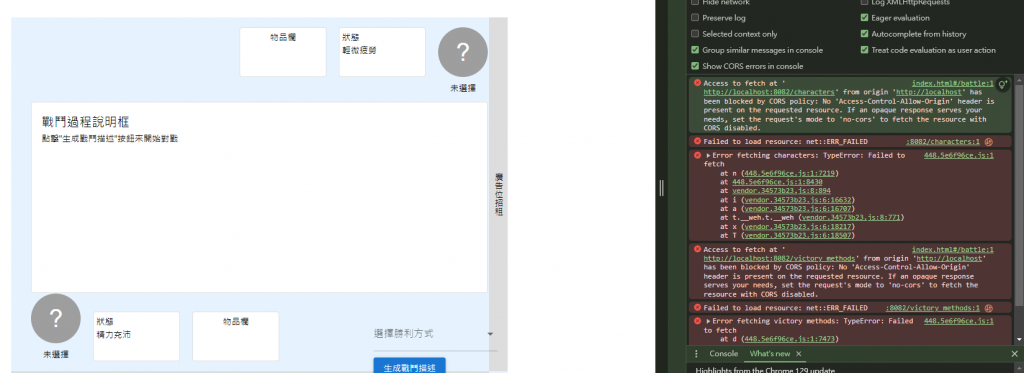
發現有個部分的程式碼多寫了一次,移除後就能看到網頁了,但所有從資料庫讀值的部分都沒讀到值,從錯誤提示可以看到是CORS錯誤,這在第九天時也有遇過這個問題
檢查程式碼的Cors部分,原本只有一行localhost:8080,追加了兩行localhost和localhost:80就可以執行了。
這是因為nginx中我設定連線localhost而不是localhost:8080,HTTP協議的默認端口是80。因此當我連localhost時,相當於連線localhost:80,而在Cors中,localhost:8080和localhost:80是兩個不一樣的東西,因此會被擋。
#[actix_web::main]
async fn main() -> std::io::Result<()> {
dotenv().ok();
let database_url = env::var("DATABASE_URL").expect("DATABASE_URL must be set");
let pool = PgPool::connect(&database_url).await.unwrap();
HttpServer::new(move || {
let cors = Cors::default()
.allowed_origin("http://localhost:8080") //原本的
.allowed_origin("http://localhost")
.allowed_origin("http://localhost:80")
.allowed_methods(vec!["GET", "POST"])
.allowed_headers(vec![header::AUTHORIZATION, header::ACCEPT])
.allowed_header(header::CONTENT_TYPE)
.max_age(3600);
App::new()
.wrap(cors)
.app_data(web::Data::new(pool.clone()))
.route("/command", web::post().to(handle_command))
.route("/characters", web::get().to(get_characters))
.route("/victory_methods", web::get().to(get_victory_methods))
})
.bind("0.0.0.0:8082")?
.run()
.await
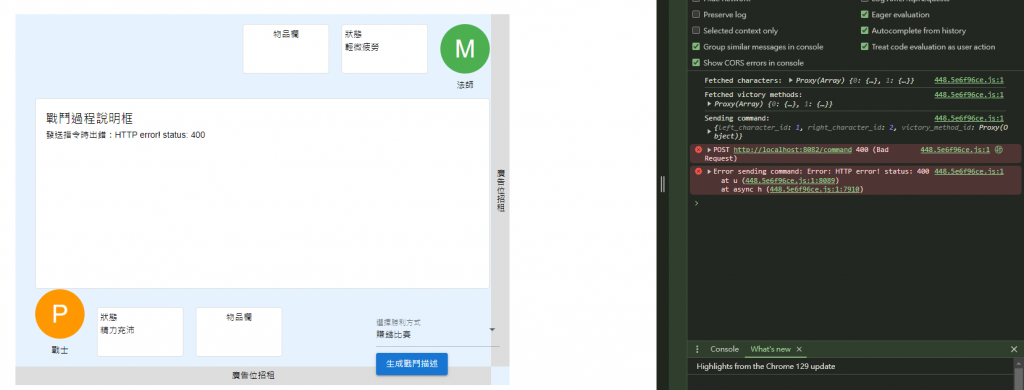
雖然成功讀取到資料庫了,但生成比賽敘述時還是出錯,這個錯誤和Day12時一樣,今天的時間也不太夠,明天起床後再研究一下怎麼處理。
到目前為止,已經在部屬網站上花了很多時間,但作為一個網頁遊戲的完成度還遠遠不夠,目前只是個串chatgpt的api的網站而已,之後要抓緊時間提高完成度。
