今天我挑戰了如何使用 JavaScript 和 DOM 操作來創建一個簡單的圖片輪播功能。透過學習,我發現 setInterval() 函數很實用,可以自動切換圖片。這讓我更深入了解 JavaScript 在動態效果上的強大應用。雖然是基礎功能,但透過實作,我確實更能掌握時間處理和 DOM 操作的協作方式。

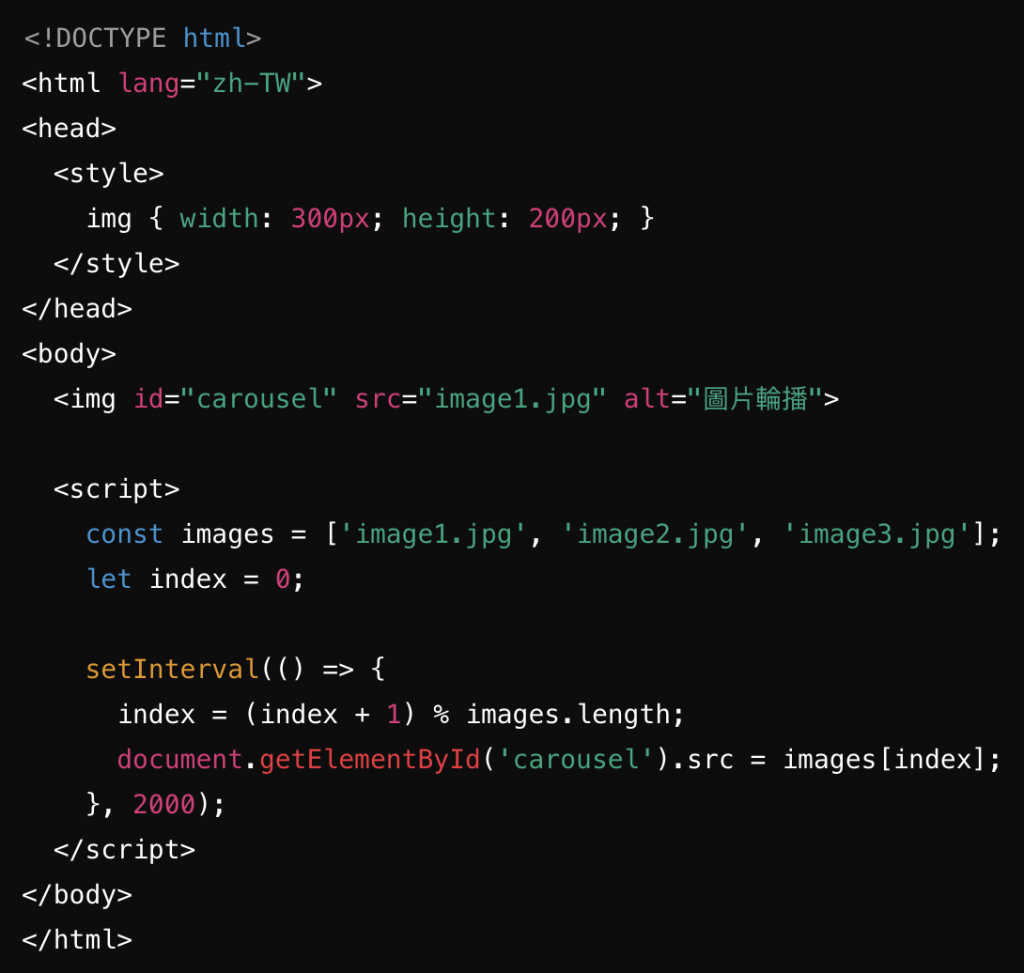
結果程式碼:
每隔 2 秒,自動更換圖片。
使用 setInterval(),將 index 每次加 1,並循環使用圖片陣列。
DOM 操作更新 元素的 src 屬性,達成圖片輪播效果。
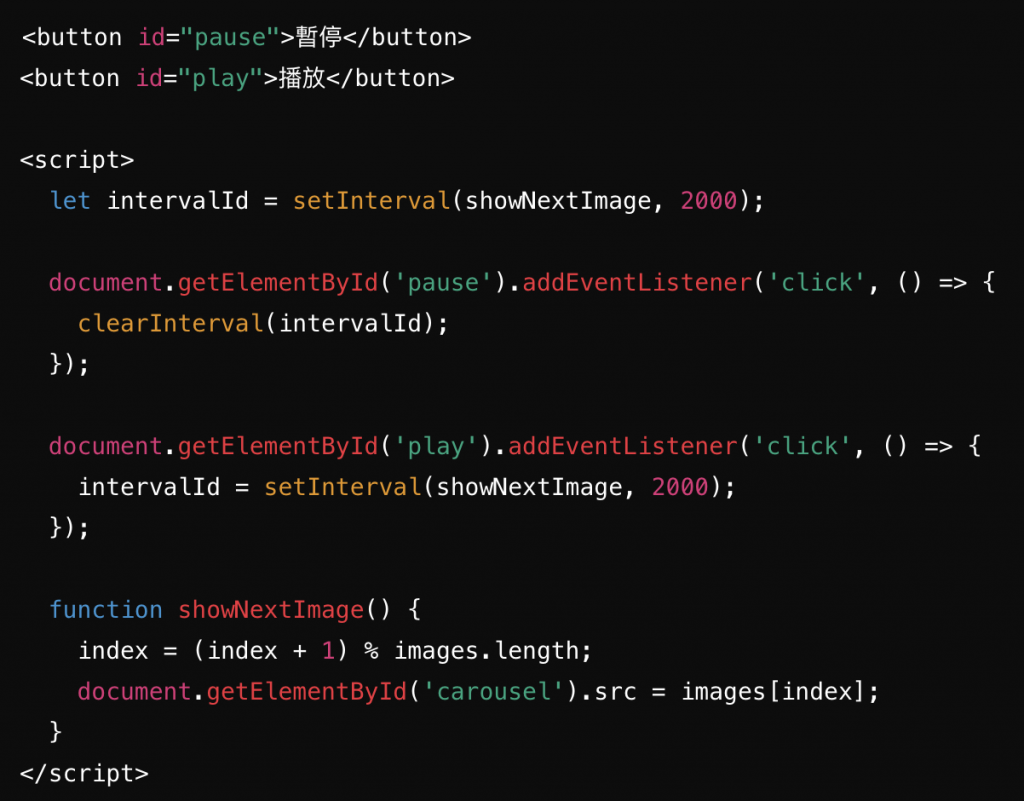
若想加入暫停與播放功能,我們可以使用 clearInterval() 停止輪播,並透過按鈕啟動或暫停效果。

這段程式碼讓使用者能自行控制輪播的啟停,提升了使用者體驗。
