鐵人賽進行到這裡,也來到第17天囉!
前面我們學習不少React的基礎概念,現在就來做個綜合練習,把先前所學的內容做練習。
要做的項目是TodoList,這小專案將會有練習做到元件拆分、props、state、事件處理、表單處理、條件渲染、列表渲染與 Styled Components 等實作。
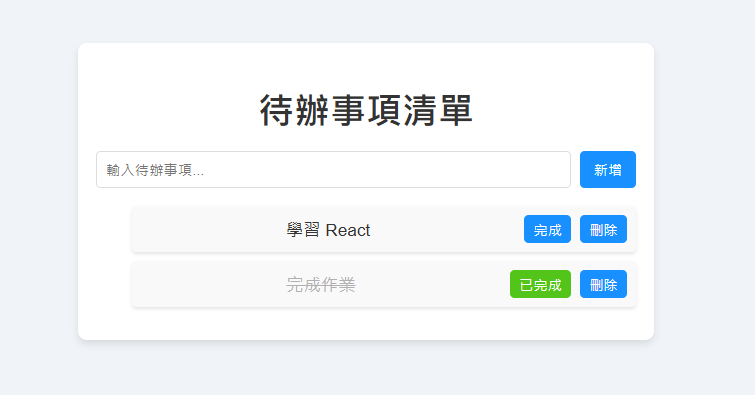
這是預計最後完成的介面樣子,看到介面後就可以開始思考,可以如何開發與拆分功能。

這應用程式主要有三個元件:
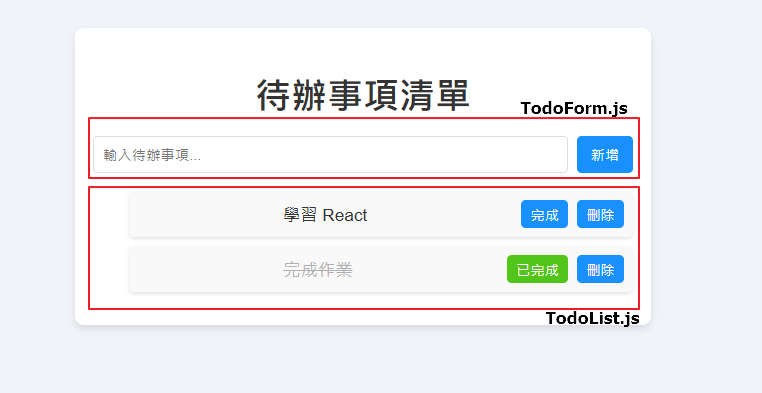
可以參考下方的畫面示意圖
今天就來看著上述的圖案,嘗試實作出TodoList的功能吧!
明天會把開發完的版本程式碼分享給大家參考,相信透過自己先實作後,
會發現自己哪些地方還不熟或不太懂,可以再往回顧先前的文章去複習與學習。
那麼,明天見囉~~~~
本文將會同步更新到我的部落格
