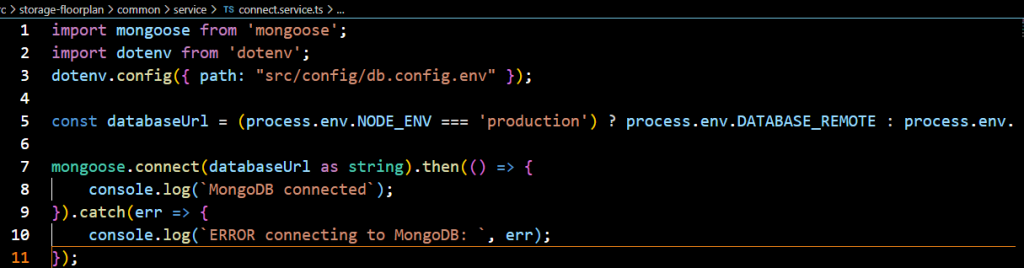
我使用 MongoDB 免費提供的 Cluster,創建了 Database 並新增五個表格來對應假資料。後端採用 Node.js,並已轉換為 TypeScript 以進行型別管理。此外,我使用了 Express 框架和 Mongoose 來加速開發。為了更好地管理 MongoDB URL 中的帳號和密碼,我將這些資料移到 config 檔案,並使用 dotenv 進行環境變數管理。


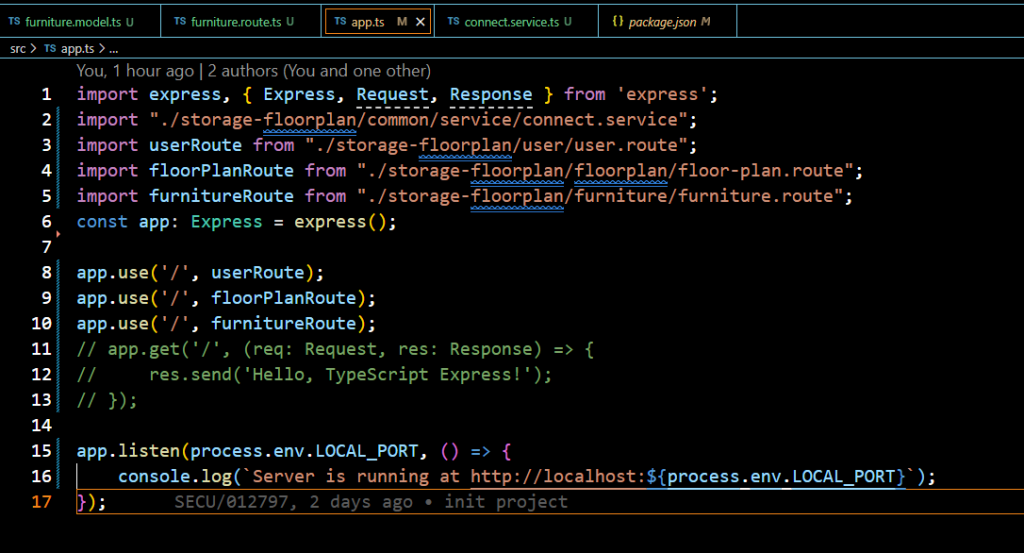
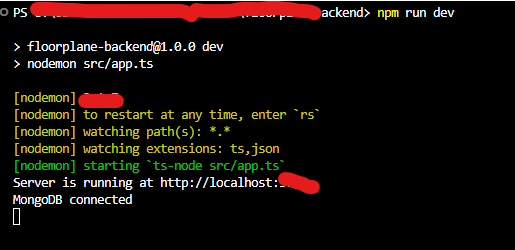
都建好之後,來測試DB到底有沒有打通,這個部分卡最久的是路徑問題,我先暫時寫了絕對路徑,利用dotenv引用。
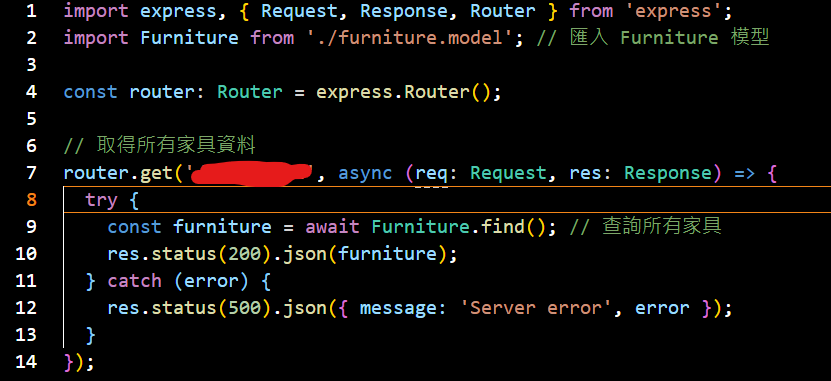
之後先寫一隻簡單的GET來看看能不能成功取得資料
再建立 postman 環境,利用它測試 API,中間卡住的地方是我的集合名稱沒打到,不然就是打錯字,成果順利取得。
後面應該會有幾天都是開發API的過程,是必要但是有些重複性的工作,再來串上前端,應該就差不多完工了。
有時間再來寫部屬到公開位置的內容,暫定vercel跟Render,或是GitHub跟Render,然後不確定會不會加Cloudeflare。
