昨天學習到在Gridview中置入「mealCard」組件,為了可以動態加載菜單、跟使用者互動,今天來學習這個component要怎麼設計。
根據官方文件(https://docs.flutterflow.io/resources/ui/components/creating-components) ,有四種方式可以創建component:
不管用哪個方法創建componet,接下來的步驟都是一樣:
要判斷是否需要這些東西,只要決定:什麼會改變? 當把這個組件放到不同的頁面上時,這個組件會有什麼變化?那些會改變的部分就需要設置為參數。
參數綁定的方法跟之前widget參數綁定類似。
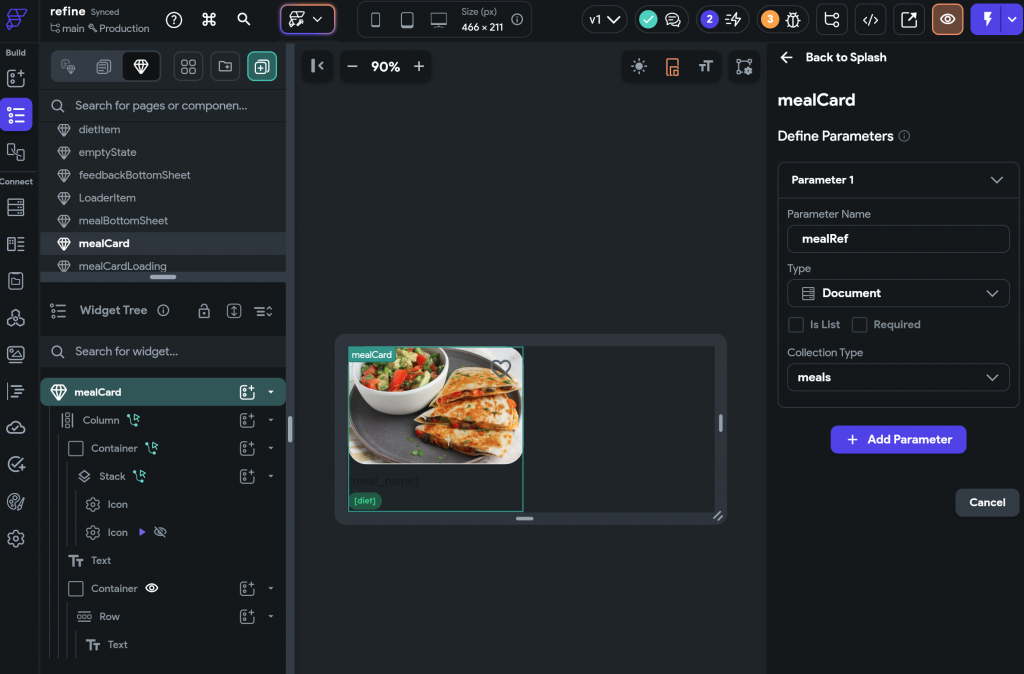
使用模板中的mealCard這個比較單純的component來學習。進入mealCard組件的設計介面,看起來跟page的設計介面差不多,最左邊是widget tree顯示這個組件中使用了哪些widget以及架構,中間是結果展示,最右邊是屬性設定。
這個組件只有設定「mealRef」一個參數,屬性是document文件,綁定在資料庫的「meals」

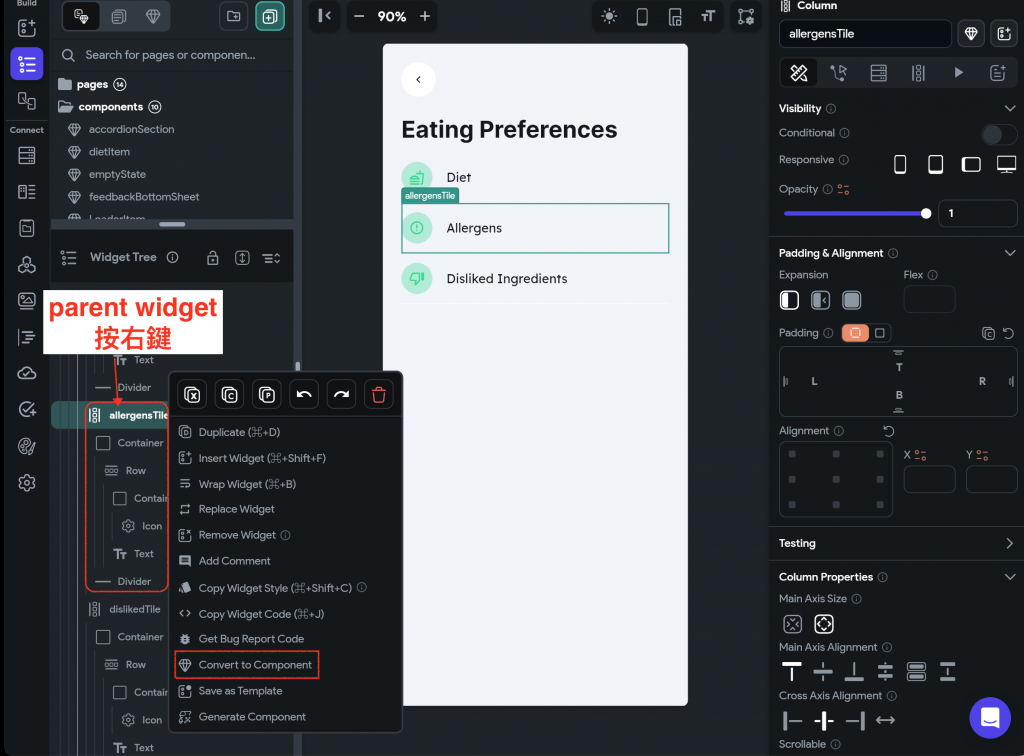
從左邊欄位可以看出,component是位於架構最上層,其中包括很多widgets,這些widgets跟我們在設計頁面時使用的widgets都一樣。因此,其實也可以在頁面中把需要的widgets都擺好,在父部件parent widget按右鍵,就可以打包成一個component.

今天先到這邊,待續…
