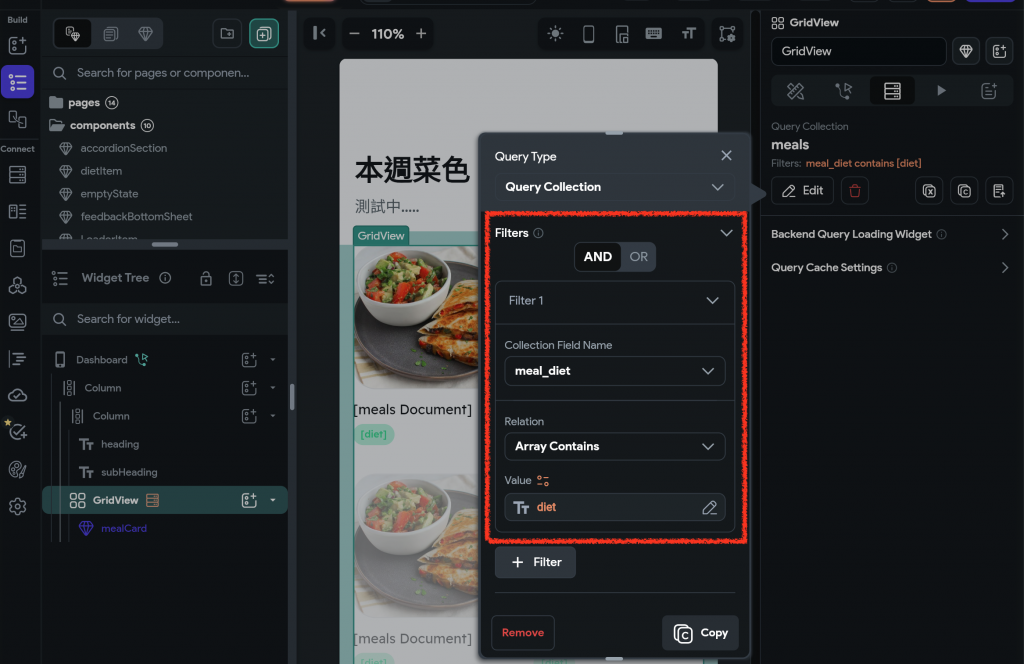
由於meals文件內包含許多欄位Field,在設定Query時使用Filter來指定只要取「meal_diet」中的「diet」選項

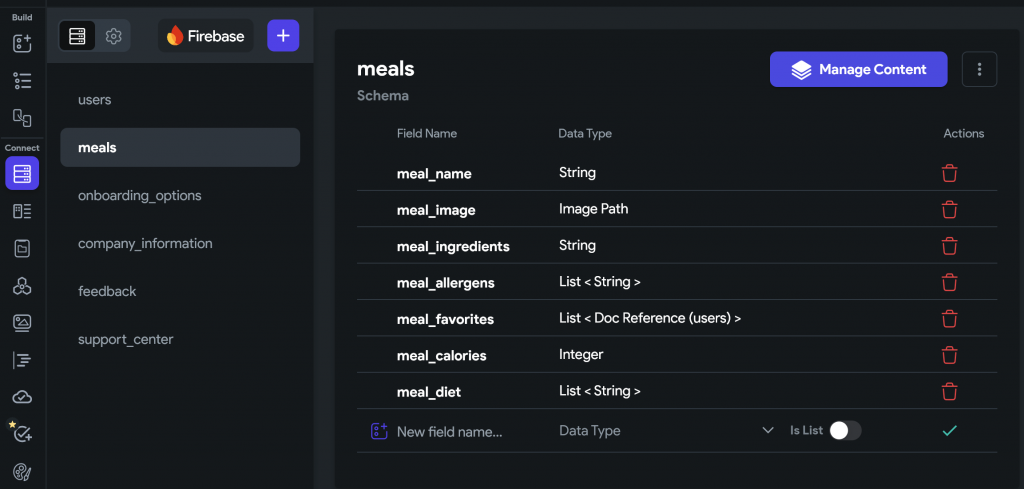
怎麼知道Firebase所存放的資料項目跟屬性呢?
在最左邊欄位點選資料庫圖示「Firestone」就可以看到專案中所有儲放在Firebase的資料

GridView 適合用來展示多個項目,例如圖片、本文等靜態資料,當綁定到 Firebase 數據庫或其他數據源,就可以實現動態加載數據。由於這裡需要跟使用者互動,點擊菜色跳轉詳細頁面,每個菜色都要有各自指向的資料庫資料欄位,如果要一個一個設定資料庫連結,太麻煩且無法動態修正,因此就要自訂組件來完成這個功能。以這個頁面為例,是在Gridview中置入「mealCard」組件。
今天先到這邊,待續…
