讓畫面可以用滑鼠左右橫移
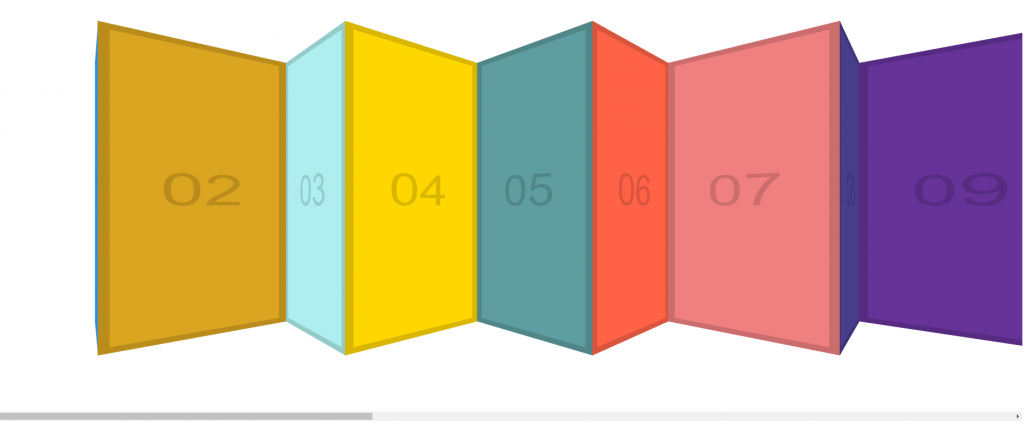
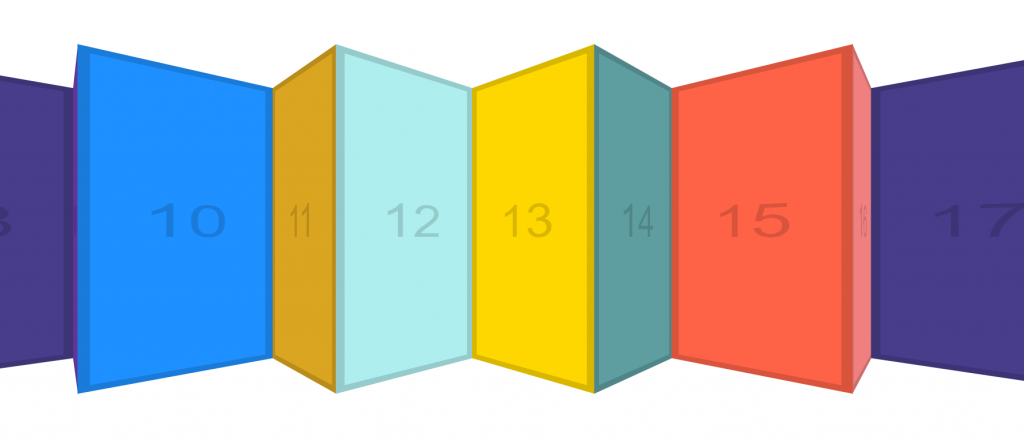
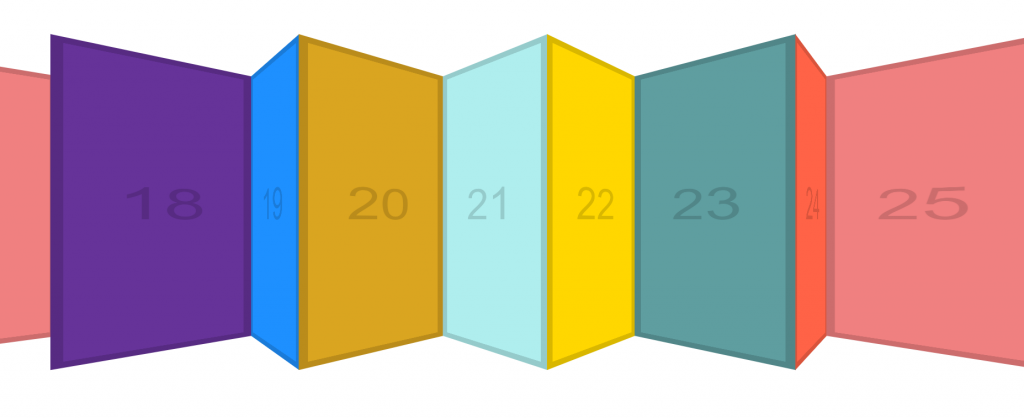
完成圖:


HTML
定義一個包含25個子元素的div,每個div代表一個數字
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<title>Click and Drag</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item item1">01</div>
<div class="item item2">02</div>
<div class="item item3">03</div>
<div class="item item4">04</div>
<div class="item item5">05</div>
<div class="item item6">06</div>
<div class="item item7">07</div>
<div class="item item8">08</div>
<div class="item item9">09</div>
<div class="item item10">10</div>
<div class="item item11">11</div>
<div class="item item12">12</div>
<div class="item item13">13</div>
<div class="item item14">14</div>
<div class="item item15">15</div>
<div class="item item16">16</div>
<div class="item item17">17</div>
<div class="item item18">18</div>
<div class="item item19">19</div>
<div class="item item20">20</div>
<div class="item item21">21</div>
<div class="item item22">22</div>
<div class="item item23">23</div>
<div class="item item24">24</div>
<div class="item item25">25</div>
</div>
CSS
<style>
html {
box-sizing: border-box;
background: url('https://source.unsplash.com/NFs6dRTBgaM/2000x2000') fixed;
background-size: cover;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: sans-serif;
font-size: 20px;
margin: 0;
}
.items {
height:800px;
padding: 100px;
width:100%;
border:1px solid white;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
user-select: none;
cursor: pointer;
transition: all 0.2s;
transform: scale(0.98);
will-change: transform;
position: relative;
background: rgba(255,255,255,0.1);
font-size: 0;
perspective: 500px;
}
.items.active {
background: rgba(255,255,255,0.3);
cursor: grabbing;
cursor: -webkit-grabbing;
transform: scale(1);
}
.item {
width:200px;
height: calc(100% - 40px);
display: inline-flex;
align-items: center;
justify-content: center;
font-size: 80px;
font-weight: 100;
color:rgba(0,0,0,0.15);
box-shadow: inset 0 0 0 10px rgba(0,0,0,0.15);
}
.item:nth-child(9n+1) { background: dodgerblue;}
.item:nth-child(9n+2) { background: goldenrod;}
.item:nth-child(9n+3) { background: paleturquoise;}
.item:nth-child(9n+4) { background: gold;}
.item:nth-child(9n+5) { background: cadetblue;}
.item:nth-child(9n+6) { background: tomato;}
.item:nth-child(9n+7) { background: lightcoral;}
.item:nth-child(9n+8) { background: darkslateblue;}
.item:nth-child(9n+9) { background: rebeccapurple;}
.item:nth-child(even) { transform: scaleX(1.31) rotateY(40deg); }
.item:nth-child(odd) { transform: scaleX(1.31) rotateY(-40deg); }
</style>
Javascript
選取 .items 元素並設置一些初始變數。
當滑鼠按下時,記錄滑鼠按下的位置和當前的滾動位置,並設置滑鼠按下狀態。
當滑鼠移出或釋放時,重置滑鼠按下狀態並移除 active 類。
當滑鼠移動時,如果滑鼠處於按下狀態,計算新的滾動位置並更新 scrollLeft 屬性,使元素隨著滑鼠的移動而滾動。
<script>
const slider = document.querySelector('.items');
let isDown = false;
let startX;
let scrollLeft;
slider.addEventListener('mousedown', (e) => {
isDown = true;
slider.classList.add('active');
startX = e.pageX - slider.offsetLeft;
scrollLeft = slider.scrollLeft;
});
slider.addEventListener('mouseleave', () => {
isDown = false;
slider.classList.remove('active');
});
slider.addEventListener('mouseup', () => {
isDown = false;
slider.classList.remove('active');
});
slider.addEventListener('mousemove', (e) => {
if (!isDown) return; // stop the fn from running
e.preventDefault();
const x = e.pageX - slider.offsetLeft;
const walk = (x - startX) * 3;
slider.scrollLeft = scrollLeft - walk;
});
</script>
