今天,我們要一起來製作一個簡單的計數器應用。這個計數器可以讓我們通過按鈕來增減數字,讓我對 DOM 操作和事件處理有了更深的理解。
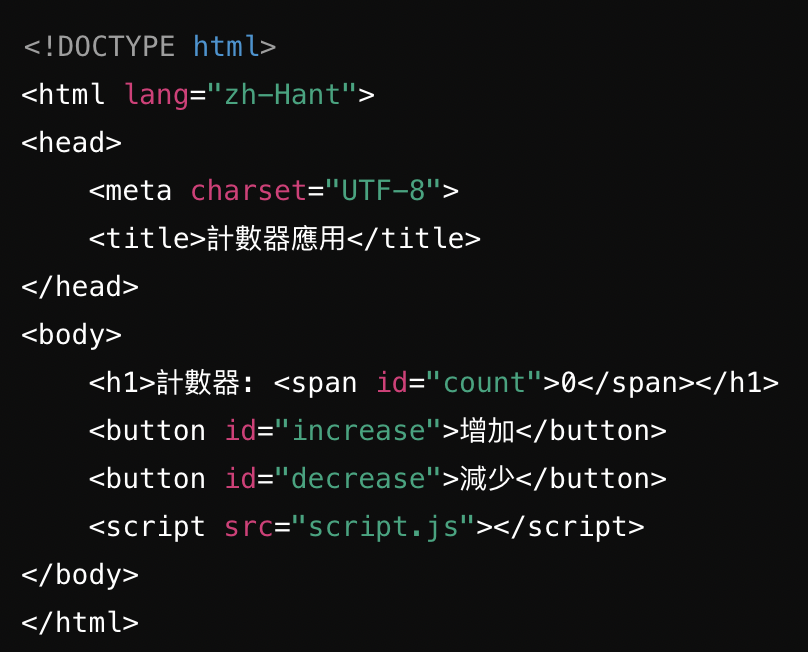
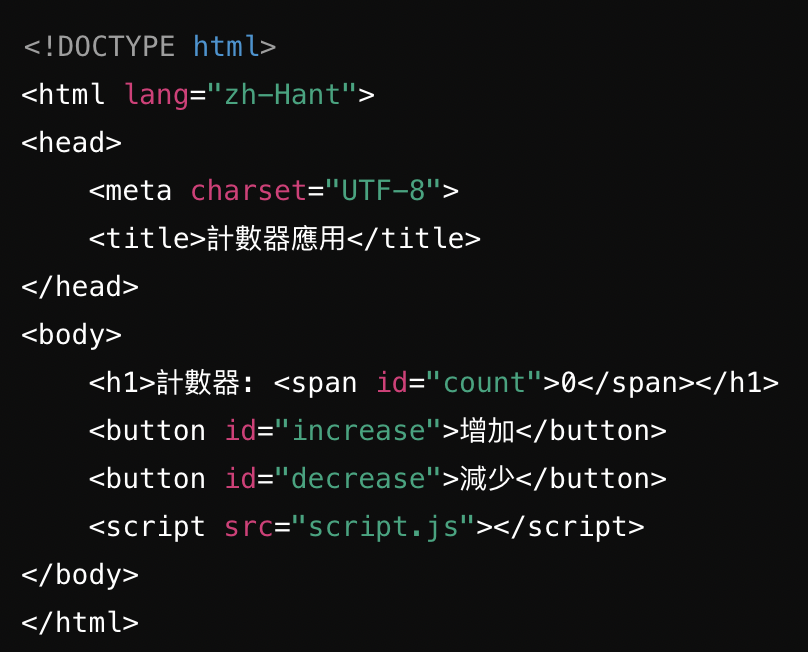
- HTML 結構 首先,我們需要建立一個基本的 HTML 結構,包含一個顯示數字的區域和增減按鈕。

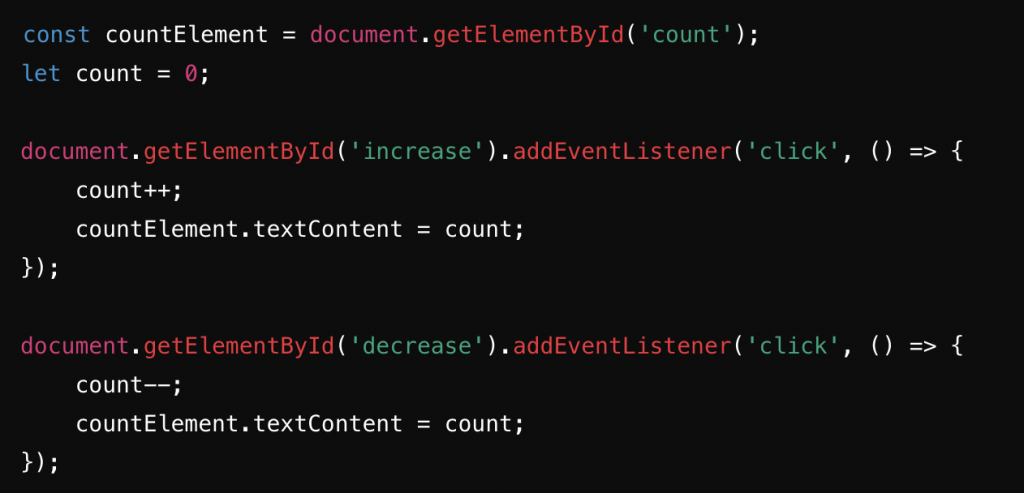
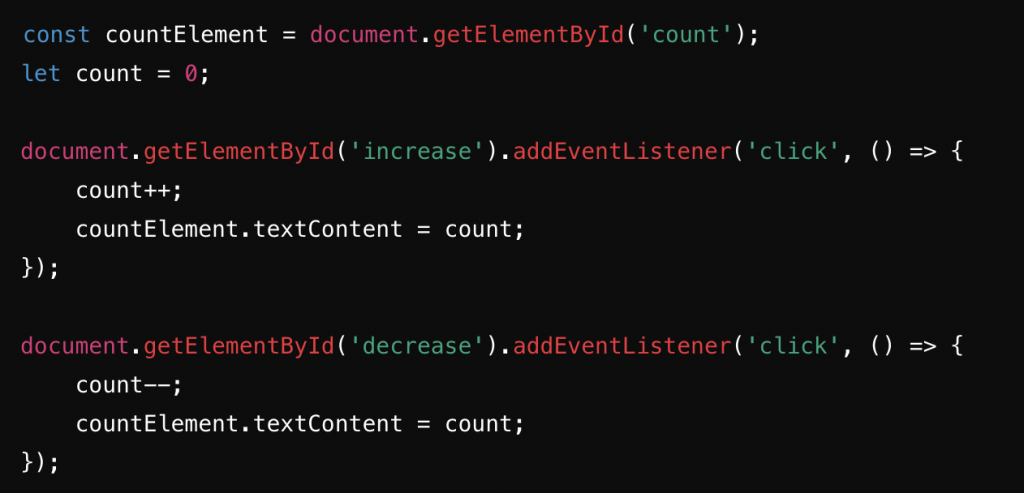
- JavaScript 代碼 接下來,我們需要添加 JavaScript 代碼,以實現計數器的功能。

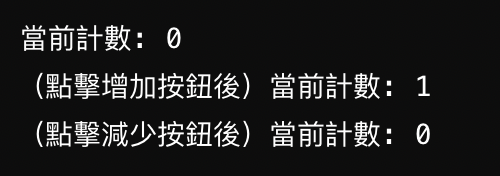
- 結果展示 當我們點擊“增加”或“減少”按鈕時,計數器的數字會相應變化。這讓我感受到程式碼和使用者互動的即時性,非常有趣!

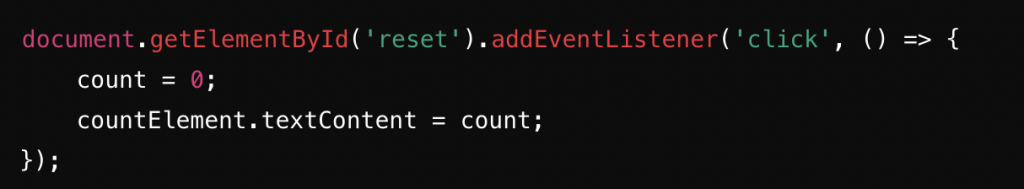
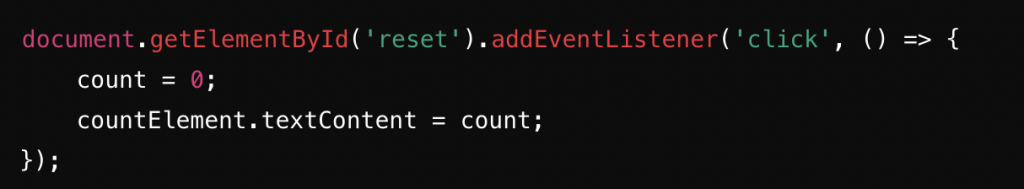
- 額外補充程式碼 為了讓計數器更具功能性,我們可以添加一個重置按鈕,將計數器重置為零。

補充說明:這個簡單的計數器應用幫助我理解了事件處理的基本概念,也讓我體會到用戶互動對於網頁的重要性。希望這個範例能激發你們的創意!