昨天介紹如何為套件寫簡單的測試,今天則是要介紹另外一個在我們開發開源套件時的一個很重要的項目,就是給使用者觀看的文件(Documentation)。文件的主要目的是讓使用者快速了解套件所包含的內容,包含如何安裝,如何操作,跟如何貢獻等等,通常會使用 .md 的 Markdown 檔 做文件呈現,或是使用 Github 提供的 Wiki 功能,為套件裡的功能做說明。
實際範例的話可以參考這兩個棒球相關的套件:
docs 資料夾,把所有相關說明文件放進去,使用 .md 去描述各個 function 該如何使用
不管是使用 .md 或是 wiki 都各有優缺點,像是使用 .md 的話,沒有 Wiki 的 Sidebar 能延攬該頁的小標題,有時候也可能藏在各個資料夾裡,沒那麼好搜尋到。Wiki 的缺點則是好像只有 Repo 的維護者(Maintainers)可以管理,沒辦法透過 Pull Request 的方式進行修改跟 Review。不過其實也可以都寫,但就是要多花成本去管理就是,今天都會做簡單的介紹,大家在寫自己的套件的時候可以斟酌用哪個方式來提供文件。
Markdown 語法是現在很流行的文件撰寫方式,許多筆記軟體像是 Notion 或是台灣的 HackMD 跟 heptabase。現在 」iThome 寫文章也有支援 Markdown 語法了。現有的語法可以參考這個語法大全:MarkDown語法大全,今天會介紹我自己比較常用的。
標題格式
使用 # 數量來表示不同大小的標題字,同常會到 #####,每個環境不同,大小也不同,寫法會像是:
# 最大
## 次大
### 中間
結果會變這樣:
通常都會用 # 來代表大主題,跟小主題,在一些環境下,還會自動生成 anchor,點選就能複製 URL,使用後就能直接把畫面帶到那個標題,範例:https://github.com/jldbc/pybaseball?tab=readme-ov-file#contributing
粗體
在寫文章的時候,有些文字會需要用粗體 Highlight,這時候就可以使用兩個星號包住想要粗體的文字,**粗體文字**,達到粗體的效果,這篇文章所有的粗體就是這樣操作的
連結
寫文章的時候有時也需要提供別人外部連結去做延伸閱讀,這時候就需要使用連結的語法 [連結文字](連結 URL),實際操作就是 [套件 Repo](https://github.com/ss77995ss/baseball-stats-python) => 套件 Repo
Bullet Point
列舉的語法,在寫 PPT 或是報告的時候我們很常使用一個黑點來列舉項目,Markdown 也有提供,只要使用 * 後加一個空格跟敘述內容就好,也可以透過空格來進行分層,寫法為如下:
* 第 1 項
* 第 2 項
* 第 2 - 1 項
實際呈現結果就會是:
程式區塊
在前面的文章,我都有用一些程式範例,跟截圖不一樣是可以直接選取複製內容的,這也是語法可以辦到,會需要使用分成單行跟區塊的使用:
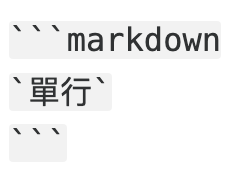
`單行`

實際執行會變成單行
print("這是 Python 語法範例")
用截圖的原因是 `` 會互相影響,然後可以在三個點旁邊加想要使用的程式名稱,他的呈現配色就會符合匹配所選的語法,像是範例的 Python 跟 Markdown。
以上是我寫文件的時候比較常用的,當然還有其他可以使用的語法,像是引用的 >,大家可以去大全搜搜看還有哪些語法玩玩看。
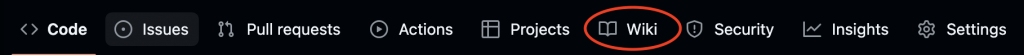
懂得如何使用 Markdown 語法後,要使用 Github wiki 寫文件後也比較簡單了,因為他預設支援也是 Markdown。要建立 Wiki 頁可以去 Repo 上方的 Wiki Tab 點選進入編輯:

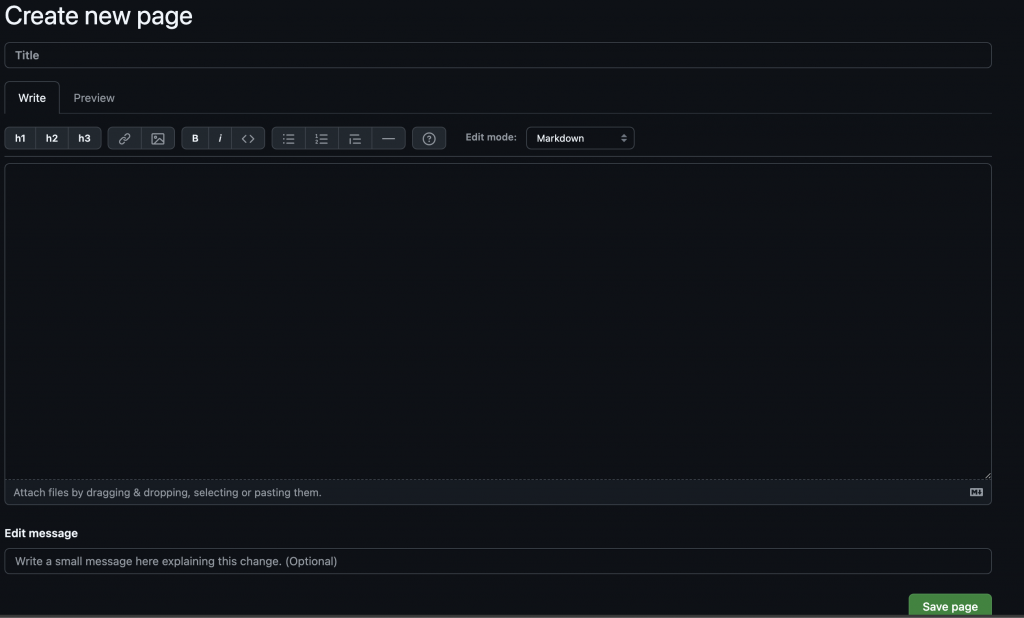
第一次點進去會問你要不要 Create the first page,點選按鈕後,就會進入 Create new page 頁
第一格會需要填入這頁的標題名稱(Title),這個會是之後 Sidebar 會顯示的標題,然後下面就能用 Markdown 開始撰寫文件內容。多數在寫 Markdown 的時候,都會有 Preview 的選項,讓你先預覽看看 Markdown 在網站上的呈現,以防寫的語法跟顯示不如預期。確定完成後就可以點選 Save page 儲存。
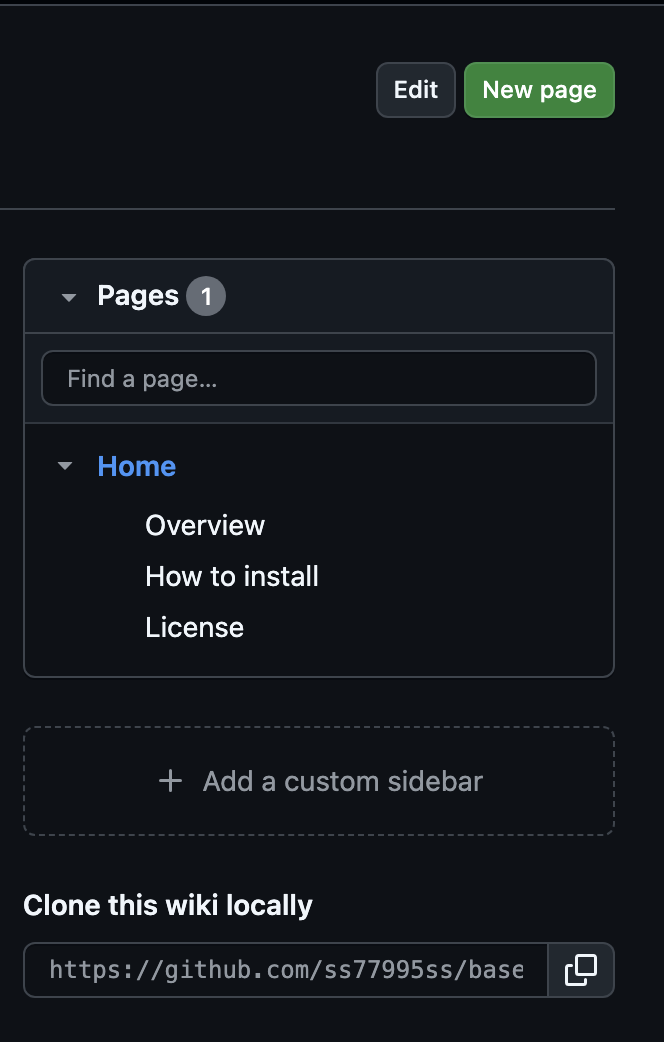
如果有使用到 # 寫標題的話就會在 Sidebar 多出 anchor 連結,之後要新增新的頁面也可以點旁邊的 New page
這樣就能先完成簡單的 Wiki 頁了。
今天介紹了如何使用 Markdown 語法,跟簡單介紹一下 Github Wiki 這個東西。一個好的開源套件,好的文件是非常需要的,可以幫助不管是使用者跟開發者快速了解套件裡的功能,之後也會需要有個像是 CONTRIBUTING.md 的檔案引導其他開源開發者。
最後一樣感謝大家耐心地看完文章,有任何問題跟建議歡迎在留言告訴我,明天見了,掰掰。
