
在軟體開發領域中,我們經常聽到 DevOps、SRE 或後端團隊需要監控服務運行狀況、系統流量和資源使用量等。這種監控或可觀測性通常涵蓋從請求到達伺服器到伺服器回傳響應的整個過程。然而,對於前端工程師來說,當我們注重於網站畫面及邏輯開發的同時,是否也應該關注前端服務的運行狀況呢?例如網站加載速度、錯誤率和使用者操作行為等指標,都是前端工程師需要密切關注的。由於前端應用程式的運行無法完全依靠後端伺服器進行監控,因此前端監控成為了一個獨特而重要的領域。本文將深入探討前端監控的概念、重要性以及相關技術,幫助前端工程師更好地理解和實施前端可觀測性。
要了解前端監控,需要從 RUM (Real User Monitoring) 的角度切入。RUM 是一種效能監控流程,用於收集有關使用者與應用程式互動的詳細資料,例如:點擊、輸入、導覽等行為,乃至於請求開始和速度,這些資料可以幫助我們了解使用者的使用情況,以及追蹤並衡量應用程式中的終端使用者體驗,包括網頁元素的加載時間、頁面是否有錯誤,以及 AJAX 和 HTTP 請求所需的時間等等,另外還可以利用 RUM 更好地了解使用者如何與網站互動,對於行銷或是整個應用程式的優化有更多的參考價值。
RUM 主要是應用程式效能監控 (Application Performance Monitoring,APM) 的核心功能之一。而使用者體驗主要發生在瀏覽器中,因此也會被稱為瀏覽器監控,雖然 APM 的其他部分涉及測量 Server Side 的效能(後端),但 RUM 主要衡量 Client Side 的效能,即為使用者與應用程式互動的瀏覽器端。
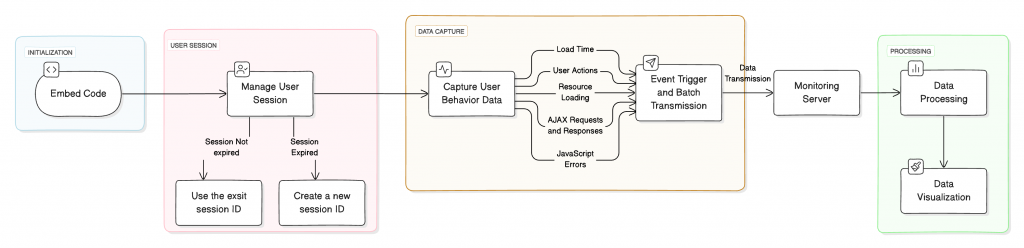
RUM 最常實作的方式是透過在網站中埋入一段 JavaScript 程式碼,這種方式稱為 Instrumentation(儀表化),這段程式碼會在頁面加載時執行,並持續監控使用者的行為和效能指標。以下是 RUM 的基本運作原理:
💡NOTICE
儀表化 (Instrumentation) 是指在軟體系統中插入特定的程式碼,以監控和收集軟體運行時的資料。這些資料可以幫助開發者即時監控,並用於分析和優化軟體的運行狀況。

了解 RUM 的實作原理後,我們可以更深入的了解 RUM 提供了哪些指標以表示使用者的體驗:
效能監控:利用四種 Timing APIs (Navigation Timing API、Performance Timing API、Resource Timing API 和 User Timing API) 和 cookies 收集客戶端效能數據,包括檔案加載和卸載時間、整體網頁效能、瀏覽器加載操作,以及 Google 的 Core Web Vitals 指標:

單頁應用程式(SPA)效能:追蹤 SPA 的效能表現,包括初始頁面加載和路由變更的效能細節。
錯誤追蹤:捕獲 JavaScript 錯誤和失敗的網絡請求,以識別影響使用者的問題。
使用者行為:RUM 追蹤使用者的點擊、滾動和表單提交等互動,以了解使用者如何瀏覽和使用網站。
基本使用者資訊:包括瀏覽器類型和版本、裝置類型、操作系統以及基於 IP 地址的地理位置等資訊。
對後端發送的 API 請求的 Metrics 數據:包括 API 請求的時間、成功率、錯誤率等。
頁面相關的資訊:包括 URL、頁面資源等。
網路連結相關的資訊:包括 DNS 解析時間、連接時間、傳輸時間等。
分散式追蹤:追蹤使用者與網站互動的完整路徑,包括跨多個服務和網站的互動。
額外提供:
在應用程式開發中,所有元素,包括基礎設施、微服務、瀏覽器和行動端體驗,最終都旨在為終端使用者創造卓越的體驗。問卷調查和 A/B 測試雖能提供部分見解,但無法像 RUM 一樣提供全面、即時且持續的使用者體驗洞察。使用者會在幾秒內放棄加載緩慢或有錯誤的網站,糟糕的體驗還會引發連鎖反應,損害品牌聲譽。因此,即時了解終端使用者體驗的工具至關重要,否則等到客戶抱怨或放棄時再行動已為時過晚。
在 2023 年 ObservabilityCON 大會上,Grafana 團隊強調了 RED 指標的重要性,並指出「Humans are impatient」使用者是容易不耐煩,因此服務的運行狀況和使用者體驗密切相關,更直接影響業務成敗。Amazon、Google 等公司證明了反應時間延遲與業務績效的顯著關聯,甚至毫秒級延遲也會造成損失。
💡RED 指標
是 Weave Cloud 在 Google 的四個黃金指標原則基礎上,結合 Prometheus 和 Kubernetes 容器編排管理實踐後,進一步細化和總結出的方法論。它包括請求數量 (Rate)、錯誤率 (Error) 和延遲時間 (Duration),這些是衡量服務效能的關鍵指標,能幫助我們快速識別和解決問題,確保使用者獲得最佳體驗。

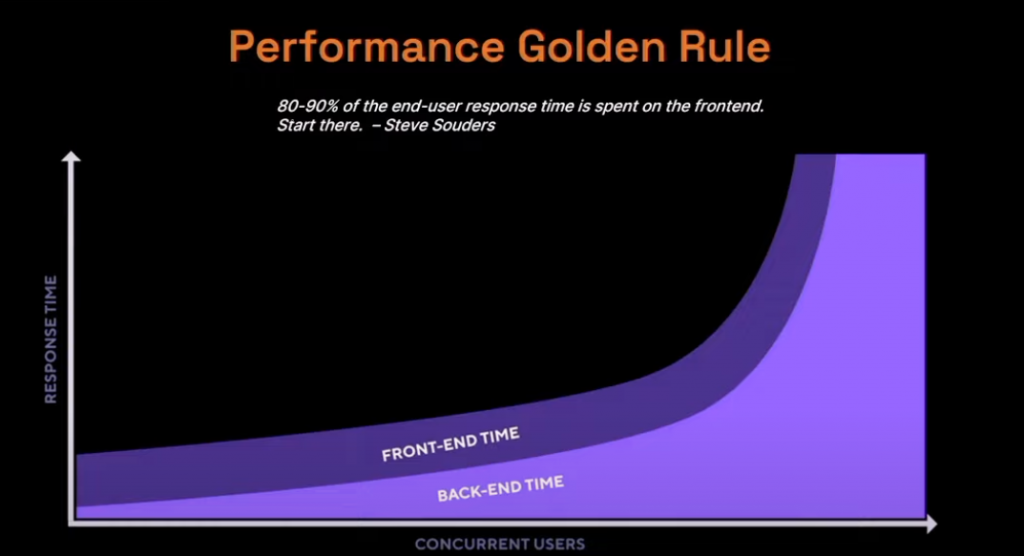
同時團隊也提出了「Performance Golden Rule」,由網站性能優化專家 Steve Souders 提出,表示使用者感知到的 80-90% 響應時間發生在前端。當後端負載較低時,前端處理時間對效能影響更大,強調前端效能優化與後端同樣重要。

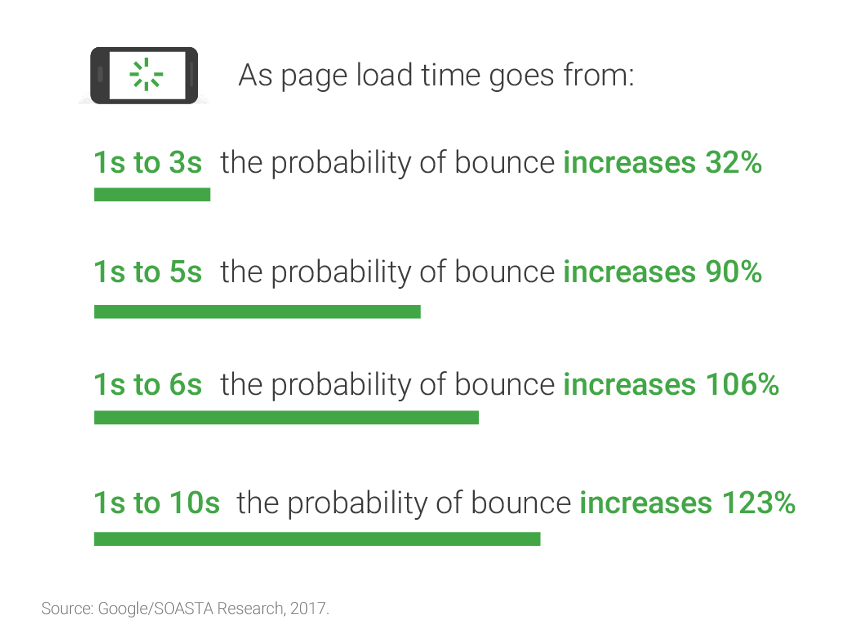
而 Google 在 2017 年的研究發現,頁面加載時間從 1 秒增至 10 秒,跳出率增加了 123%,且頁面元素從 400 增加至 6,000,轉化率(Conversion Rate)則下降了 95%,因此前端效能對於使用者體驗和業務成果有著舉足輕重的影響。

另外開發者常常會遇到一個問題,就是當前端出現問題時,我們無法透過後端的監控系統進行排查,例如:點擊按鈕後沒有任何反應,這時後端的監控系統不會有任何錯誤訊息,因此我們需要一個前端的監控系統來幫助我們診斷問題。在成千上萬的使用者中,我們無法得知是哪個 User 遇到了什麼問題,因為大多數的 User 只會說『你們的網站壞掉了』,也不可能請 User 遠端螢幕或是截圖,這時候開發者需要盲目通靈來排查各種狀況,這是非常低效且不確定的。但若是透過前端的監控系統,開發者甚至能夠在 User 客訴回報之前就先一步發現問題,這不但能夠提升 User 的體驗,也能夠提升開發者的效率。
Real User Monitoring (RUM) 不僅僅是一個技術工具,它還是一項策略資產,許多團隊可能尚未啟動效能監測的功能,但卻需要行銷策略而進行使用者的資料收集,這默默地已經深入了 RUM 的一部分。以下包含技術及營運方面的優點為讀者們分析:
當公司的產品或服務進行 RUM 的目的,除了上述的所有介紹外,還有希望將服務以端到端的方式進行監控,因此會需要將前端的 RUM 與後端的 APM 進行整合,而有一個在建立統一的遙測資料標準的工具 - OpenTelemetry,其中 OpenTelemetry Browser 的前端函式庫實現中表示為還處於早期階段,因為要在變化多端的瀏覽器環境中制定通用的規範是非常具有挑戰性的。
可能會面臨有些資料類型不完全適合追蹤模型,例如頁面 session 可能持續數小時,難以表示為跨度;使用者互動的表示方式不明確,可能作為無持續時間的事件或觸發其他操作的跨度;還涉及推送通知和跨 iframe 消息等事件觸發問題。此外,網頁和行動裝置數據模型雖有部分重疊,但也存在瀏覽器頁面視圖和行動應用啟動等差異,因而需定義因果關係以連接前後端事件。然而,瀏覽器的 API 支援不足,如無法讀取資源的 Response Header,進一步加大了實現的難度。
筆者語錄
經過這一篇文章,我們從 RUM 的介紹到實際的應用,以及最後的最佳實踐,希望能讓讀者對 RUM 有更深入的了解。在回顧於前言中的那張圖,現在普遍已經將 server 端的監控及可觀測性都有了相當的認知以及標準規範,然而前端的監控卻依舊是許多開發者容易忽略且陌生的。而最原始的想法是,既然我們開發了前端的應用程式,那麼我們就應該要對自己的產物負責,並且有更多的掌握度。希望可以透過這篇文章讓我們一起把圖中那兩段紅字的區域填滿。
https://ithelp.ithome.com.tw/articles/10321728
https://ithelp.ithome.com.tw/articles/10324046
https://ithelp.ithome.com.tw/articles/10341219
https://docs.datadoghq.com/real_user_monitoring/
https://newrelic.com/blog/best-practices/what-is-real-user-monitoring
https://www.dynatrace.com/news/blog/what-is-real-user-monitoring/
https://think.storage.googleapis.com/docs/mobile-page-speed-new-industry-benchmarks.pdf
https://training.onedoggo.com/tech-sharing/uncle-joe-teach-es-elastc-observability/traces-guan-cha-ying-yong-cheng-shi-de-xiao-neng-ping-jing/tou-guo-zhen-shi-shi-yong-zhe-jian-kong-rum-real-user-monitoring-lai-gai-shan-shi-yong-zhe-ti-yan
https://youtu.be/Kt1B-oea3Ls?si=ep5todEgSyNeYUlb&t=120
https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
