在 Day 17 時有提到有些資料可以透過 +page.ts 的 load 的 function 先行在 server-side 運算後傳到 +page.svelte 但因為 +page.ts 在 client-side 也會執行,所以如果有些較敏感的環境變數還是會暴露在 client-side ,如果我們想確保這個 load 只有在 server-side 才能執行的話我們就能改用 +page.server.ts
這裡我們先新增三個檔案 +page.server.ts 、 +page.ts 和 +page.svelte
// in src/routes/day19/+page.server.ts
import type { PageLoad } from './$types';
export const load: PageLoad = () => {
console.log('+page.ts load;');
return {
title: '[+page.server.ts] Day 19',
content: '[+page.server.ts] This is the content of day 19',
source: 'server'
};
};
// in src/routes/day19/+page.ts
import type { PageServerLoad } from './$types';
export const load: PageServerLoad = async ({ params }) => {
console.log('+page.server.ts load', params);
return {
title: '[+page.ts] Day 19',
content: '[+page.ts] This is the content of day 19',
};
};
<!-- in src/routes/day19/+page.svelte -->
<script lang="ts">
import type { PageData } from './$types';
interface Props {
data: PageData;
}
let { data }: Props = $props();
</script>
<h1>data from load</h1>
<pre>{JSON.stringify(data, null, 2)}</pre>
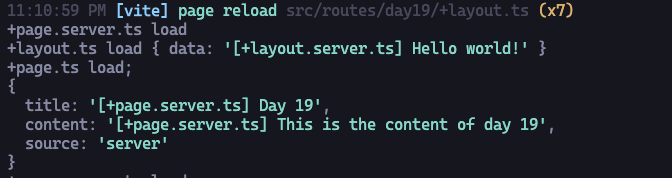
然後我們訪問 /day19 時可以在 terminal 看到兩個兩個 load 都有成功輸出

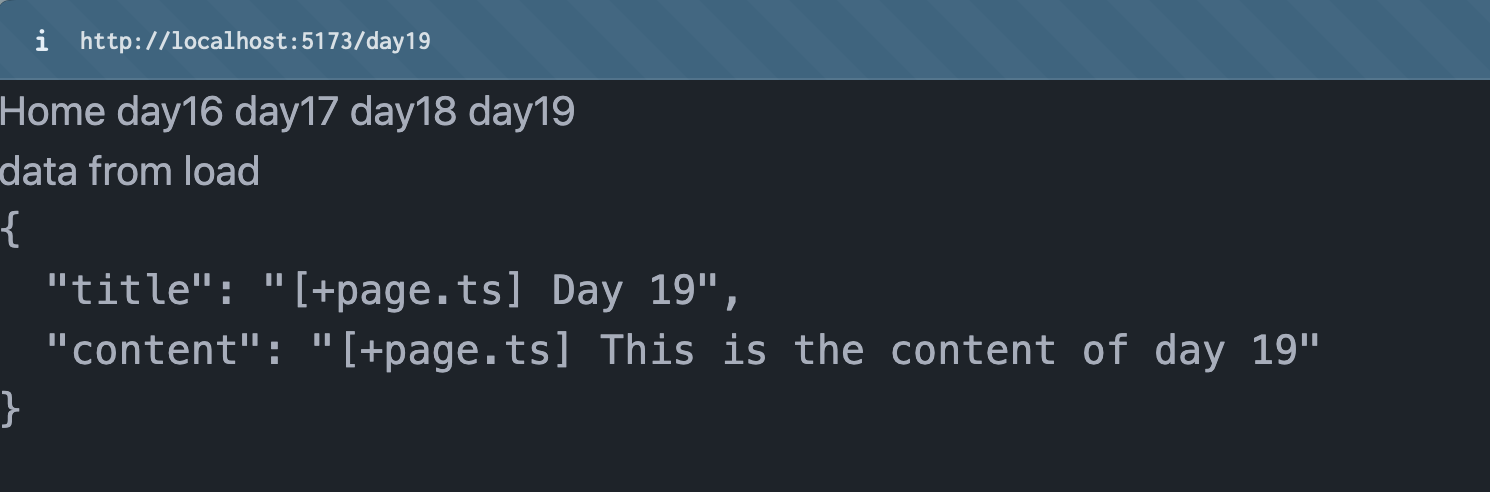
但當我們打開瀏覽器的時會發現只有 +page.ts 的資料而沒有 +page.server.ts 的資料

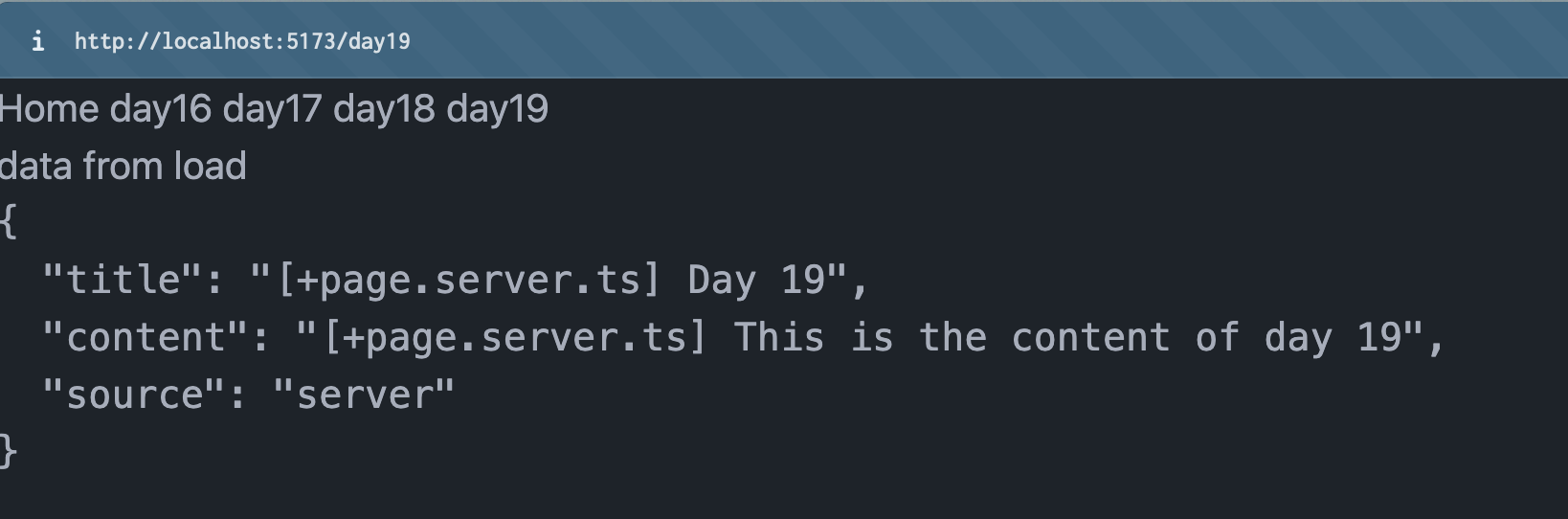
那這時再把 +page.ts 的 load 給註解起來,就會發現有 +page.server.ts 的資料了,這是因為如果兩者同時使用時 +page.server.ts 就不會將資料傳遞給 +page.svelte 了

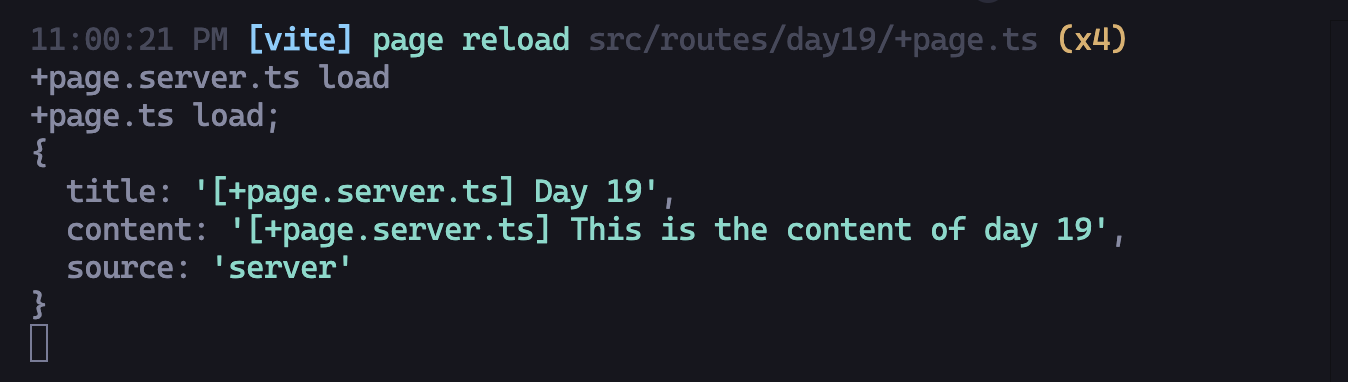
如果真的有需要同時使用兩者時,可以在 +page.ts 的 load 中將 +page.server.ts 的資料取出來。
// in src/routes/day19/+page.ts
import type { PageLoad } from './$types';
export const load: PageLoad = ({ data }) => {
console.log('+page.ts load;');
console.log(data);
return {
title: '[+page.ts] Day 19',
content: '[+page.ts] This is the content of day 19'
};
};

用法就跟 +layout.ts 一樣
import type { LayoutServerLoad } from './$types';
export const load: LayoutServerLoad = () => {
return {
data: '[+layout.server.ts] Hello world!'
};
};
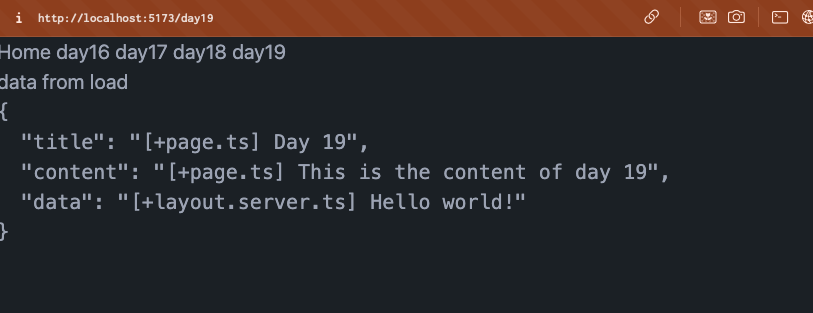
然後就能在頁面上看到它跟 +page.ts 的資料 merge 在一起了。

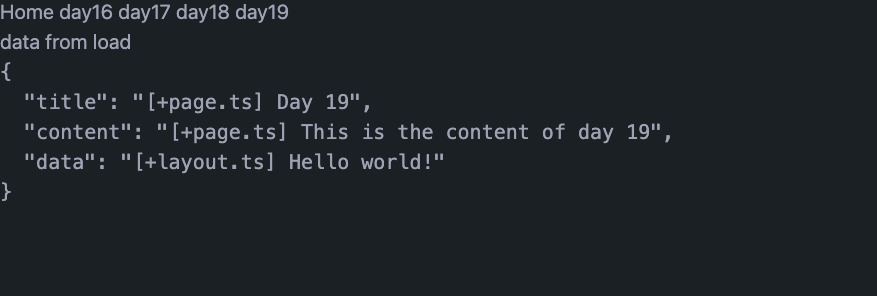
當然如果也跟 +layout.ts 同時使用的話,頁面就只會拿到 +layout.ts 的資料,這時如果要使用 +layout.server.ts 一樣是要透過 +layout.ts 的 load 將 data 取出來才行。
import type { LayoutLoad } from './$types';
export const load: LayoutLoad = ({ data }) => {
console.log('+layout.ts load', data);
return {
data: '[+layout.ts] Hello world!'
};
};


這幾天我們都在討論 SvelteKit 各種路由檔案的用法,接下來就來稍微歸納一下
.svelte 的檔案就是會一個 Svelte component
+page.svelte 會是一個獨立的頁面
+layout 則會影響自己還有所有子目錄的所有頁面的佈局
「預設情況下」在 client-side 和 server-side 都會執行
.ts 的檔案就可以使用 load function 以及各種渲染參數
+page 就只有該頁面會影響到
+layout 則會影響自己還有所有子目錄的所有頁面
「預設情況下」在 client-side 和 server-side 都會執行
.server.ts 的檔案就可以使用 load function ,但只會在 server-side 執行
+page 就只有該頁面會影響到
+layout 則會影響自己還有所有子目錄的所有頁面
只會在 server-side 執行
同時使用 .ts 和 .server.ts 時 .server.ts 的資料不會被傳到頁面裡需要透過 .ts 的 load 將 data 取出來
同時使用 +page 及 +layout 的 load 資料會被 merge 在一起。
https://github.com/toddLiao469469/30days-for-svelte5/tree/main/src/routes/day19
