在 Angular Material v17 時,提出了 Material Design 3 的設計概念,而到了 v18 時則全面採用,今天來描述怎麼自訂樣式。

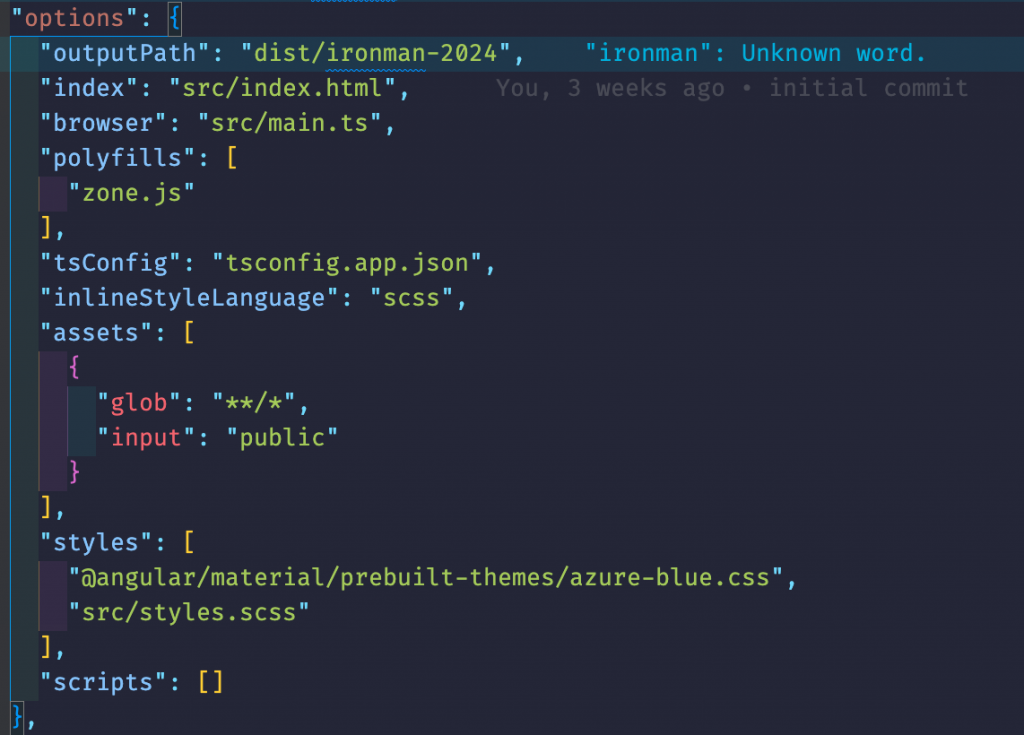
在利用 ng add 命令加入 Angular Material 套件時,會決定要使用的樣式。當我們選擇 Angular Material 預設的樣式,就會在 angular.json 檔案中設定所使用的樣式。

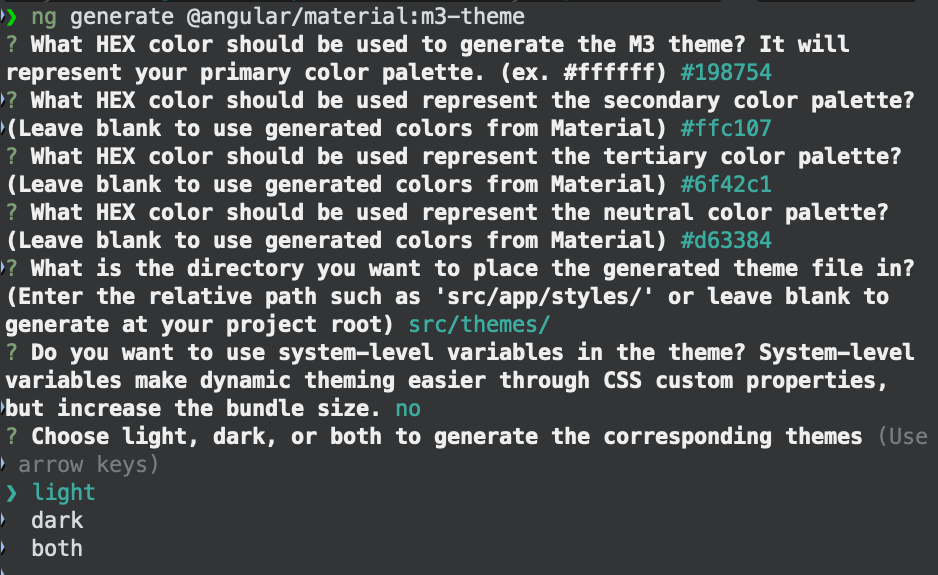
我們可以利用 ng g 的命令來透過 Schemimcs 方式新增樣式檔案。
ng generate @angular/material:m3-theme
執行命令後,會需要設定此樣式的主要、次要、第三或中性顏色色碼,以及最終產生的樣式檔的位置,與此樣式是屬淺色或深色樣式。

如此一來,Angular CLI 會我們指定的位置新增 m3-theme.scss 檔案,並依我們給予的色碼產生對應的調色盤 ($_palettes)。而在在此檔案最後面,就會透過 Material 的 define-theme 來定義樣式。
$light-theme: mat.define-theme((
color: (
theme-type: light,
primary: $_primary,
tertiary: $_tertiary,
),
));
建立完樣式檔案後,我們就可以在 style.scss 檔案,利用 Material 的 all-component-themes 方法來針對所有全元件進行設定,或是 button-theme 針對按鈕樣式進行設定。
@use "@angular/material" as mat;
@use "themes/light-theme.scss" as light-theme;
html,
body {
height: 100%;
}
body {
margin: 0;
font-family: Roboto, "Helvetica Neue", sans-serif;
}
html {
@include mat.all-component-themes(light-theme.$light-theme);
}
今天利用 Angular CLI 建立一個自訂樣式的檔案,來設定整個應用程式全域性的樣式設定。接下來,來針對各元件範圍進行樣式設定。
