前面有提到淺拷貝,這個是處理對象為非基礎型別( Primitive type )時,,如陣列、物件等,會遇到的問題,因為基礎型別( Primitive type )是把複製的值存放在不同的記憶體位置,而非基礎型別( Primitive type )則是分享同一個記憶體。
淺拷貝只能做到淺層的複製,無法打到完全的複製,還是會受到原來的對象(被拷貝的)所影響
深拷貝就是完全複製一模一樣的對象,而兩個對象是獨立的,不共用記憶體,就算改變其中一個,另一個也不會受到影響
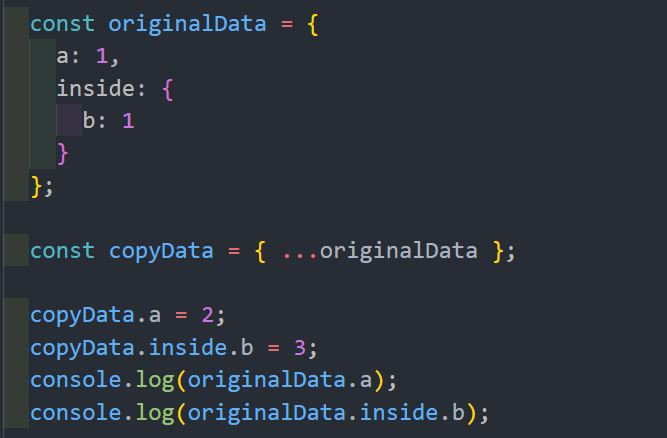
淺拷貝有幾種方式,展開運算子(spread)、陣列方法concat( )、slice( )、Array.from( )和Object.assign( ),底下用展開運算子(spread)當作例子示範一下 :
可以看到物件第一層(a)沒被影響,但第二層(b)被影響
在處理一些資料用淺拷貝比較麻煩,接著介紹深拷貝,深拷貝有幾種方法,JSON.stringify/parse、Lodash 套件中的深拷貝方法 cloneDeep( ),JSON.stringify/parse就是JSON.stringify把物件轉成字串、JSON.parse再把字串轉成物件。
