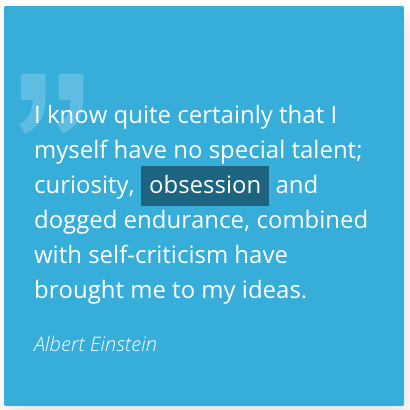
上面的圖是題目,而我們要做出幾乎一樣的樣子,題目中還有附上出題官方的CodePen,也有附上給我們解題用的template,當我們真的不會的時候,還是可以參考他們的寫法,所以沒有想像中困難。
我做好的此題CSS Challeage解答
那麼我們就開始吧。
這個題目要求我們製作一段類似線上字典的畫面。
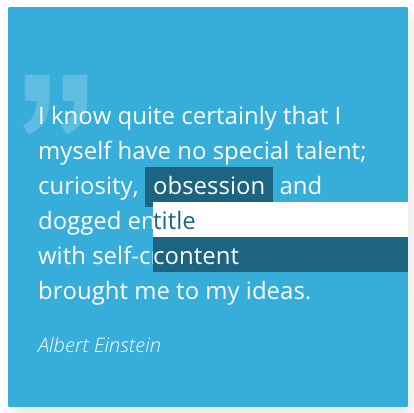
我們昨天已經把卡片的基本排版、樣式等等都做好了,就差滑鼠指上的 tooltip 視窗跟一些 hover 動態效果,上次做好的畫面如下:
那我們今天就來把剩下的繼續做完。
做好之後,我們就可以來做 tooltip 區塊了。
由於我們的 Tooltip 需要從 .selected 區塊長出來,也就是說 .selected 會是他的父項,因此我們要來把 Tooltip 整個做在剛剛畫好的 .selected 裡面。
<p>I know quite certainly that I myself have no special talent; curiosity, <span class="selected">obsession
<!-- tooltip -->
<span class="tooltip">
<span class="title">title</span>
<span class="content">content</span>
</span>
<!-- / tooltip -->
</span> and dogged endurance, combined with self-criticism have brought me to my ideas.</p>
這邊可以看到我把 Tooltip 先拆解成兩個部分,上面的 title 跟下面的 content,我這邊用註解把 tooltip 的部分框起來讓大家比較好閱讀,然後我們就可以去設定他的 CSS。
.tooltip {
position: absolute;
width: 300px;
display: block;
font-size: 16px;
line-height: 24px;
.title {
display: block;
background-color: #fff;
color: $darkColor;
}
.content {
display: block;
background-color: $darkColor;
}
這邊因為那個深色太常用到,所以我把它做成變數拉出來了,這樣後續比較好維護也方便。
這邊需要注意的是,這三個都是 span ,由於他們都沒有區塊的屬性,所以一定要記得加上 display: block 唷,做好的長這樣:
<!-- tooltip -->
<span class="tooltip">
<span class="title">[əbˈseʃ(ə)n<span class="fa fa-volume-up"></span></span>
<span class="content"><b>Obsession</b>, a persistent disturbing preoccupation with an often unreasonable idea or feeling.</span>
</span>
<!-- / tooltip -->
接著我們就可以把正確的文字、喇叭icon都直接複製貼上去。
這邊的 icon 一樣可以使用 css challenge 官方提供的就可以,當然你要用你自己的也無妨。
.tooltip {
position: absolute;
width: 300px;
display: block;
font-size: 16px;
line-height: 24px;
left: -85px;
bottom: 54px;
cursor: text;
.title {
display: block;
background-color: #fff;
color: $darkColor;
padding: 8px 16px;
line-height: 16px;
.fa {
margin-left: 8px;
}
}
.content {
display: block;
background-color: $darkColor;
padding: 12px 16px;
}
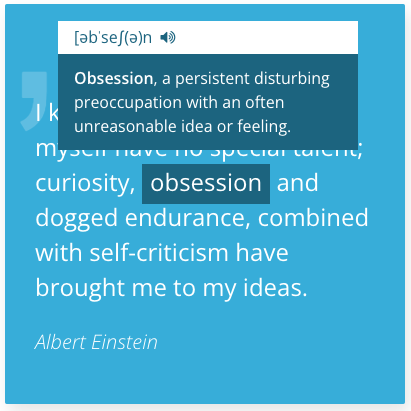
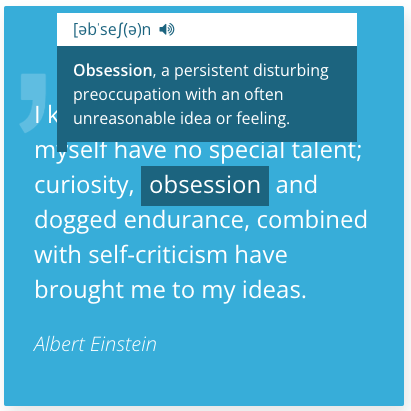
然後我們調整一下 .tooltip 的位置跟滑鼠的樣式,以符合題目的要求,修改一下 title 跟 content 文字的大小、行距,就差不多可以了,做好的長這樣:
.tooltip {
...
&:after {
content: '';
background-color:$darkColor;
display: block;
width: 10px;
height: 10px;
position: absolute;
}
}
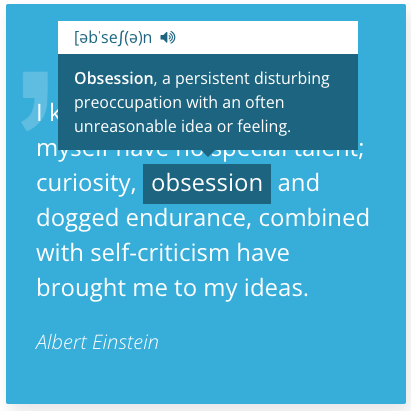
這種小箭頭,通常我們都會使用 :afeter 的偽類來做,這樣我們就不用去多做 HTML ,一般的做法是用偽類做一個小方塊,再把小方塊旋轉成菱形,調整位置讓它只露出三角形的半邊,剛做好的時候長這樣:
&:after {
content: '';
background-color:$darkColor;
display: block;
width: 10px;
height: 10px;
position: absolute;
transform: rotate(45deg);
bottom: -5px;
margin-left: -5px;
left: 50%;
}
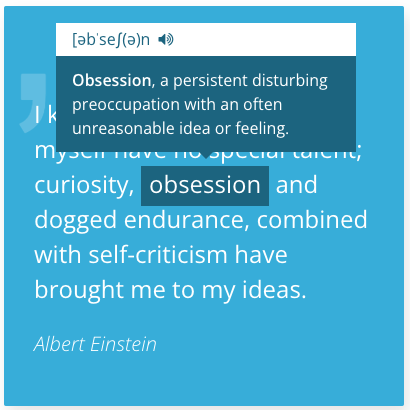
確定可以看到這個偽類後,我們再加上旋轉跟位置的調整,讓它在 tooltip 的正下方。
這樣,整個 tooltip 就完成了。
visibility: hidden;
transform: translate(0, -20px);
opacity: 0;
transition: all .5s ease-out;
.tooltip 內加上 transition: all .5s ease-out 設定一個 0.5 秒的動態漸變在所有的內容上。visibility: hidden 讓他一開始的時候是看不見的。順帶一提,visibility: hidden 跟 display: none 的差異在於有沒有占用 HTML 空間,使用visibility 的話還是有佔據 HTML 空間的。opacity: 0 這樣我們才會有 fade-in fade-out 的效果出來。transform: translate(0, -20px),這會讓他一開始消失的時候,他的位置是比我們剛剛畫好的樣子還要往上(Y軸) 20px 的。.selected {
...
&:hover .tooltip {
visibility: visible;
transform: translate(0, 0);
opacity: 1;
}
}
在 .selected 內加上 hover 後呈現的 .tooltip 樣子。
visibility: visible ,讓他在 hover 的時候被看見。opacity: 1 讓他能從 0 變到 1 有一個漸變效果。transform: translate(0, 0) 讓他的 Y 軸回到原點,就會形成移動的動畫。記得一開始我們檢視題目的時候,有發現他的喇叭 icon 在滑鼠指上時會有動態放大的效果嗎?這邊也不要忘記他。
.fa {
margin-left: 8px;
cursor: pointer;
transition: all .2s ease-out;
&:hover {
transform: scale(1.15);
}
}
transition: all .2s ease-out 以確保會實現它本人身上所有屬性的漸變。transform: scale(1.15)
如此就完成了。
&:before {
position: absolute;
content: '';
width: 100%;
height: 14px;
bottom: -14px;
left: 0;
}
最後我試著操作時,發現當我們滑鼠指到 .tooltip 跟 .selected 中間的小縫隙時,網頁會以為我們已經沒有 hover,而導致 tooltip 被收合,因此我在 .tooltip 加上另一個沒有背景色的偽類,將他放在 .tooltip 跟 .selected 中間的小縫隙裡,讓我們滑鼠指到那裡時,系統還是能認為我們正在 hover。
如此就解決了這一題。

希望改變了這種按照步驟的寫法,能讓更多人看得懂,也能跟我一樣喜歡上寫CSS。
那今天就先到這裡,明天我們再繼續來玩下一題。
