
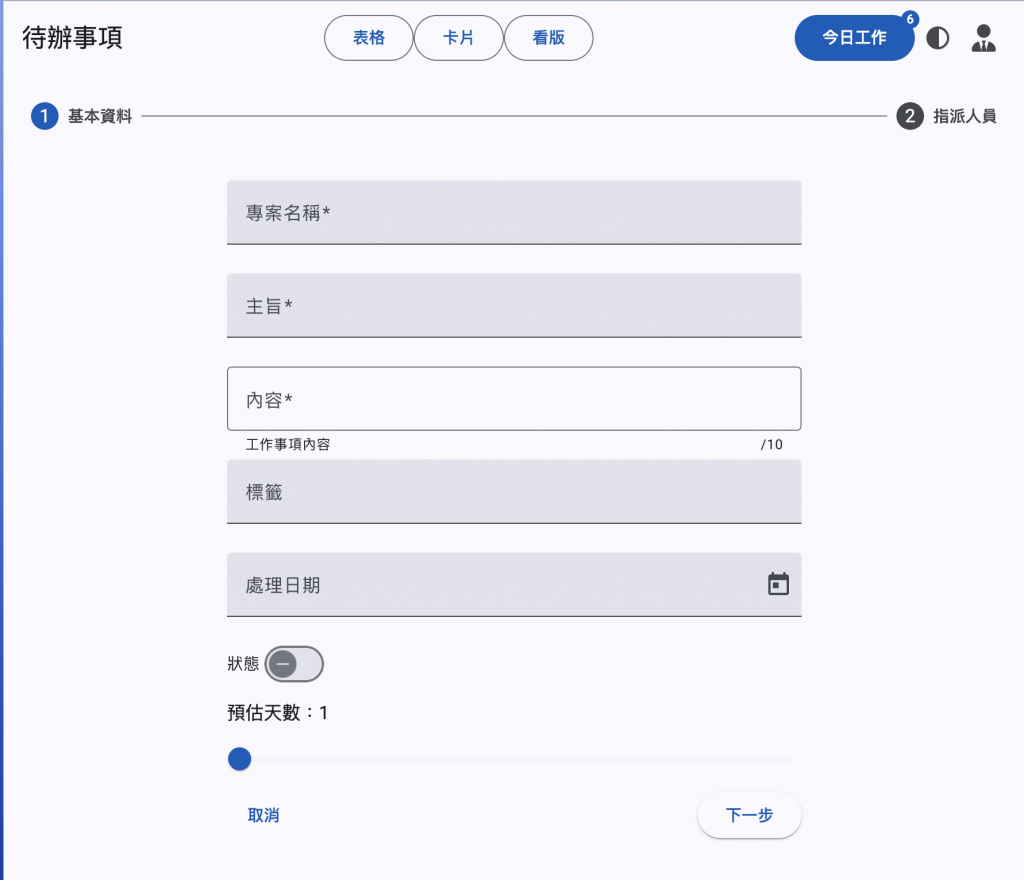
有時候我們希望讓使用者依特定步驟輸入資料,此時可以引用 MatStepperModule 模組來使用 <mat-stepper> 、 <mat-vertical-stepper 或 <mat-horizontal-stepper> 實作。其中的 headerPosition 屬性則是決定此控制項顯示在上方 (top) 或底部 (bottom);而標籤的位置是顯示在右邊 (end) 或下面 (bottom) 則可以設定labelPosition 屬性;而 linear 屬性則是設定是否可以使用步驟控制項來切換不同步驟頁面。
<mat-stepper linear>
<mat-step [stepControl]="basicForm" label="基本資料"></mat-step>
<mat-step></mat-step>
</mat-stepper>
若我們希望使用者在表單完成輸入時才進入下一步作業時,可以在 <mat-step> 標籤中設定 stepControl 來與表單連結,或是設定 completed 屬性來確認此步驟是否完成。另外,hasError 與 errorMessage 屬性都可以針對錯誤資訊進行處理。
在先前文章利用了 MatCheckbox 來實作勾選的介面,然而我們也可以引用 MatSlideToggleModule 模組,以 <mat-slide-toggle> 標籤來以另一種顯示的方式呈現勾選的需求。如下面程式,此元件可以與 Reactive Form 搭配使用,也可以利用 checked 來控制是否勾選。
<mat-slide-toggle formControlName="status" labelPosition="before">
狀態
</mat-slide-toggle>
Angular Material 也提供一種數值增成的介面元件,在引用 MatSliderModule 模組就可以利用 <mat-slider> 標籤來實作數值選擇 Bar 的介面操作。如下面程式,除了設定 max、min、step 等最大最小值與間隔屬性,利用 matSliderThumb 來讓此元件與 input 連結。
<mat-slider max="10" min="1" step="1" discrete="false">
<input matSliderThumb formControlName="dayCount" #slider />
</mat-slider>
明天來描述 Angular Material 所提供的樹狀元件要如何使用。
