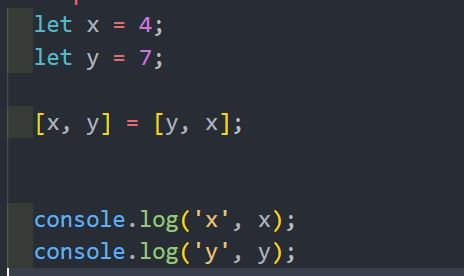
今天要來介紹一個很好用的東西,叫做解構賦值(Destructuring assignment) ,是ES6引入的,是一種 JavaScript 運算式,可以把陣列或物件中的資料解開擷取成為獨立變數,首先是交換變數 :
打印的結果是x和y交換數字
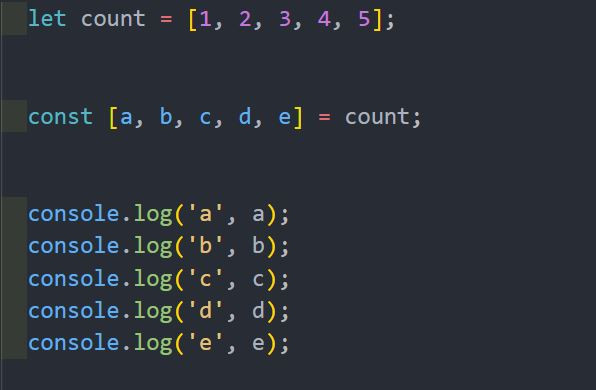
但我常用的是陣列跟物件的解構賦值
a、b、c、d、e變數就分別是count變數裡的陣列的1、2、3、4、5
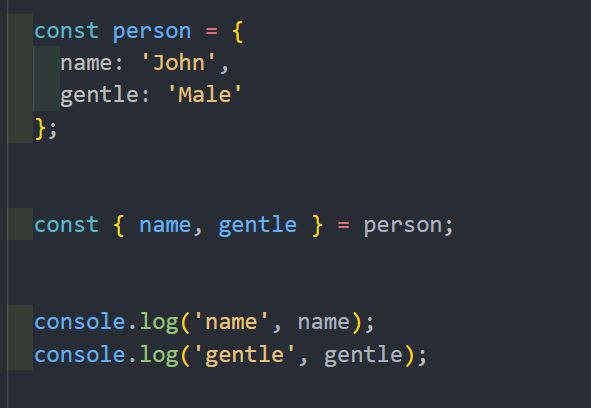
物件的話其實也是大同小異
這樣就可以把name跟gentle取出來做使用
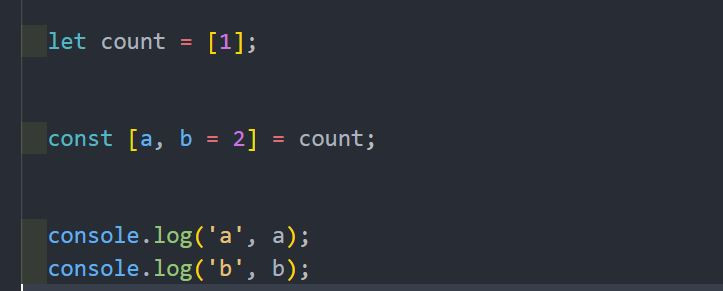
也可以用預設值,以免取不到值
像上面我將b變數預設為2,就算b取不到值,也可以用這個事先預設的值,也就是2
需注意的是,解構陣列要用[ ] 、物件用{ } ,不要混著用唷~
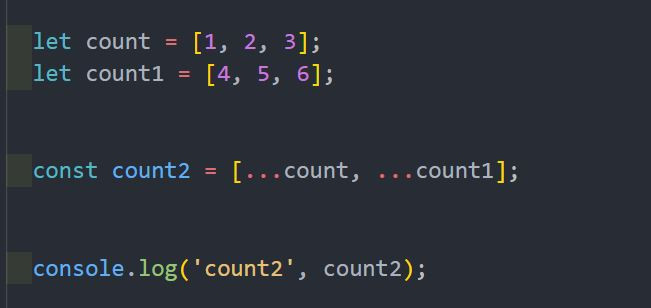
再來介紹展開運算子(Spread Operator)及剩餘運算子(Rest Operator),都是…,但 一個是展開陣列中的值,一個是集合其餘的值成為陣列 ; 展開運算子(Spread Operator)可將陣列展開成個別的值、或將可迭代物件(iterable)如陣列、字串(string)、映射(map)、集合(sets)等,轉成陣列
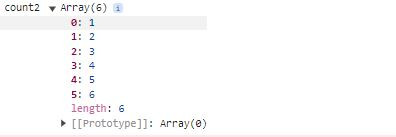
我設了兩個變數,分別放了個陣列,然後把兩個陣列中的數字展開給新的變數count2,打印的結果是擁有1、2、3、4、5、6的陣列,也是淺拷貝處理相對簡單的一種。
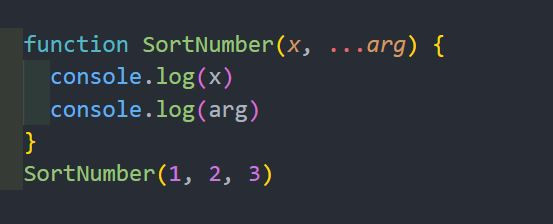
剩餘運算子(Rest Operator),用來收集剩餘的值變成陣列,必須在陣列參數的最後一位,如果無傳入值就會是一個空陣列。
將1、2、3傳入函數,x=1,2、3分給arg,要注意參數中只能有一個剩餘運算子(Rest Operator),如果沒有值傳入,會變空陣列。
