ES6 引入了 class(類別),讓 JavaScript 支持面向對象編程。雖然在 ES6 之前 JavaScript 就已經支持基於原型的繼承,但 class 語法讓這一過程更加直觀。
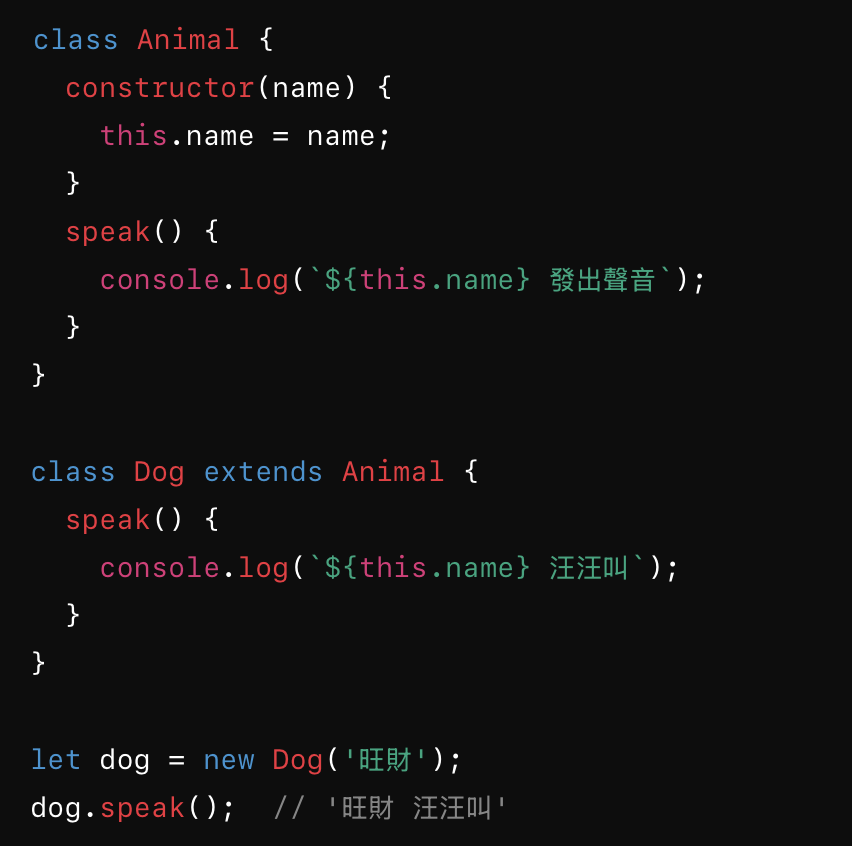
class 是用來創建對象的模板,可以定義屬性和方法。類別中的 constructor 函數負責初始化對象的屬性,而 extends 則用來實現繼承。範例:
繼承允許子類別從父類別中繼承屬性和方法,並且可以覆寫或擴展父類別的方法。這種設計模式讓代碼更具可重用性,特別是在構建大型應用時,class 和繼承能夠有效組織代碼結構,避免重複代碼。
