SvelteKit 的路由是基於 filesystem-based router 所建立的,簡單來說就是使用者所看到的 URL 跟檔案存放的路徑有關。
SvelteKit 路由有幾個規則
src/routes 是 root
src/routes/about 則是建立一個 /about 路由
src/routes/blog/[slug]建立一個帶有參數 slug 的路由,所以當使用者訪進入 /blog/hello-world時頁面時,會傳入一個叫做 hello-world 的參數
路由檔案都是用 + 作為 prefix
所有路由檔案都可以在 server-side 上執行
除了 +server 開頭的檔案都會在 client-side 上執行
+layout 以及 +error 影響的範圍是自己所在的目錄及子目錄
+page.svelte 就是我們之前很常拿來建立頁面的檔案,預設情況下,頁面第一次會先在 server-side 執行一次(SSR),之後的互動就會在 client-side 執行(CSR)。
<!-- in src/routes/day16/+page.svelte -->
<h1>
Hello world!
</h1>
<p>
Welcome to our blog. Lorem ipsum dolor sit amet...
</p>

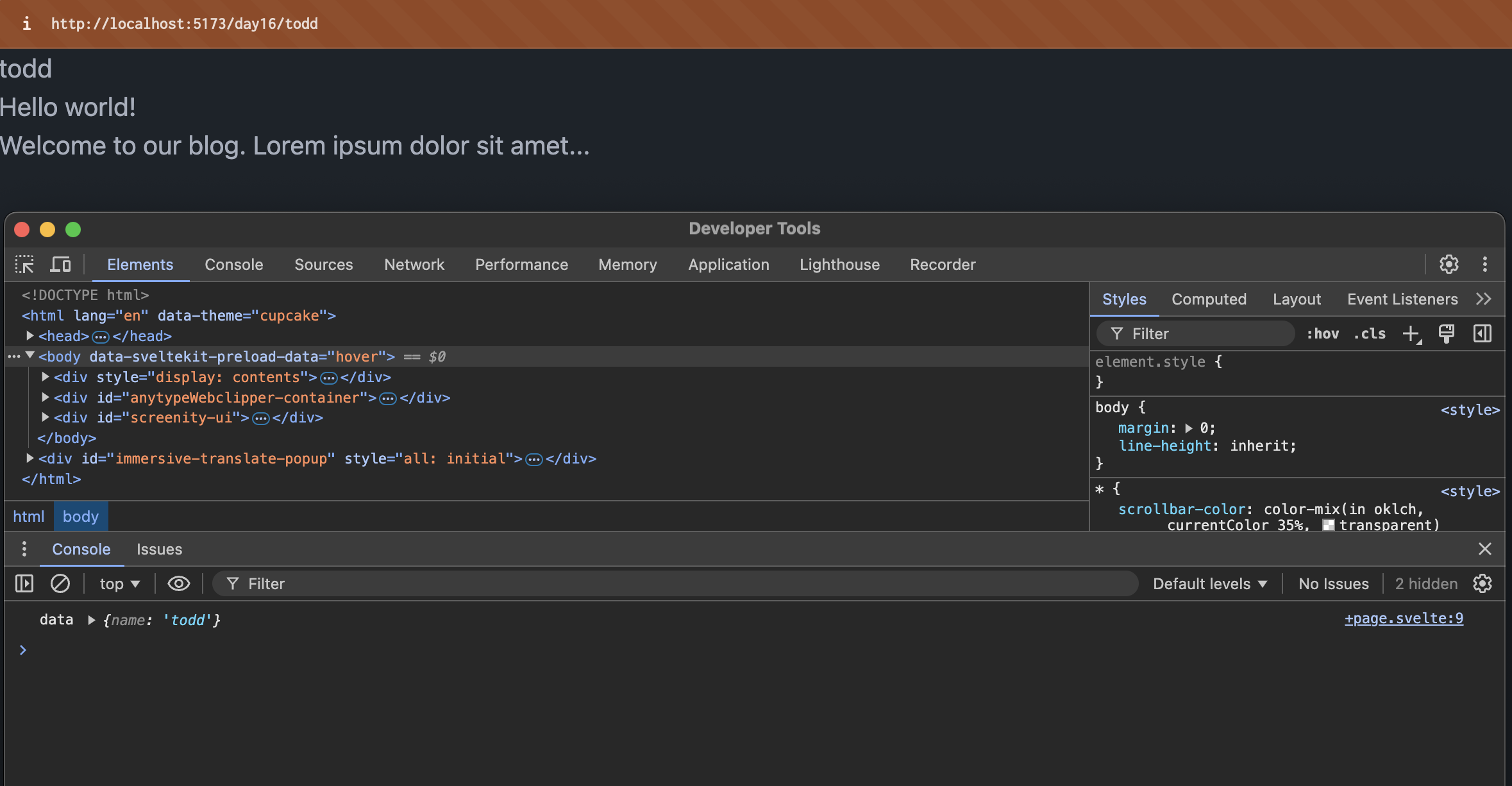
而我們剛剛所提到的 [slug] 參數在 +page.svelte 是這樣被使用的
<!-- in src/routes/day16/[name]/+page.svelte -->
<script lang="ts">
import { page } from '$app/stores';
import type { PageData } from './$types';
interface Props {
data: PageData;
}
let { data }: Props = $props();
console.log('data', $page.params);
</script>
<h1>{$page.params.name}</h1>
<h1>
{data.title}
</h1>
<p>
{data.content}
</p>
因為我們的資料夾名稱是 [name] 所以我們就是從 $page.params.name 中取出來。

+page.js 的核心功能是定義 load function,它用於在渲染頁面之前載入所需的數資料。所以我們可以在 load 中打 API 或者進行運算等等的操作,並將這些資料傳給對應的 +page.svelte 中。
// in src/routes/day16/+page.ts
import type { PageLoad } from './$types';
export const load: PageLoad = () => {
return {
title: 'Hello world!',
content: 'Welcome to our blog. Lorem ipsum dolor sit amet...'
};
};
<script lang="ts">
import type { PageData } from './$types';
interface Props {
data: PageData;
}
let { data }: Props = $props();
</script>
<h1>
{data.title}
</h1>
<p>
{data.content}
</p>
我們就可以在 +page.svelte 經由 $props rune 取得 +page.ts 所傳送的資料,而 data 則是 SvelteKit 已經規範好的 naming,只要是從 load 所傳進來的一律都會在 props.data 裡。
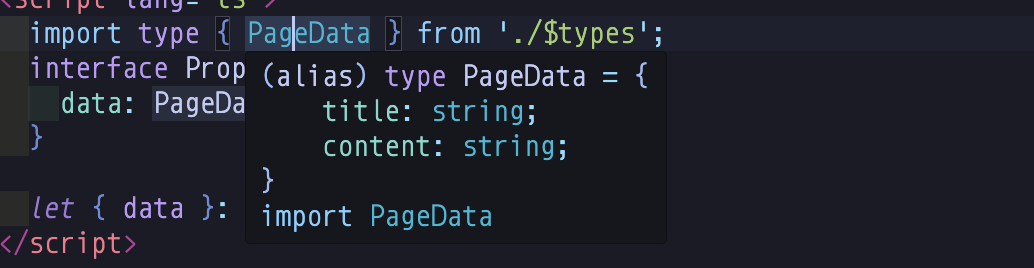
這邊 SvelteKit 還有一個我相當喜歡的功能,如果是在 run dev 的情況下它可以自動產生 data 的 type

那我們在前面提到的 [slug] 參數也可以在這裡使用,可以在 load function 的參數裡取出來。
// in src/routes/day16/[name]/+page.ts
import type { PageLoad } from './$types';
export const load: PageLoad = ({ params }) => {
return {
title: `Hello ${params.name}`,
content: 'Welcome to our blog. Lorem ipsum dolor sit amet...'
};
};
除了 load 以外 +page.ts 還有一個重要的功能,就是控制這個路由的各種設定,這裡先來看看 ssr 及 csr 就好,顧名思義一個是控制 server-side render 一個是控制 client-side render。
預設時兩個都會是 true 也就是第一次請求頁面時會是經由 server-side render 的,之後的互動可以繼續經由 csr 進行。
前面有說過所有的路由檔案都可以在 server-side 運行,既然預設會是 true ,那我回頭看 src/routes/day16/[name]/+page.svelte 例子,會發現除了瀏覽器上的 console 有輸出以外, terminal 上其實也有哦。

但如果我們這樣設定後,會發現 terminal 上就沒有 console.log 的輸出了。
export const ssr = false;
或許你會想問如果我同時將 ssr 和 csr 同時設為 false 會怎樣?
export const ssr = false;
export const csr = false;
沒錯你只會拿到一個空白頁, +page.svelte 不管在 server-side 還是 client-side 都沒有被執行。

至於其他 page 設定我們之後再來慢慢了解。
https://kit.svelte.dev/docs/routing#server
https://github.com/toddLiao469469/30days-for-svelte5/tree/main/src/routes/day16
