大家好!今天我們來學習如何用 JavaScript 操作網頁中的多媒體元素,如音頻和視頻。我個人覺得這部分的內容非常有趣,因為它可以讓我們輕鬆控制媒體播放的行為,讓網站更加互動且生動。

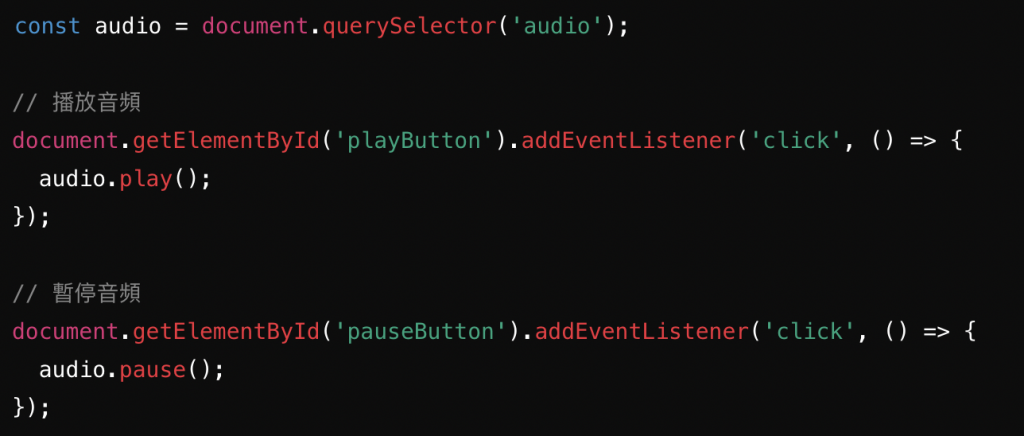
結果展示:
當點擊播放按鈕時,音樂將開始播放;點擊暫停按鈕時,音樂將停止。

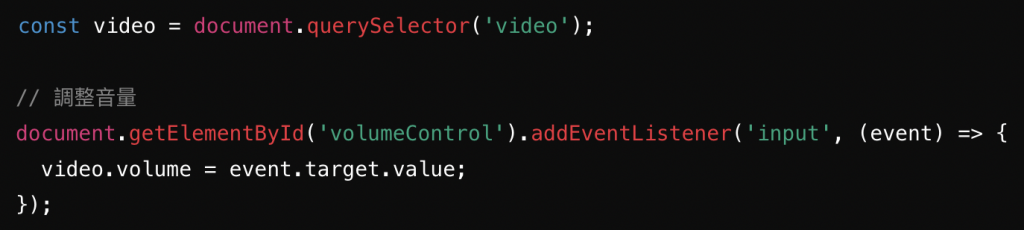
結果展示:
當拖動音量控制滑桿時,視頻的音量將根據滑桿位置進行動態調整。

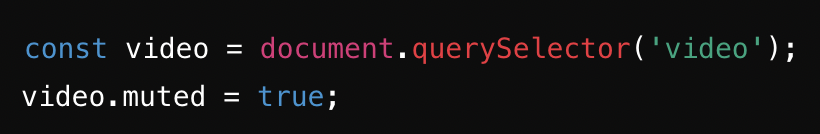
補充說明:
這段程式碼會讓視頻自動在靜音模式下播放,適合在需要低干擾的情境下使用,比如背景視頻。
感想
學習操作多媒體元素的過程讓我對 JavaScript 的功能有了更深入的理解。我發現透過簡單的程式碼,便能靈活操控媒體的播放行為,這使我感到相當驚喜。這個知識對未來處理多媒體豐富的網頁設計非常有幫助。
