當客戶端瀏覽器發送Request到網站Server之後,Server會回應頁面資訊給瀏覽器來作呈現,回應的其中一種資訊就是http header,透過新增、調整header的設定,可以讓客戶端在瀏覽網頁時降低被攻擊的風險。
可以用Security Headers 網站來對各種網站進行掃描,檢視自己的網站在header的設定上是否有缺漏,
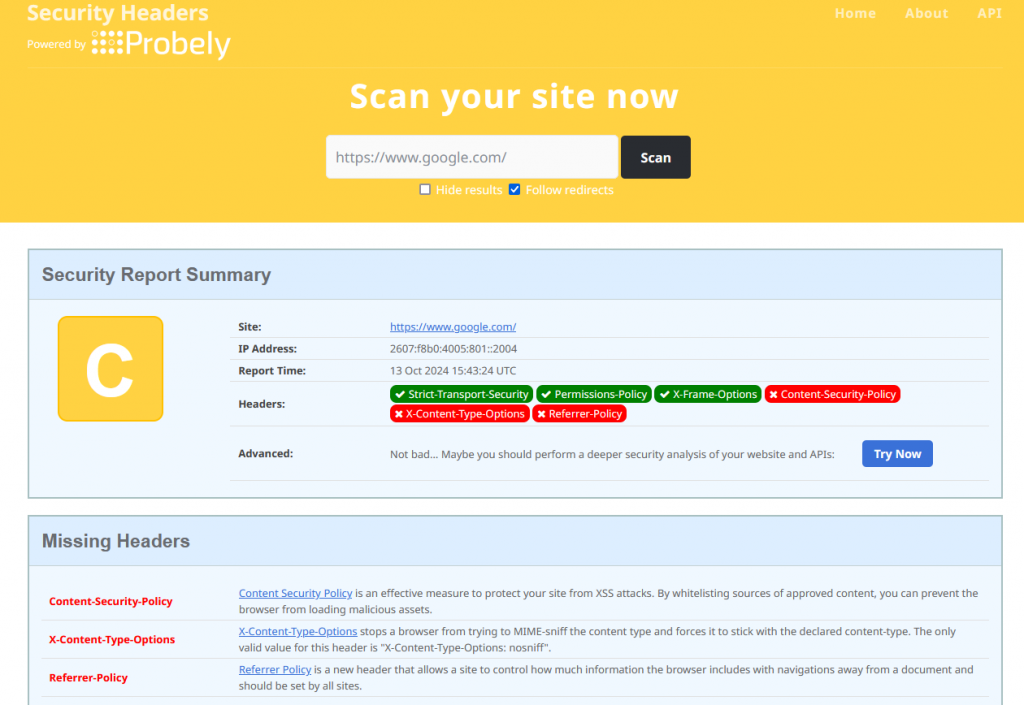
以下是掃描google首頁的結果連結
https://securityheaders.com/?q=https%3A%2F%2Fwww.google.com%2F&followRedirects=on

可以看出google有幾個header沒有加上去(Content-Security-Policy、X-Content-Type-Options、Referrer-Policy)
依照網站特性的不同,也不是每一種header都一定要加,開發者需根據需要自行做評估
