
既然我們有監控前端應用程式的需求,是因為我們需要知道我們的網站是否能夠提供良好的使用者體驗,其中佔比最大的就是效能問題。而我們可能都了解過效能需要如何改善,但卻比較少了解他們被制定的依據,因此在本章中我們會探討效能是怎麼被定義的,以及定義後又如何被測量。在網頁中最廣為人知的效能指標就是 Web Vitals,因此以下會以 Web Vitals 為主軸,介紹效能指標的定義與測量。

Core Web Vitals 是 Google 推出的一個計劃,目的是為網站開發者提供一組標準,用來衡量網站是否提供良好的使用者體驗。這些指標注重於使用者實際感受到的網頁體驗,像是頁面加載的速度、是否可以順利與網站互動,以及網站的視覺穩定性。簡單來說,Core Web Vitals 嘗試回答幾個核心問題:網站是否加載得夠快?網站能否順暢操作?頁面元素會不會突然移動,影響使用體驗?
這些指標不只是衡量效能,它們也被 Google 搜尋引擎納入排名考量,這意味著網站開發者優化這些指標,除了提升使用者體驗,也能讓網站在搜尋結果中有更好的排名。因此,專注於提升 Core Web Vitals 成為許多開發者的重要任務,因為它可以同時帶來技術和業務上的雙重效益。
對網站來說,越好的效能代表速度越快,使用者體驗越好。但『快』這件事,對於不同的使用者來說,感受是不一樣的。除此之外同一個網站可能因為不同的網路環境,或是不同的裝置,都會有不同的效能表現。因此需要定義出一套標準,來衡量網站的效能。
一般測量網站的效能是通過 load event 來評估,但這種方法並不能準確反映使用者的實際體驗,例如,一個頁面可能很快「加載」完成,但實際上延遲顯示內容,使得使用者實際感受到的加載時間比加載事件觸發的時間要長。
💡TIP
load event是瀏覽器在載入完所有資源後會觸發的事件,通常用來表示頁面已經加載完成。可使用addEventListener('load', () => {})或window.onload = () => {}監聽。
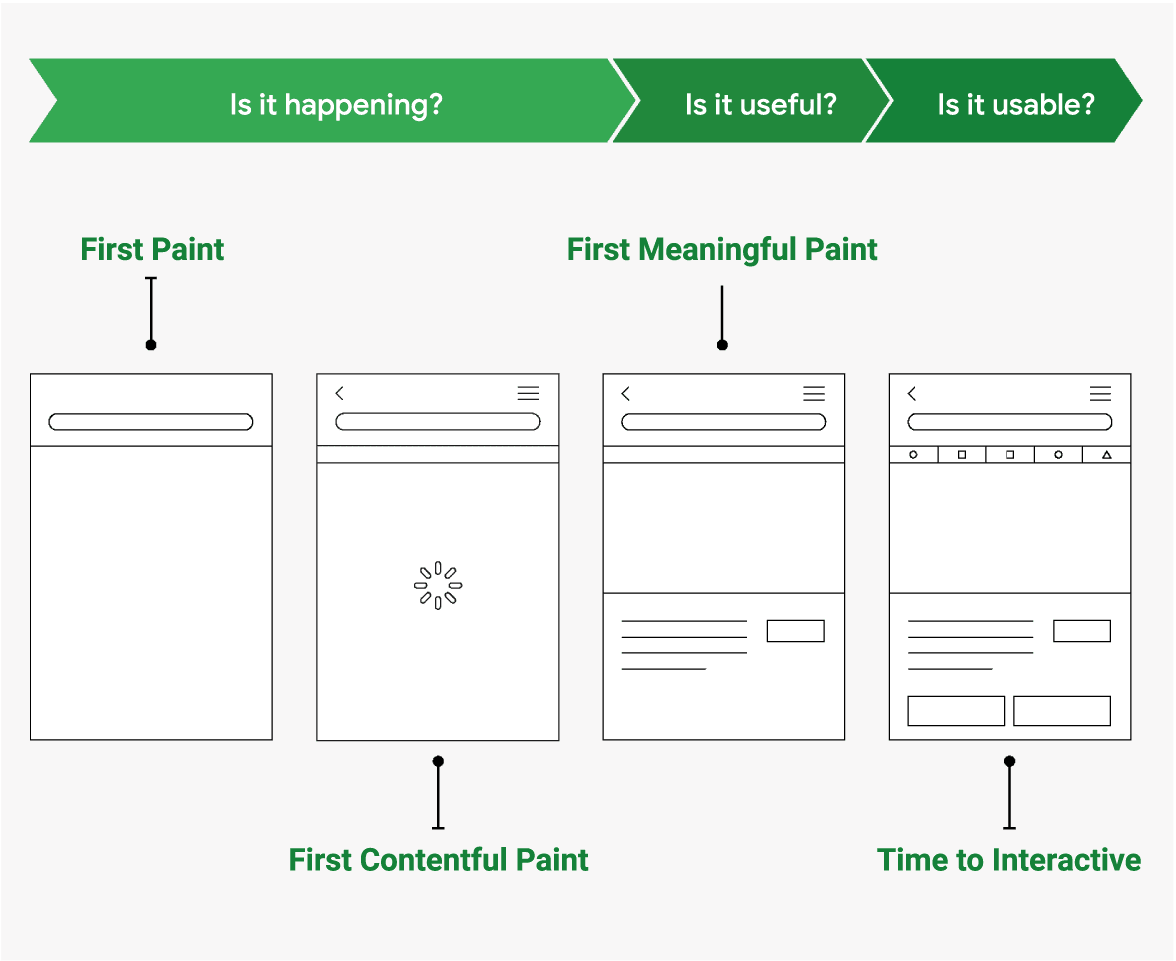
所以 Chrome 團隊定義了幾個效能指標必須反映的問題:

在了解效能評估的基本方法以及指標需要反映的問題,需要更具體的定義出這些問題與實際的網頁行為,或是網頁會與使用者的那些感知相關。這其中涵蓋多個面向,沒有單一指標可以全面代表網站的效能。因此,我們可以從以下幾個角度來理解網站的效能表現:
依據上述指標類型 Core Web Vitals 目前所包含三個主要指標:LCP、INP(替代了 FID)和 CLS。此外,還有一些其他的 Web Vitals 指標,如 TBT、TTFB、FCP 等。每項指標都會評估不同使用者體驗的層面:LCP 衡量感知載入速度,會在頁面主要內容載入完成時,於網頁的載入時間軸上標示出具體時間點;FID 主要評估回應速度,量化使用者在首次與網頁互動時的體驗;CLS 測量視覺穩定性,量化頁面內容在顯示過程中發生意外版面移動的情況;INP 則是一個新的指標,用來衡量整個頁面生命週期內的互動效能,反映使用者與頁面進行多次互動時的整體回應表現。

每個指標的定義都是經過一系列的感知研究,並根據 CrUX(Chrome 使用者體驗報告)的數據來制定標準,以確保其具備可達性。效能評估被分為「良好」、「需要改進」和「不良」三個門檻等級。雖然網頁通常會追求速度越快越好,但人類對於使用體驗的感知非常複雜,其中包含許多不可控因素的干擾,甚至可能存在不同標準之間的衝突。因此,Google 在 2020 年為 Core Web Vitals 指標設定門檻時,特別強調了以下幾個重點,以提供最佳的使用者體驗衡量方式:
綜合以上重點,Core Web Vitals 在制定各指標門檻時,對於【良好】標準要求至少有 10% 的網站可以達到目標秒數,而表現最差的 10-30% 會被歸類為【不良】。針對單個網站,評估標準是基於所有瀏覽量的第 75 百分位數作為門檻依據。
💡第 75 百分位數
第 75 百分位數 是指在所有網頁瀏覽次數中,排在前 75% 的瀏覽經歷的效能。
例如,對於 LCP(Largest Contentful Paint)這個指標來說,如果第 75 百分位數的 LCP 值是 2 秒,表示 75% 的瀏覽都能在 2 秒內完成主要內容的載入,這被視為「良好」的表現。反之,如果第 75 百分位數的 LCP 值是 5 秒,表示大部分瀏覽需要 5 秒才能載入主要內容,這樣就會被分類為「不良」。
選擇第 75 百分位數作為標準的原因主要基於兩個條件:
假設我們有一個網站,記錄了100次頁面載入時間(單位:秒)。這些時間大多數都在1-3秒之間,但有幾次由於網絡問題,載入時間異常地長。導致出現大量異常的 LCP 樣本,我們不希望這些異常樣本影響對網站效能的分類結果。
數據如下:
1, 1.2, 1.5, 1.7, 1.8, 2.0, 2.1, 2.3, 2.5, 2.7, ...(共90個介於1-3秒的值)...,
3.0, 10.0, 12.0, 15.0, 20.0
然而這兩項標準需求是互相衝突的,因為百分位數越高,產生的值受到離群值影響的可能性也隨之增加,因此 Google 以 CrUX 做為資料來源,並根據每個指標在不同數值及裝置分析後,第 75 百分位數能夠在確保大部分訪問達到效能標準的同時,有效減少離群值對評估結果的影響,達成了兩個標準的平衡。
基於上述所定義的問題,Chrome 團隊採用了兩種評估方法:Field 和 Lab。這兩種方法不是互相取代,而是相輔相成。我們在開發的時候,由於沒有真實的使用者可以給我們評估數據,所以必須依靠實驗室中的模擬網頁載入來為我們評估效能;而研究室中的測試雖然理論上是可行的,但不一定能反映所有使用者真實的網站體驗。且為確保良好的網站效能,通常建議兩者搭配使用,以便從不同角度獲得最完整的效能評估。
而針對這兩個評估方法有各自有非常多樣化的評估工具,以下進行分類介紹:
是來自實際使用者訪問網站時的效能數據,反應了使用者的真實裝置、網路條件和地理位置。Field 資料代表了不同使用者體驗的數據分佈,並不僅僅是一個單一數值。這些數據通常來自 CrUX 報告或 Real User Monitoring (RUM) 工具,更真實地反應了網站的效能。常用的 Field 測量工具包括:
web-vitals JavaScript 套件
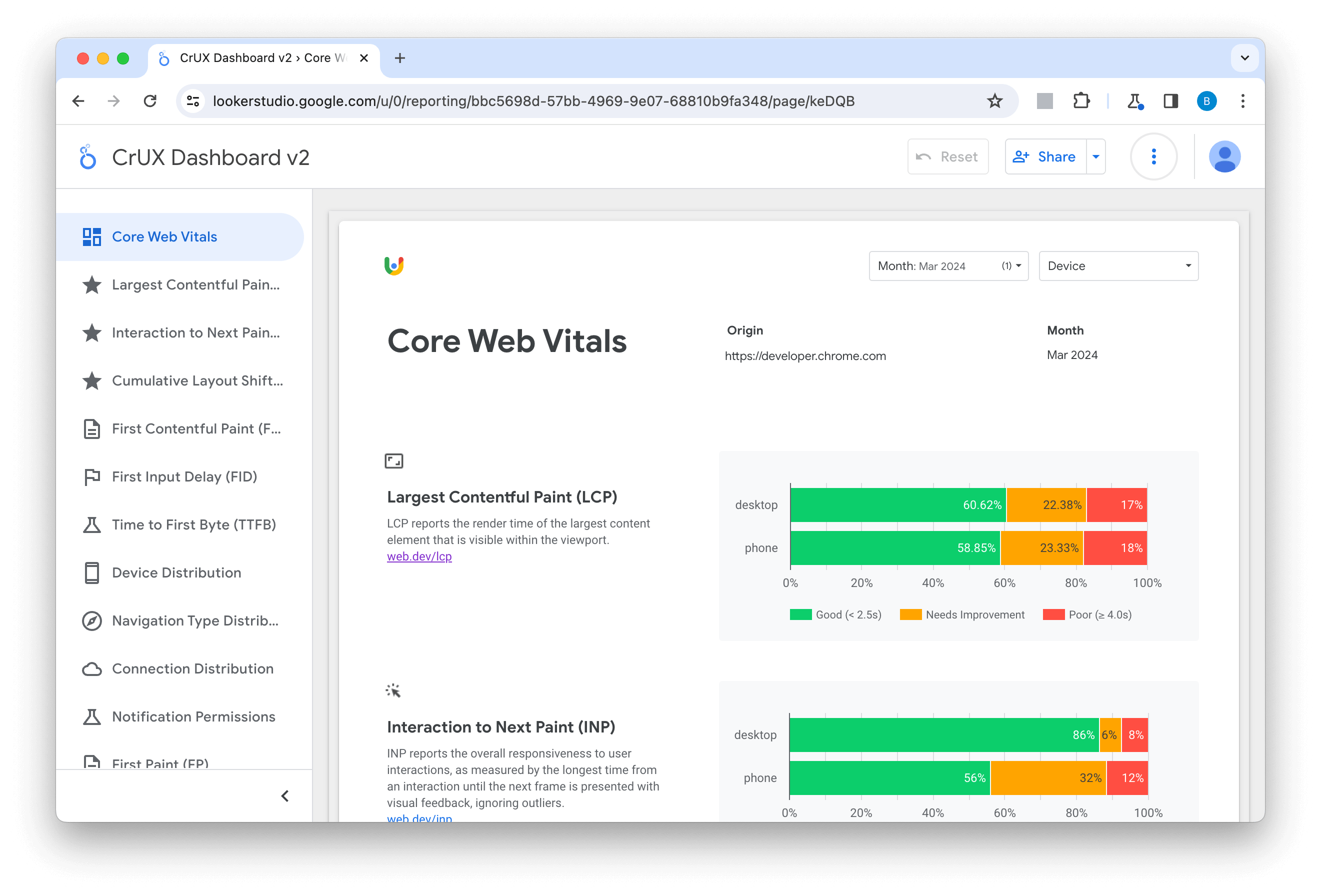
CrUX 是 Google 提供的公開數據集,收集全球數百萬網站的真實 Google Chrome 使用者數據,反映網站的真實使用者體驗,涵蓋 Core Web Vitals 指標(如頁面加載速度、互動性、視覺穩定性等)。數據來自訪問量達到門檻的網站,並通過以下方式獲取:

使用時機
限制
noindex 標籤或返回 200 以外的 HTTP 狀態碼(如重新導向、404 等)。Search Console 可以針對特定頁面或將相似頁面分為一個群組進行評估,是基於 CrUX 數據提供洞察,並且僅限網站有權限的使用者使用。
💡TIP
群組為
https://www.example.com/place/001 和 https://www.example.com/place/003 被分在同一群組進行評估
使用時機
限制
import {onCLS, onINP, onLCP} from 'web-vitals';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
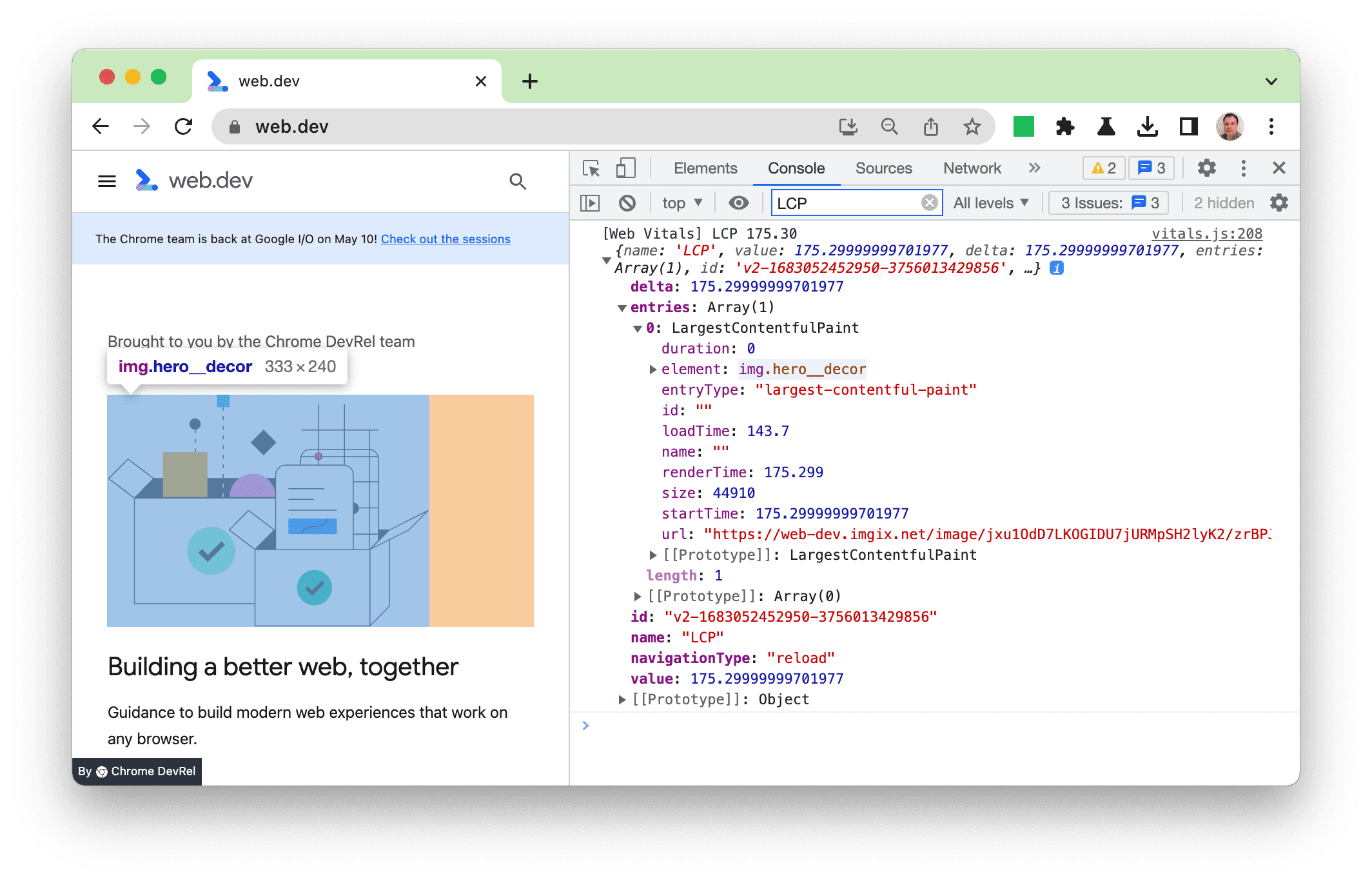
Web-Vitals.js 是 Google 提供的開源 JavaScript 套件,用於測量網頁的 Core Web Vitals 指標。這個套件簡單且輕量(約 2KB),提供了一種有效的方式來衡量和報告真實使用者的網頁效能體驗。CrUX、PageSpeed Insights 和 Search Console 等工具都基於此套件進行數據收集。
該套件使用了 PerformanceObserver 的 buffered 標籤,能夠捕捉在套件加載前發生的效能事件,這代表即使延遲加載,也能獲得準確的效能數據。因此,通常建議在其他影響使用者體驗的程式碼加載完成後,再加載 Web-Vitals 以避免影響頁面的初始加載效能。
瀏覽器及功能支援
除了基本用法外,Web-Vitals 還支援將數據傳送至 Google Analytics 和 Google Tag Manager。瀏覽器支援如下:
限制
Web-Vitals 的限制主要來自其依賴的 Web API,特別是在處理 <iframe> 內容時。該套件無法自動測量 iframe 內的效能數據,即便是同源 iframe。如果使用了同源 iframe,開發者需要手動在每個 iframe 中加載 Web-Vitals,並通過 postMessage() 將數據傳遞至主頁面,這增加了開發的複雜性。
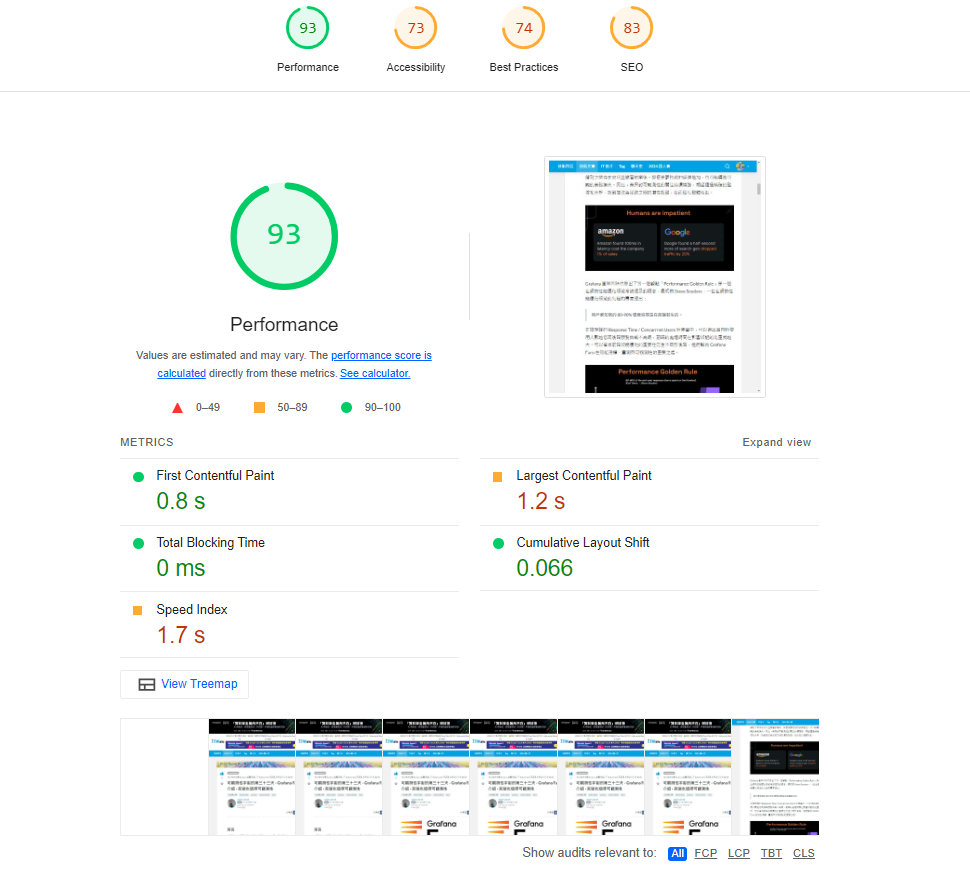
是在受控的實驗環境下測量的網站效能數據,通常使用預定義的網絡和裝置條件進行測試。這樣可以控制變數,確保結果一致且可重複。Lab 資料通常透過 Lighthouse 工具生成,提供可重現的結果。常用的 Lab 測量工具包括:
在瀏覽器中的開發者工具可進行 lighthouse 檢測,在本地和預發布(staging)環境中識別效能改進機會,主要用來發現潛在問題和提供最佳實踐建議,在初始頁面載入期間進行效能評估,但無法分析整個網頁生命週期,例如:帶有記憶體快取的頁面加載、啟用了 Service Worker 的頁面以及潛在的使用者互動。此外,Lighthouse 也提供 Lighthouse CI,用於持續整合和部署階段的效能回歸測試。
⚠️NOTICE
FID 和 INP 為重要的效能指標,但 Lighthouse 無法進行互動分析,所以改以分析 TBT
限制


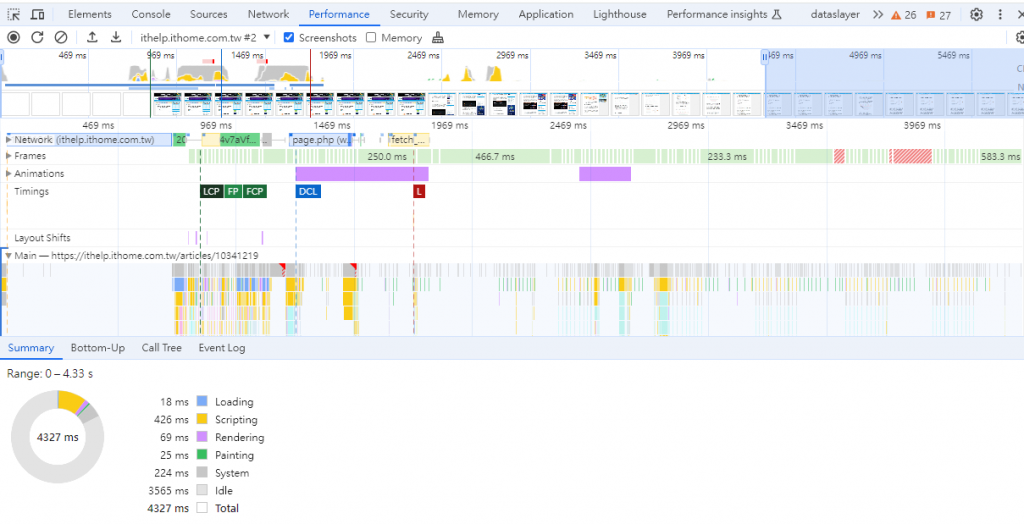
Chrome DevTools 是瀏覽器內的開發工具,其中的 Performance Panel 是一個實驗室工具,用來剖析頁面加載或記錄的時間段內的所有活動。它能提供有關網路、渲染、繪製、Script 執行及頁面 Core Web Vitals 的深入數據。
使用時機
適合開發者在開發過程中深入分析頁面效能,特別是在解決影響 FID 或 INP 的響應性問題時。當確認到具體的問題後,Performance Panel 可以提供豐富的數據來分析瀏覽器中的問題,例如 main thread 阻塞、JavaScript 調用 call stack 和渲染工作。
限制
僅提供實驗室數據,並不能代替 Field 數據。由於其包含大量 Debug 資訊,對於新手開發者或非開發者來說可能較難理解。
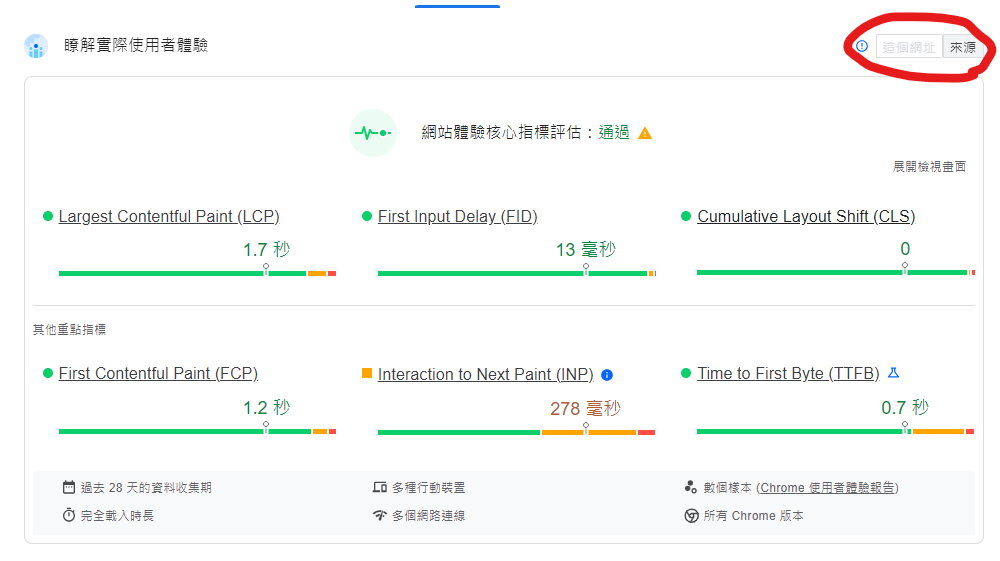
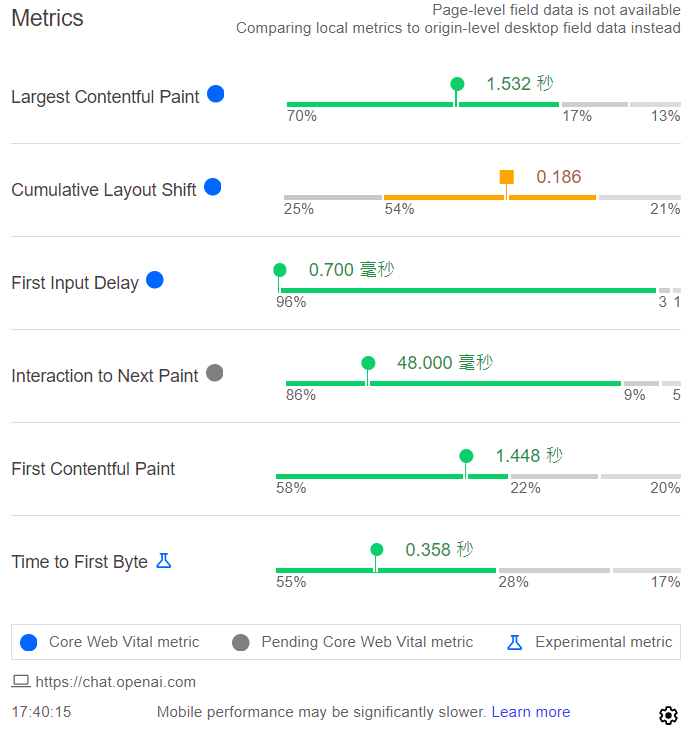
PageSpeed Insights 會提供網頁的 Field 和 Lab 數據。Lab 數據透過 Lighthouse 收集和分析,Field 數據則來自 Chrome 使用者體驗報告 (CrUX) 資料集。當該網址的使用者數量樣本不足時,會使用來源網址的 CrUX 資料作為評估,無法依據特定網頁的數據進行更精細的分析。
🔥TIP
來源網址是指網站的主要域名或根目錄,代表整個網站的統計數據,涵蓋所有頁面的用戶體驗資料。
這個網址則是特定頁面的資料,代表該單一頁面的效能數據,專門針對特定 URL 的用戶體驗進行分析。
而若使用者資料不足時,會無法點擊【這個網址】的實際使用者資料,並顯示 【此網址的實際使用者資料不足。正在改採備用方法,匯總這個來源 (<主要域名或根目錄>) 上所有使用者體驗的資料。】:

CLS、FID 和 INP 等問題上,Lighthouse 的建議可能較不實用。Web Vitals 擴充功能 是一款適合即時監控的診斷工具,且所有瀏覽器使用者都可以輕鬆使用,非常方便。如果當前網頁的 CrUX 資料列於 CrUX 資料集中,擴充功能會納入這些 CrUX 資料,並提供偵錯資訊,特別針對載入後的問題,例如 CLS 和 INP 指標在互動時可能遇到的問題,協助找出 Core Web Vitals 的效能問題。同時,它也能有效補足 Lighthouse 的不足。

無法提供全方面的效能評估。而且報告中的指標會因執行環境而有顯著差異,開發人員通常使用高效能的設備或快速網路,因此數據可能不完全反映一般使用者的實際體驗。

https://www.notion.so/f65331b9801d49dbb5d6edde8aff79b0
https://web.dev/articles/vitals?hl=zh-tw
https://web.dev/articles/defining-core-web-vitals-thresholds?hl=zh-tw
https://web.dev/articles/vitals-measurement-getting-started?hl=zh-tw
