將舊的 ES5 代碼轉換為 ES6 語法,能夠顯著提高代碼的可讀性、可維護性和效率。以下是一些常見的最佳實踐,來優化舊代碼。
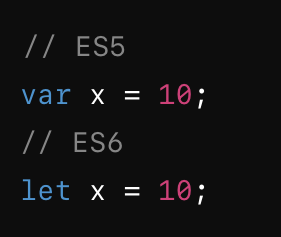
1.用 let 和 const 取代 var:var 容易引發作用域和變數提升的問題。
使用 let 和 const 可以確保變數僅在其定義的區塊內有效,避免意外覆蓋變數。
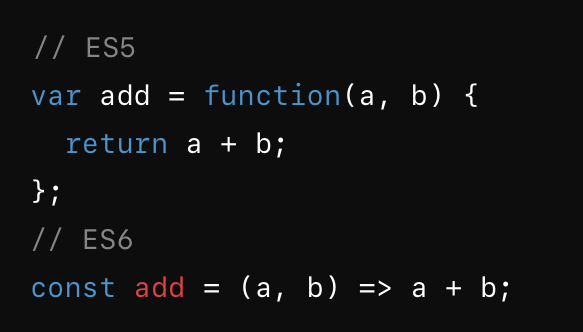
2.使用箭頭函數:在處理回調函數或匿名函數時,箭頭函數提供了一種更簡潔的寫法,並且自動綁定 this。
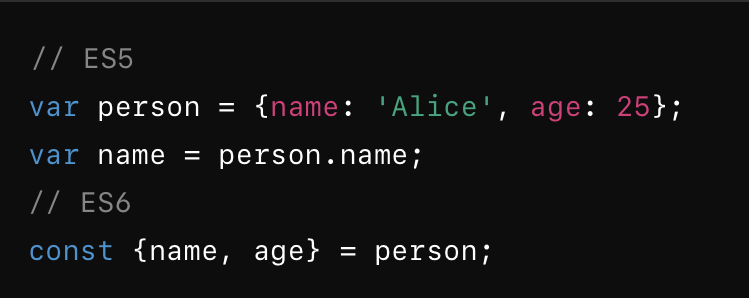
3.解構賦值:用解構賦值可以從對象或陣列中快速提取值,減少重複代碼。
透過這些簡單的優化,可以讓代碼更具可讀性和靈活性,並充分利用 ES6 的新特性來提升開發效率。
