
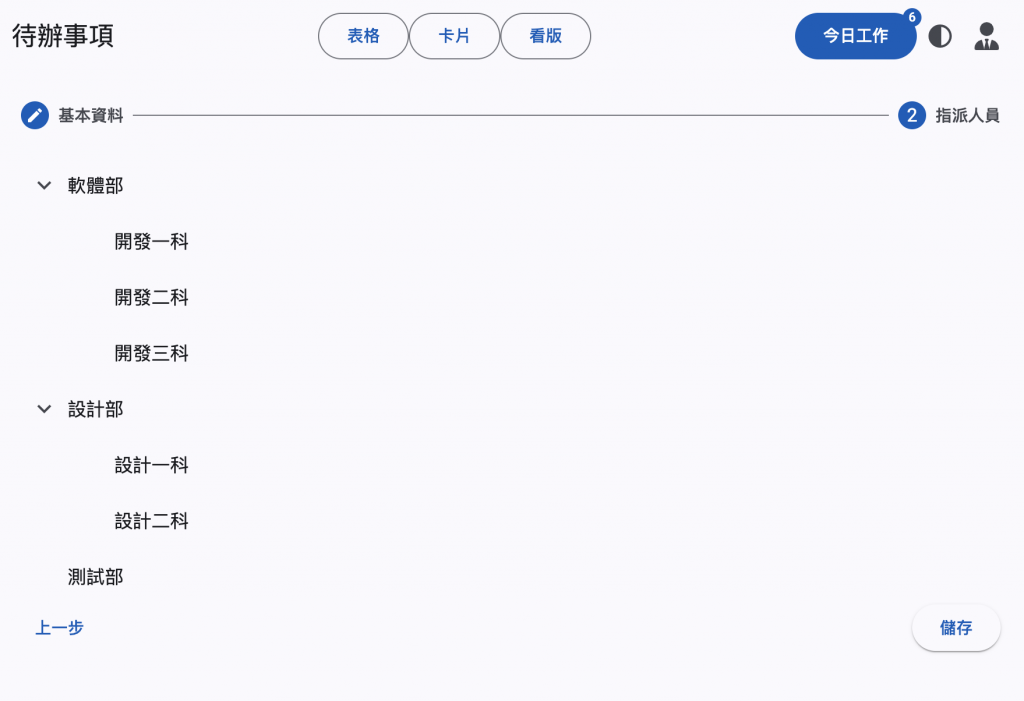
Angular Material 也有提供樹狀結構的元件,此元件與 MatTable 一樣可以定義一個實作 DataSource 的類別作為樹狀結構的資料來源。在引用 MatTreeModule 模組之後,我們可以使用 <mat-tree> 標籤來定義樹狀結構,並利用 childrenAccessor 指定節點陣列所要使用的屬性。
<mat-tree #tree [dataSource]="dataSource" [childrenAccessor]="childrenAccessor">
<mat-tree-node *matTreeNodeDef="let node" matTreeNodePadding>
...
</mat-tree-node>
<mat-tree-node
*matTreeNodeDef="let node; when: hasChild"
matTreeNodePadding
matTreeNodeToggle
>
...
</mat-tree-node>
</mat-tree>
接著,會利用 <mat-tree-node> 搭配 matTreeNodeDef 指令元件來定義樹狀結構的節點。其中,matTreeNodePadding 指令元件用來設定此節點是否要縮排;而 matTreeNodeToggle 則是用來定義含有子節點的節點。順帶一提,matTreeNodeDef 的設定可以使用 when 語句來決定什麼時候使用此節點。
這幾天我們把 Angular Material 所提供的 UI 元件,然而在撰寫單元測試的時候,這種較為複雜的介面元件,會讓測試程式取得特定對象變得很不好寫。接下來,我們來描述如何使用 Angular Material 所提出的 Harness 撰寫測試程式。
