今天開始正式寫HTML網站,然後我今天把HTML結構給寫完了,寫網頁時要要分好幾個結構去寫,所以要建立多個文件。ㄔ除了能提高可讀性也更方便以後做更改。
今日實作進度:
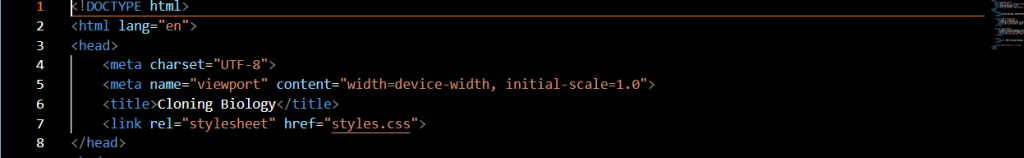
以下是head部分,通常head是都是用來描述網頁的metadata,而且不會直接顯示在瀏覽器當中,用來提供有關文檔的資訊,以及控制文檔的行為。
1.
是 HTML 文件的文檔類型宣告,用來告訴瀏覽器這個文件使用的是 HTML5 語法。所以並不是一個 HTML 標籤,但它是 HTML 文件的第一行,用來讓瀏覽器正確解析 HTML 文件。
2.< html lang="en" >
表示 HTML 文件的根元素,包含所有 HTML 內容。屬性 lang="en" 表示這個網頁的主要語言是 英文,這有助於搜索引擎和瀏覽器理解網頁內容的語言,但未來我可能會想改成中文網站。
3.< meta charset="UTF-8" >
< meta > 標籤 定義了網頁的字符編碼,這裡使用的是 UTF-8 編碼,能夠表示多種語言中的文字。確保網頁可以正確顯示國際化字符。
4. < meta name="viewport" content="width=device-width, initial-scale=1.0" >
這個 < meta > 標籤 控制網頁在不同設備(如手機、平板、桌面電腦)上的顯示方式。屬性 width=device-width 表示視窗的寬度應該和設備的寬度相同,initial-scale=1.0 表示初始縮放比例應該設置為 100%。這個標籤對於響應式設計(讓網站在不同設備上都能良好顯示)是非常關鍵的。
5. < title>Cloning Biology
這是 < title > 標籤,用來設定這個網頁的標題。這個標題會顯示在瀏覽器的標籤(tab)上,並且也會出現在搜索引擎結果中。像我的標題是「Cloning Biology」。
6. < link rel="stylesheet" href="styles.css" >
< link > 標籤 用來連接外部的樣式表。rel="stylesheet" 表示這個文件是一個樣式表(CSS 文件),而 href="styles.css" 指定了樣式表的路徑,這個文件的名稱是 styles.css,負責控制這個網頁的外觀和樣式。
