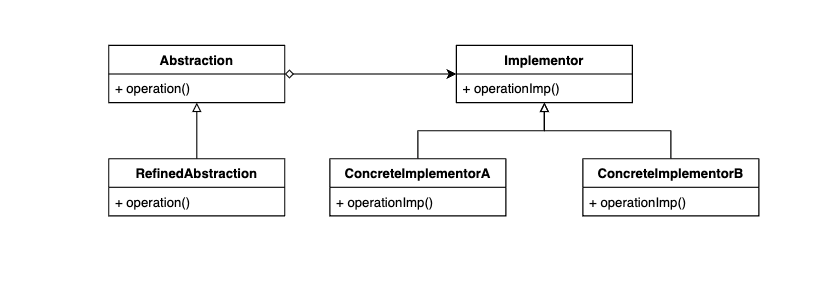
橋接模式通過將物件的抽象部分與實現部分分離,使系統更具彈性。
隨著行動支付方式日益多樣化,想像一間行動支付整合商的服務,支援像 Apple Pay、LINE Pay 等主流支付手段,並能透過網頁或 POS 機等多種平台進行支付。支付平台就像橋接模式中的抽象部分,而行動支付方式則是具體的實作部分。客戶端可以靈活地組合不同的支付平台和支付方式,以滿足各種使用情境,而不需要針對每一種需求重新開發新系統。
想像一個具備 AI 功能的文字編輯器,使用者可以通過對話面板或輸入框和 AI 進行互動,並選擇 ChatGPT 或 Claude 作為語言模型。我們可以使用橋接模式來分離使用者介面與 AI 模型,使兩者能夠獨立變更,進而提升系統的靈活性。
AIIntegrationTool 是使用者介面的基礎類別,定義了語言模型的互動方法,並持有語言模型的具體實現。
abstract class AIIntegrationTool {
protected model: AIModel;
constructor(model: AIModel) {
this.model = model;
}
abstract sendMessage(input: string): void;
}
ChatPanel 和 ChatInputBox 分別代表兩種不同的對話工具(如對話面板和輸入框),它們都可以與不同的 AI 模型結合。
class ChatPanel extends AIIntegrationTool {
sendMessage(input: string) {
console.log("Sending message from ChatPanel: ", input);
this.model.processMessage(input);
}
}
class ChatInputBox extends AIIntegrationTool {
sendMessage(input: string) {
console.log("Sending message from ChatInputBox: ", input);
this.model.processMessage(input);
}
}
AIModel 是語言模型的共通介面,定義了處理使用者訊息的方法。
abstract class AIModel {
abstract processMessage(input: string): void;
}
ChatGPTModel 和 ClaudeModel 是不同的 AI 模型實現,它們可以被各種對話工具使用。
class ChatGPTModel extends AIModel {
processMessage(input: string) {
console.log("ChatGPT processing message: ", input);
}
}
class ClaudeModel extends AIModel {
processMessage(input: string) {
console.log("Claude processing message: ", input);
}
}
最後,定義對話選單和輸入框,分別指派不同的語言模型,並發送訊息來觀察結果。
class AIIntegrationTestDrive {
static main() {
const chatGPTPanel = new ChatPanel(new ChatGPTModel());
const claudeChatInputBox = new ChatInputBox(new ClaudeModel());
chatGPTPanel.sendMessage("Hello, how are you?");
claudeChatInputBox.sendMessage("Hello, how are you?");
}
}
AIIntegrationTestDrive.main();
執行結果:
Sending message from ChatPanel: Hello, how are you?
ChatGPT processing message: Hello, how are you?
Sending message from ChatInputBox: Hello, how are you?
Claude processing message: Hello, how are you?

橋接模式透過分離關注點來提升系統的靈活性。它將物件分為抽象部分和實現部分:抽象部分負責提供客戶端的操作介面,而實現部分負責處理底層功能的具體實作。抽象部分與實現部分可以獨立變化並自由組合,開發者能夠組合不同的抽象與實現來滿足各種需求,而不需要為每個需求建立新的類別,從而減少系統中的類別數量,提升程式的靈活性和維護性。
https://github.com/chengen0612/design-patterns-typescript/blob/main/patterns/structural/bridge.ts
