本來預計整天都能寫程式,但一早就被叫回老家吃飯,回到宿舍已經很晚了,和平常下班能用的時間差不多。
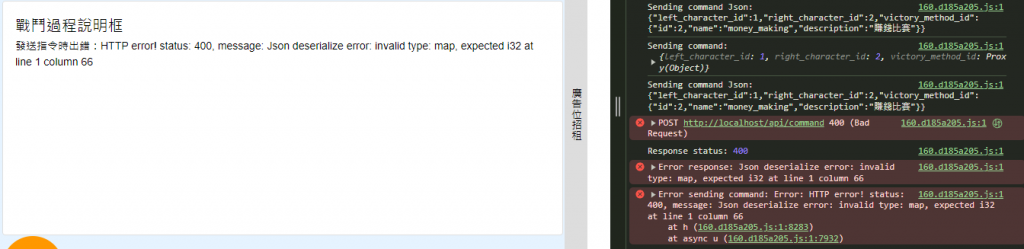
昨天做到送出時錯誤,在錯誤訊息的回應上多加一段詳細的錯誤訊息:
if (!response.ok) {
const errorText = await response.text();
console.error('Error response:', errorText);
throw new Error(
`HTTP error! status: ${response.status}, message: ${errorText}`
);
}

從錯誤訊息中,我們可以看出問題的根源在於數據格式不匹配,問題是victory_method_id的值。後端期望這是一個整數,但前端發送了一個完整的對象。
把以下程式修改:
const command = {
left_character_id: leftCharacter.value.id,
right_character_id: rightCharacter.value.id,
victory_method_id: selectedVictoryMethod.value, //之前的
victory_method_id: selectedVictoryMethod.value.id, //改成這樣
};
const fetchVictoryMethods = async () => {
try {
const response = await fetch('/api/victory_methods');
victoryMethods.value = await response.json();
if (victoryMethods.value.length > 0) {
selectedVictoryMethod.value = victoryMethods.value[0].id; // 之前的
selectedVictoryMethod.value = victoryMethods.value[0]; // 改成這樣
}
} catch (error) {
console.error('Error fetching victory methods:', error);
}
};
明天繼續加油!
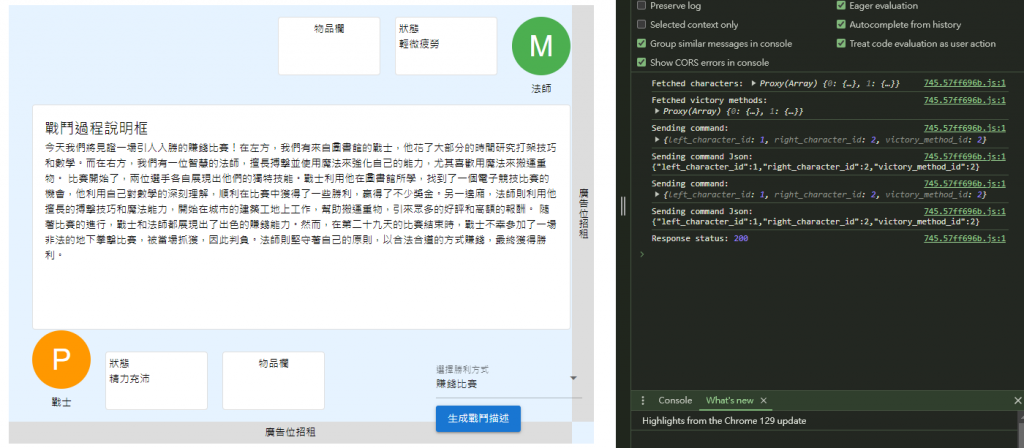
//補充更新,沒改prompt的情況下,法師突然取得了第一勝