Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天要來介紹JavaScript的另一個常見框架Vue.js,為甚麼在最後這兩天介紹Vue.js,而不是React?其實也沒啥原因,因為這些文只是我的上課紀錄,純粹是在寫文章的當下,我們現在還沒上React而已。
那按照慣例,還是來說一下Vue.js的簡介。前面再介紹Alpine的時候說過,他們兩者有點雷同,語法也相似。
Vue.js 是一個用於構建使用者介面的漸進式 JavaScript 框架。其作者是尤雨溪。Vue.js的核心庫專注於視圖層,簡單易用且靈活,可以與其他庫或現有專案進行整合。根據它的官方網站,有提到它是一個漸進式 JavaScript 框架。為什麼這樣說呢?主要是根據它的生態圈而來。
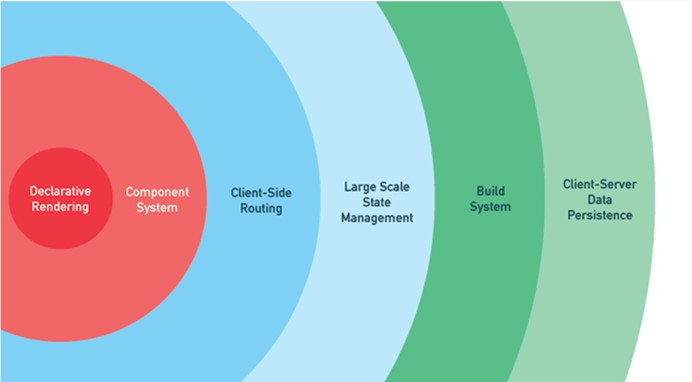
漸進式框架表示框架允許開發者以「漸進」的方式來挑選你所需的特性。使用者可以根據其專案的規模,來決定要載入的範圍,舉例來說,當專案的規模不需要控制前端路由的時候,其實只需要載入Vue.js的核心就可以了。
照著上課的傳輸,新手階段大概只會用到核心的部分,加上我們上課時間有限,只講了核心的核心,所以這兩篇介紹不會太完整,大家就看看即可,有機會深入研究的話,再跟大家分享囉!
那今天的介紹先到這,明天來說幾個上課時有用到的指令!
