我們接下來會建立以下幾個頁面
接下來是登入頁面!
要從首頁進到登入頁面,要靠首頁的那顆登入按鈕,不知道大家有沒有注意到,登入按鈕導向的url是login,現在開始做url是login的登入頁面!
我們將設計一個簡單的登入頁面,讓使用者能夠輸入用戶名稱和密碼進行登入。以下是詳細步驟與解釋,包含 URL 路由設定、HTML 模板、CSS 樣式和功能實作。
urls.py 中定義登入頁面的路由。使用 Django 的內建 LoginView 來處理登入請求。/login/ 路由與 Django 的登入視圖連結起來,並指定使用 login.html 作為模板。from django.contrib.auth import views as auth_views
urlpatterns = [
path('login/', auth_views.LoginView.as_view(template_name='login.html'), name='login'),
]
login.html,並使用 Django 的模板語言來處理 CSRF 保護和錯誤訊息顯示。{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LOGIN</title>
<link rel="stylesheet" href="{% static 'css/login.css' %}">
</head>
<body>
<div class="user-container">
<h2>Login</h2>
<form method="post">
{% csrf_token %}
<div class="form-group">
<label for="username">用戶名稱:</label>
<input type="text" name="username" id="username" required>
</div>
<div class="form-group">
<label for="password">密碼:</label>
<input type="password" name="password" id="password" required>
</div>
<button type="submit" class="btn">登入</button>
</form>
{% if form.errors %}
<div class="error-message">
<p>Invalid username or password. Please try again.</p>
</div>
{% endif %}
<a href="/register/">尚未建立帳戶,先去註冊</a>
</div>
</body>
</html>
.user-container {
max-width: 400px; /* 最大寬度 */
margin: 0 auto; /* 居中 */
padding: 20px; /* 內邊框 */
border: 1px solid #ccc; /*邊框*/
border-radius: 8px; /* 邊框圓角 */
background-color: #f9f9f9; /* 背景顏色 */
}
/* 表單樣式 */
.form-group {
display: flex; /* 使用 Flexbox */
flex-direction: column; /* 垂直排列 */
margin-bottom: 20px; /* 每個的間距 */
}
/* 標籤 */
label {
margin-bottom: 5px; /* 標籤與輸入框的間距 */
}
/* 輸入框 */
input[type="text"],
input[type="password"] {
padding: 10px; /* 輸入框內邊距 */
border: 1px solid #ccc; /* 邊框樣式 */
border-radius: 4px; /* 邊框圓角 */
}
/* 註冊和登入按鈕 */
.btn {
padding: 10px; /* 按鈕內邊框 */
border: none; /* 無邊框 */
border-radius: 4px; /* 邊框圓角 */
background-color: #4CAF50; /* 按鈕背景顏色 */
color: white; /* 按鈕文字顏色 */
cursor: pointer; /* 滑鼠樣式 */
margin-top: 10px; /* 按鈕邊距 */
}
.btn:hover {
background-color: #45a049;
}
html, body {
height: 100%;
margin: 0;
}
body {
position: relative;
text-align: center;
font-family: Arial, sans-serif;
}
body::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url('../images/logo.png');
background-repeat: repeat;
background-size: 5%;
opacity: 0.5; /*設置透明度*/
z-index: -1;
}
body {
background: linear-gradient(to right, rgba(240, 244, 195, 1), rgba(165, 214, 167, 1)); /* 背景漸變 */
}
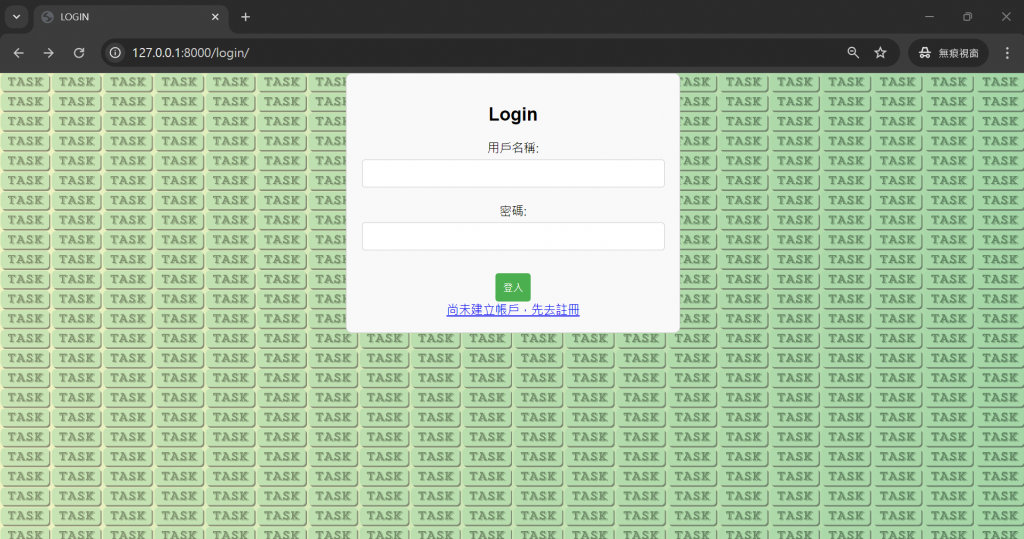
以下是登入頁面的畫面