在現代前端應用程式中,當資料流變得複雜時,狀態管理變得非常重要。Redux是一個流行的JavaScript狀態管理工具,它讓應用的狀態管理變得可預測且易於維護。本文將帶你快速安裝Redux,並介紹其基本概念。
Redux 是一個狀態管理工具,主要解決應用中多層級元件之間的資料傳遞和狀態共享問題。它基於 Flux 架構理念,提供了單一的應用狀態樹(State Tree),從而簡化狀態管理流程。
那我們在這邊先來安裝Redux:
npm install redux react-redux
npm install @reduxjs/toolkit
npm install redux-thunk
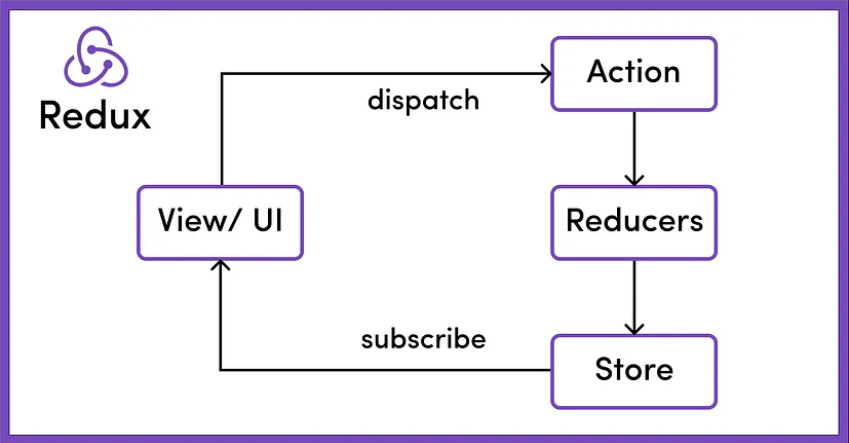
Redux 的主要結構包括三個部分:store、action 和 reducer。接下來我們將一步步來設置這些核心部分。
store 中。action。reducer 來描述如何根據 action 來改變狀態。
Action 是一個 JavaScript 物件,裡面包含 type 屬性,用來描述你想對應用狀態進行的操作。這裡我們定義兩個簡單的 action:INCREMENT 和 DECREMENT。// src/redux/actions.js
export const increment = () => {
return {
type: 'INCREMENT'
};
};
export const decrement = () => {
return {
type: 'DECREMENT'
};
};
Reducer 是一個純函數,根據接收到的 action 來更新狀態。這裡我們創建一個簡單的 counter reducer。// src/redux/reducers/counterReducer.js
const initialState = {
count: 0
};
const counterReducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return {
...state,
count: state.count + 1
};
case 'DECREMENT':
return {
...state,
count: state.count - 1
};
default:
return state;
}
};
export default counterReducer;
Store 是存儲應用狀態的地方。我們使用 createStore 方法來創建一個 store 並將我們的 counterReducer 傳遞給它。// src/redux/store.js
import { createStore } from 'redux';
import counterReducer from './reducers/counterReducer';
const store = createStore(counterReducer);
export default store;
store,我們需要使用 react-redux 的 Provider 元件將 store 傳遞給整個 React 應用,這樣做確保了我們的應用程式中的所有元件都可以使用到 Redux store。// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import App from './App';
import store from './redux/store';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
現在我們可以在 React 元件中使用 Redux 來管理狀態了。我們使用 useSelector 來取得 Redux 中的狀態,並使用 useDispatch 來發送 action。
在這段程式碼中,我們使用了:
useSelector:從 Redux store 中取得目前的 count 狀態。useDispatch:發送 increment 和 decrement 這兩個 action 來更新狀態。// src/App.js
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { increment, decrement } from './redux/actions';
function App() {
const count = useSelector((state) => state.count);
const dispatch = useDispatch();
return (
<div>
<h1>Count: {count}</h1>
<button onClick={() => dispatch(increment())}>Increment</button>
<button onClick={() => dispatch(decrement())}>Decrement</button>
</div>
);
}
export default App;
今天展示了 Redux 的安裝流程與基本架構。Redux 雖然簡單,但在大型應用中非常強大,能夠幫助我們輕鬆管理複雜的狀態。希望這篇文章能幫助大家快速上手 Redux,接下來我們會進一步將這個融合到我們的專案中,但那這個只是簡單的Redux範例,再專案中會再依據情況改變一下寫法,但概念上是一樣的東西,那就明天見囉!
