今天介紹的是<meter>這個標籤~
<meter>:顯示特定範圍內的數值<meter> 元素用於表示一個特定範圍內的數值,適合用來顯示比例數據或評分系統。
與 <progress> 的區別為<meter> 表示的是一個已知範圍內的值,而 <progress> 更常用於顯示任務的進度。
常用屬性:
value:表示具體的數值,是 meter 要顯示的主要數據。min:定義允許的最小值。默認值是 0。max:定義允許的最大值。默認值是 1。low:定義低範圍的臨界值。該值小於 high,顯示為低於標準的範圍。high:定義高範圍的臨界值。該值大於 low,顯示為高於標準的範圍。optimum:定義最佳範圍的臨界值,通常是 meter 顯示數值中最理想的值。form:可以將 meter 元素與一個表單關聯。<meter value="0.7" min="0" max="1"></meter>
在這個範例中,<meter> 會顯示 0 到 1 之間的數值,並且進度條會填充到 70%。
以下範例我們來定義低、中、高範圍 :
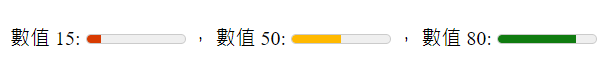
數值範圍從0到100,低於20為低範圍,中範圍是20~79,超過80為高範圍且理想值為80。
<label>數值 15:</label>
<meter value="15" min="0" max="100" low="20" high="79" optimum="80"></meter>
<label>數值 50:</label>
<meter value="50" min="0" max="100" low="20" high="79" optimum="80"></meter>
<label>數值 80:</label>
<meter value="80" min="0" max="100" low="20" high="79" optimum="80"></meter>

今天先介紹到這裡,謝謝觀看!![]()
