當我們上一篇學完Fragment後,來進階一點的東西,當我們Fragment碰上ViewPager2會是怎樣呢?
它能使我們用滑動的方式來切換Fragment(水平翻頁),且還需要借助Fragment+ViewPager2
基本可以將上次範例拿出來用,如果想新增一個專案也行~
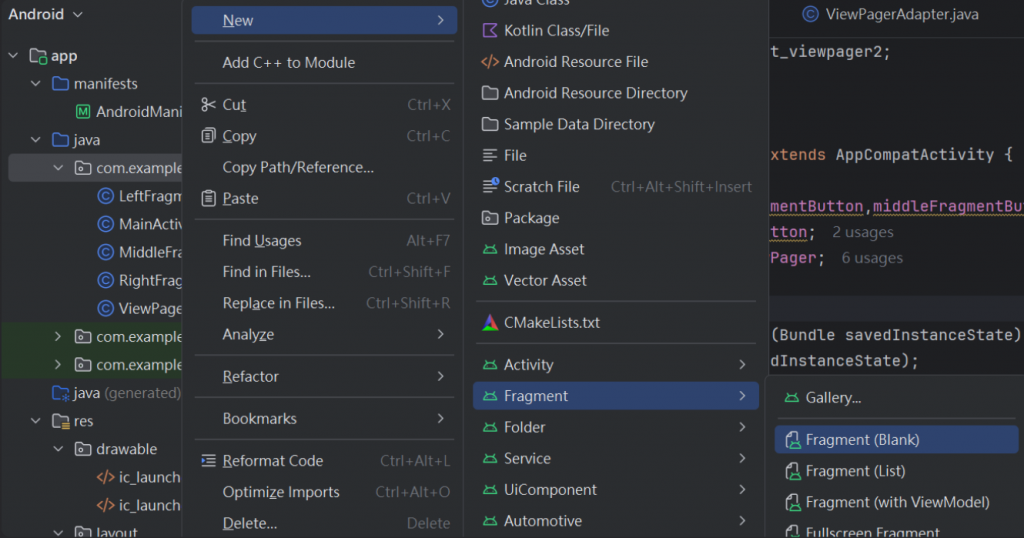
跟之前的做法一樣,新增三個Fragment(Blank),在自己的com.example.檔名 右鍵 > New > Fragment > 點擊 Fragment(Blank)
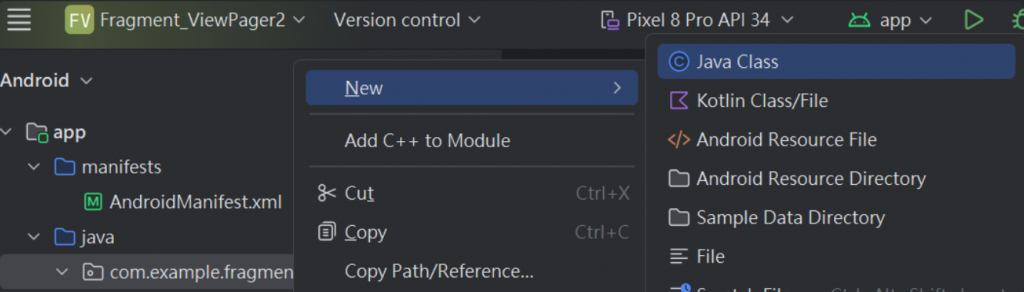
之後還需要新增一個 Java Class,在自己的com.example.檔名 右鍵 > New > 點擊 Java Class
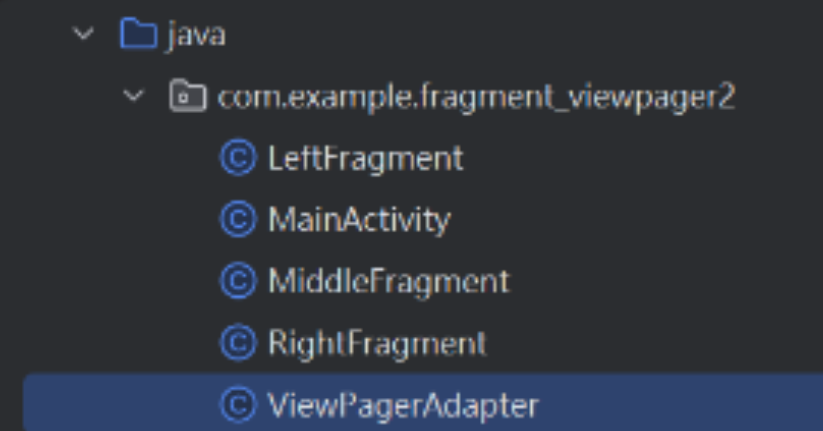
都用用好後長這樣
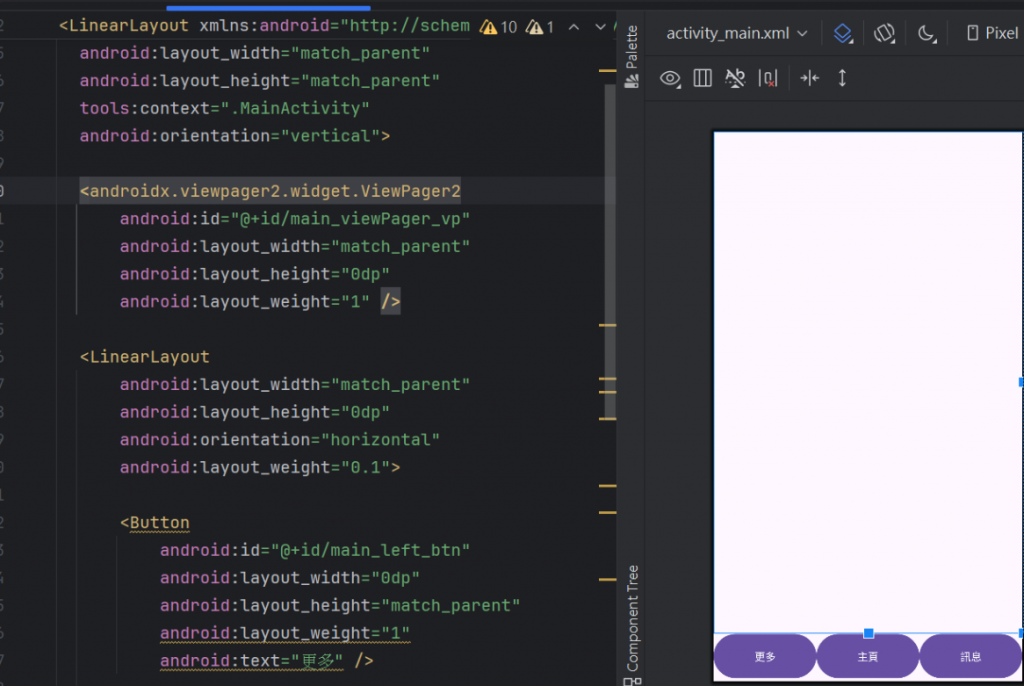
佈局是一樣的,利用LinearLayout去調整,但我們上方會上著 viewpager2 (activity_main.xml)
記得加上id!!
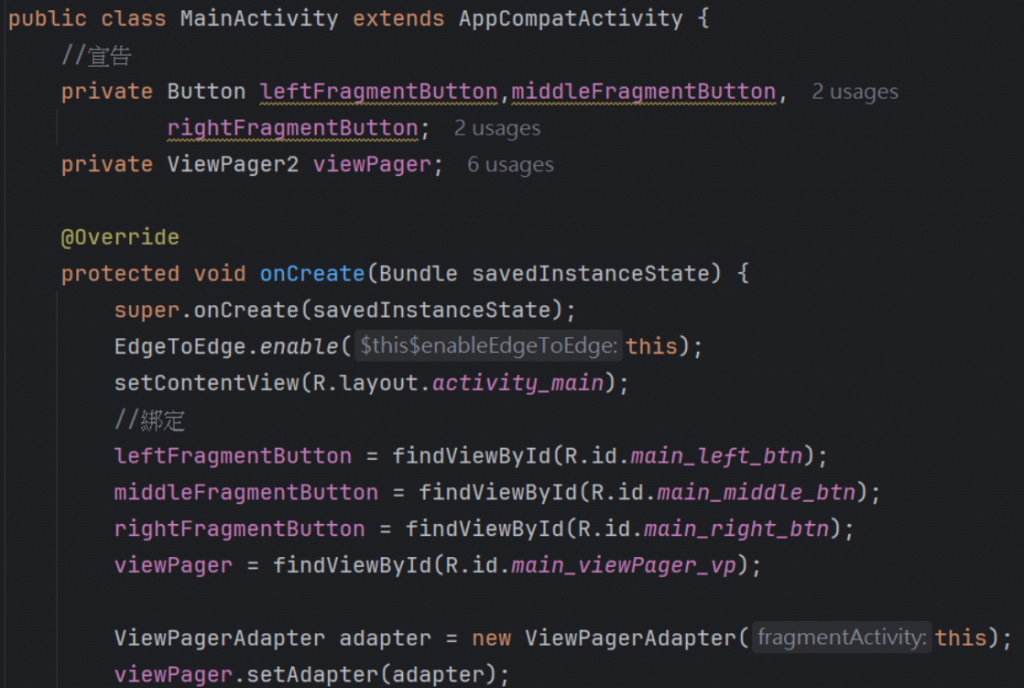
MainActivity
宣告並綁定viewpager2
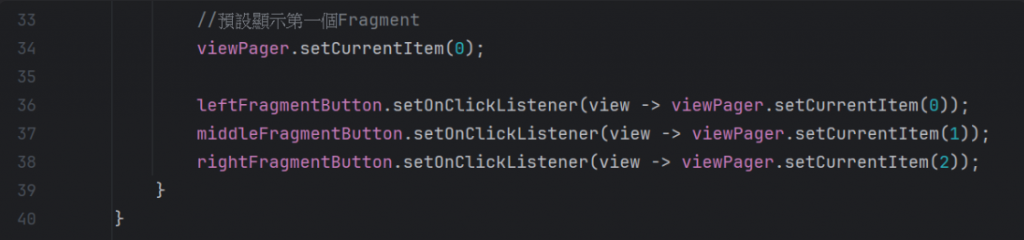
setCurrentItem => 預設顯示哪個Fragment
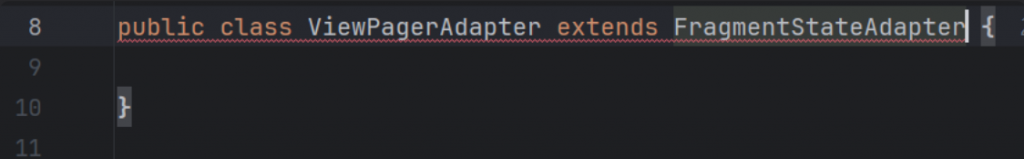
ViewPagerAdapter 第一行打上
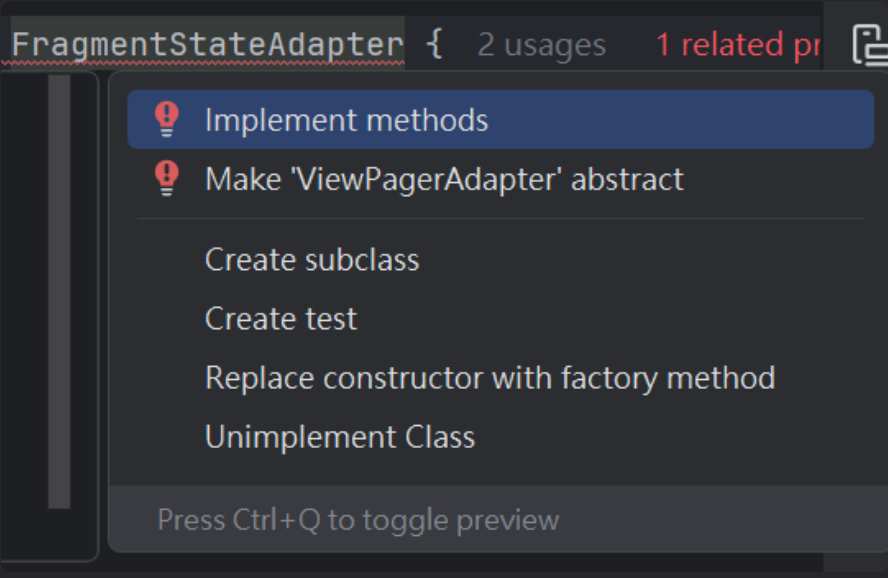
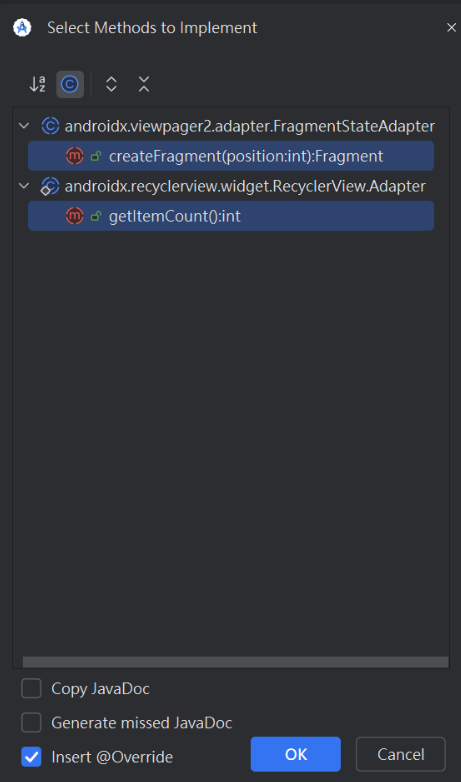
使用我們最喜歡的 快捷鍵Alt + Enter
(選擇第一個)
(選擇OK)
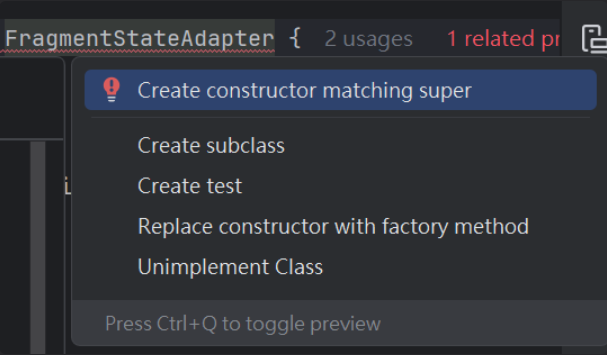
再一次 快捷鍵Alt + Enter
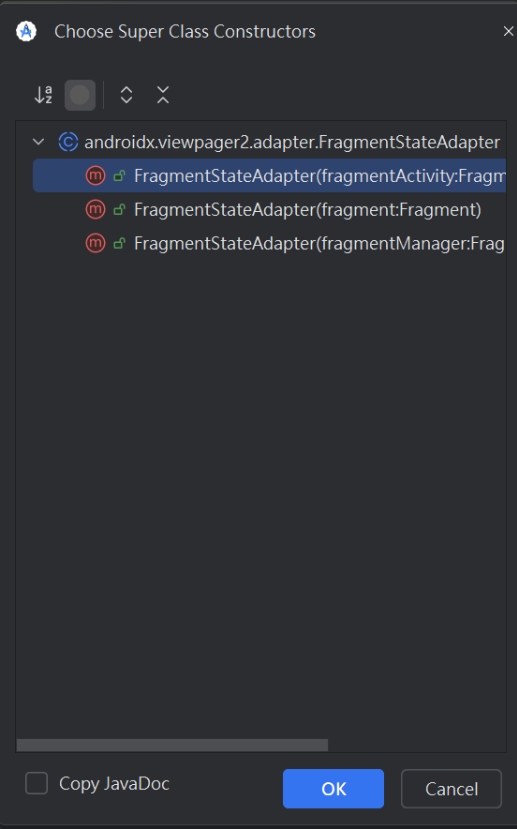
(選擇第一個)
(選擇OK)
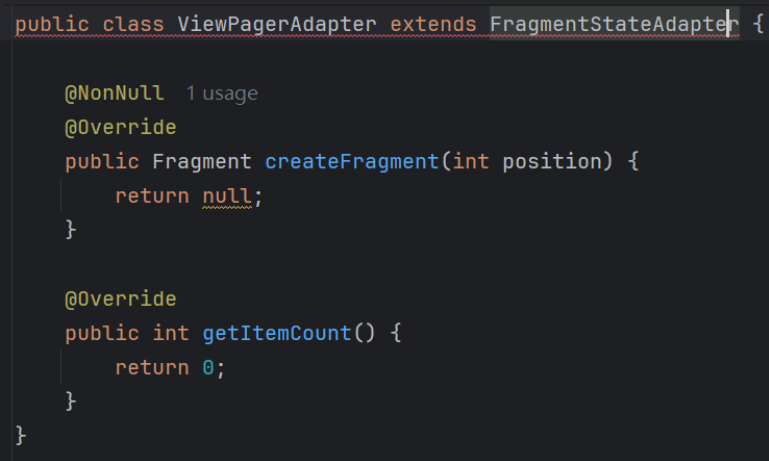
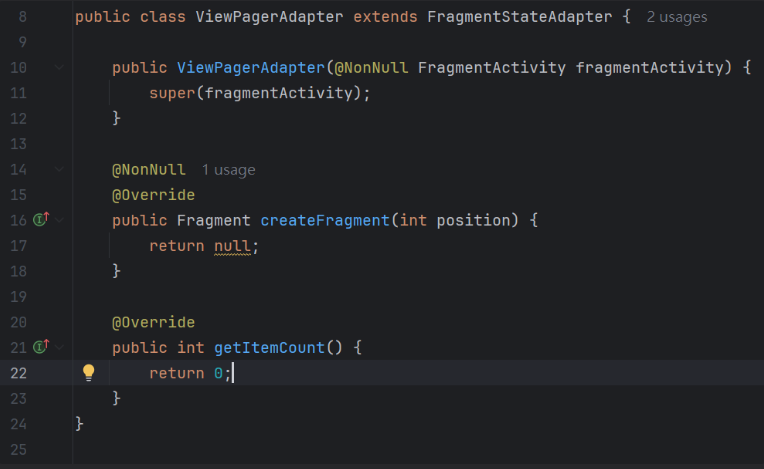
基本ViewPagerAdapter架構大概長這樣
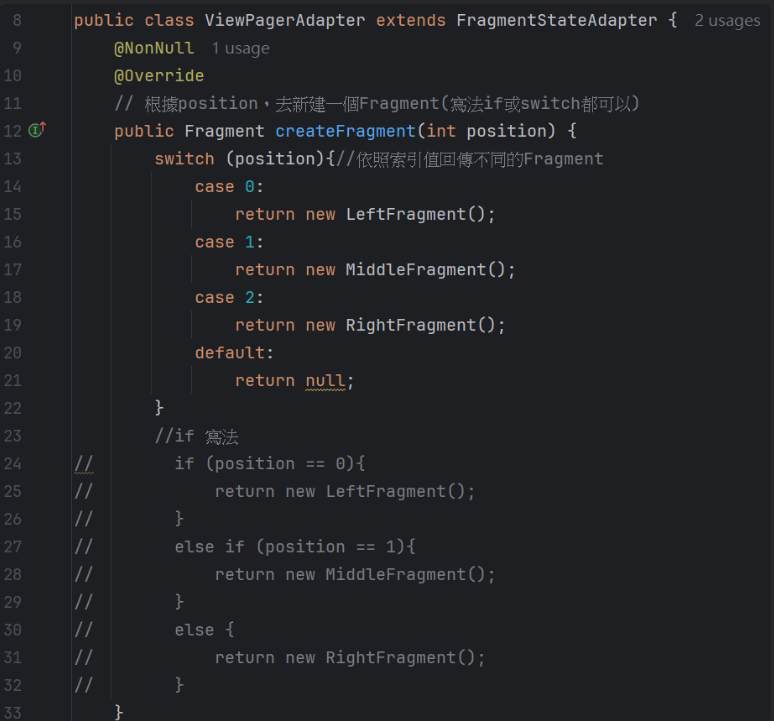
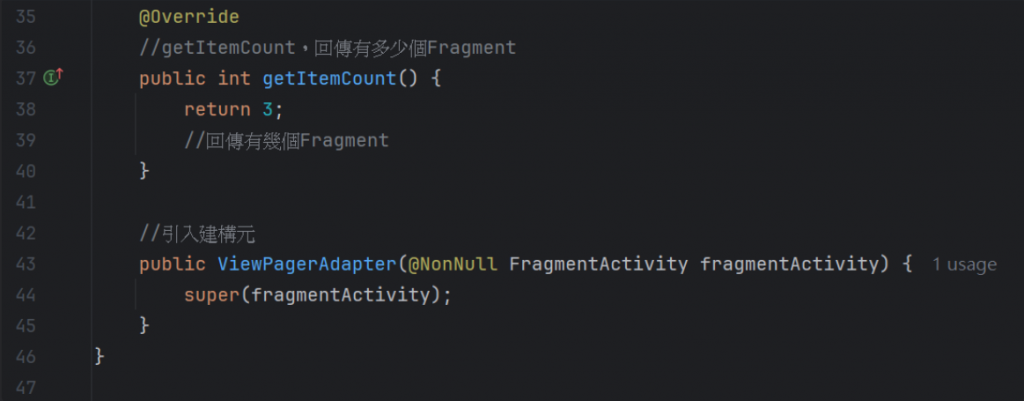
ViewPagerAdapter
createFragment => 根據position去創建Fragment
getItemCount => 回傳有多少個Fragment
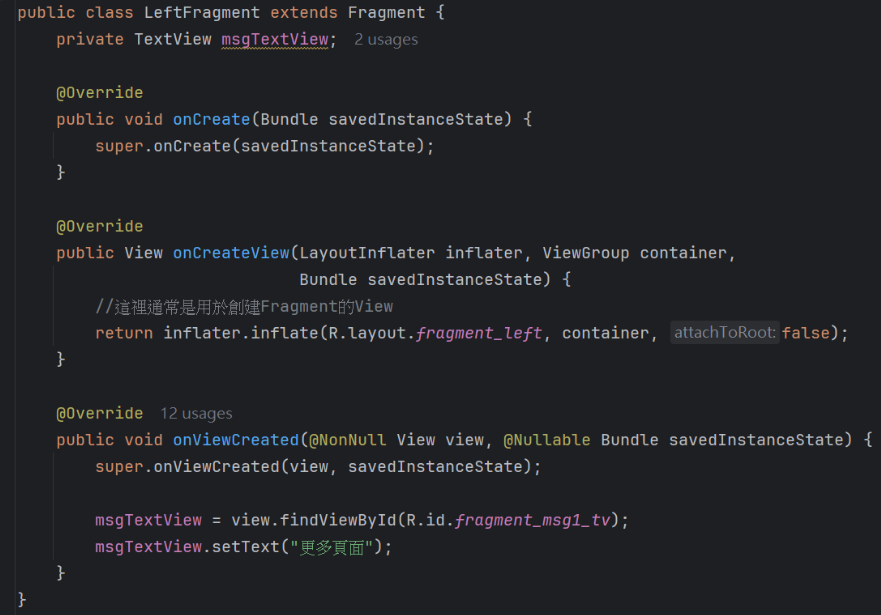
Fragment(三個Fragment跟之前一樣,裡面程式碼也介紹過了,想了解的可以去上一篇看看~)
(剛開始)
(滑動ing)
(滑動完)
下即預告一下~ 下一章我們來認識TabLayout,看看它是如何運用在Fragment+ViewPager2上的,今天先這樣下次見(*^-^)
