Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天我們就要用Alpine.js來做一個小練習啦,這個練習是BMI的計算器!這個練習有某部分讓我卡了一陣子,不過我後來用了一個我自己覺得不是太好的方式去解決….若是有更好的方法,請提供給我~~~至於是什麼問題,就等等來說。進入練習吧!我直接先把我完成的程式碼貼出來,再來說明我的步驟。
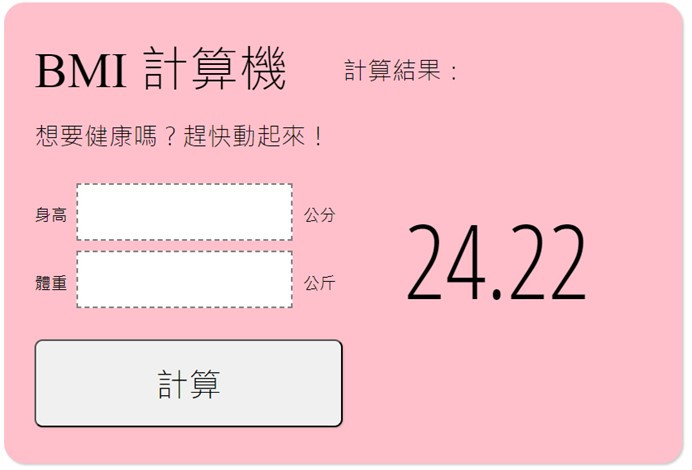
以下是我們頁面會呈現的樣子:
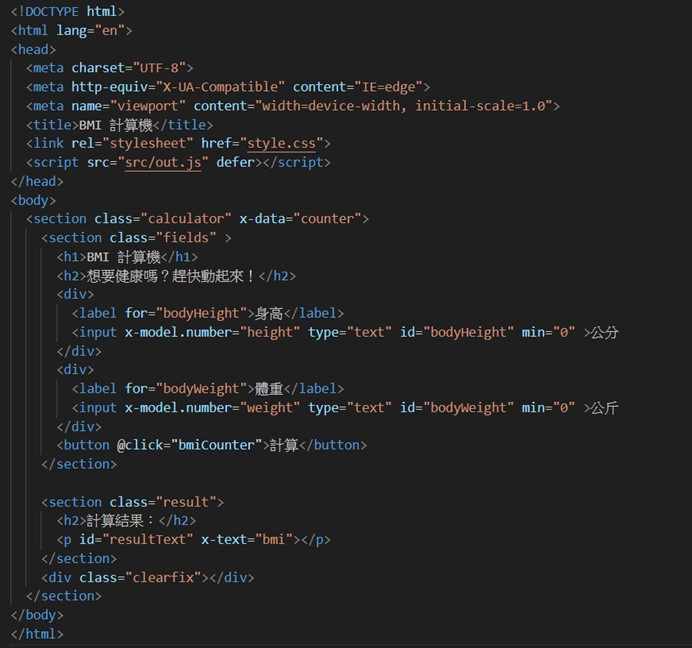
下面這段是我們的HTML程式碼:
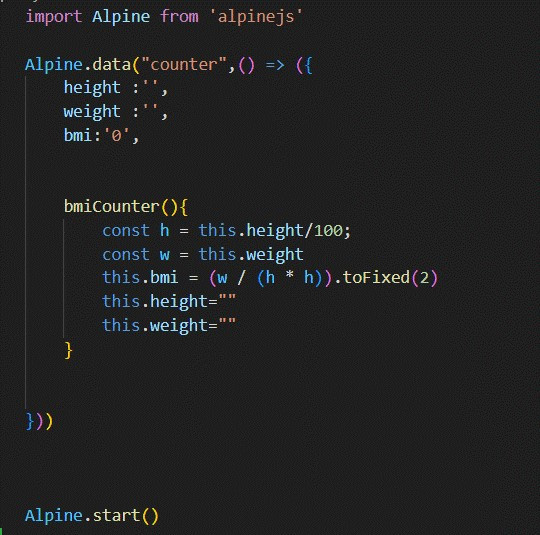
最後這段是我們的JS程式碼:
先說說要做到的功能有哪些:
1、 可以輸入並抓到身高、體重的值。
2、 當按下計算時,要可以算出BMI。
3、 要把計算出來的BMI顯示在計算結果。
接著說明實作步驟,在html檔:
1、 先設定x-data,訂出可被控制及操作範圍,在這裡我們將其放在body下的第一個section中。
2、 接著我們用x-model綁定input裡面輸入的值,height跟weight,在這裡我就遇到問題,因為input的type如果是number,就無法用x-model,那這邊的解決方式就是我將type改成text,再用修飾子. number的方式來將其轉成數字。
3、 在計算button上用@click來執行bmiCounter。
4、 將運算結果以x-text放進計算結果下的p。
在js檔:
1、 先import alpinejs。
2、 給定height、weight、bmi。
3、 計算bmi。
那今天的練習題就先這樣囉!明天我們在來介紹一下另一個框架Vue.js。
